Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - And press the key [tab], that is all that you need to do, if does. The emmet toolkit enhances coding with html, css, and jsx. Web angular last modified: Webstorm provides support for angular and helps. Just select the one you want to use. Command + option + l pc: Html/xhtml, including completion for css classes. Web 6 answers sorted by: Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Learn more about the library.
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
Webstorm provides support for angular and helps. Web 6 answers sorted by: And press the tab key in your keyboard: Web 13 answers sorted by: React is a javascript library for building complex interactive user interfaces from encapsulated components.
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
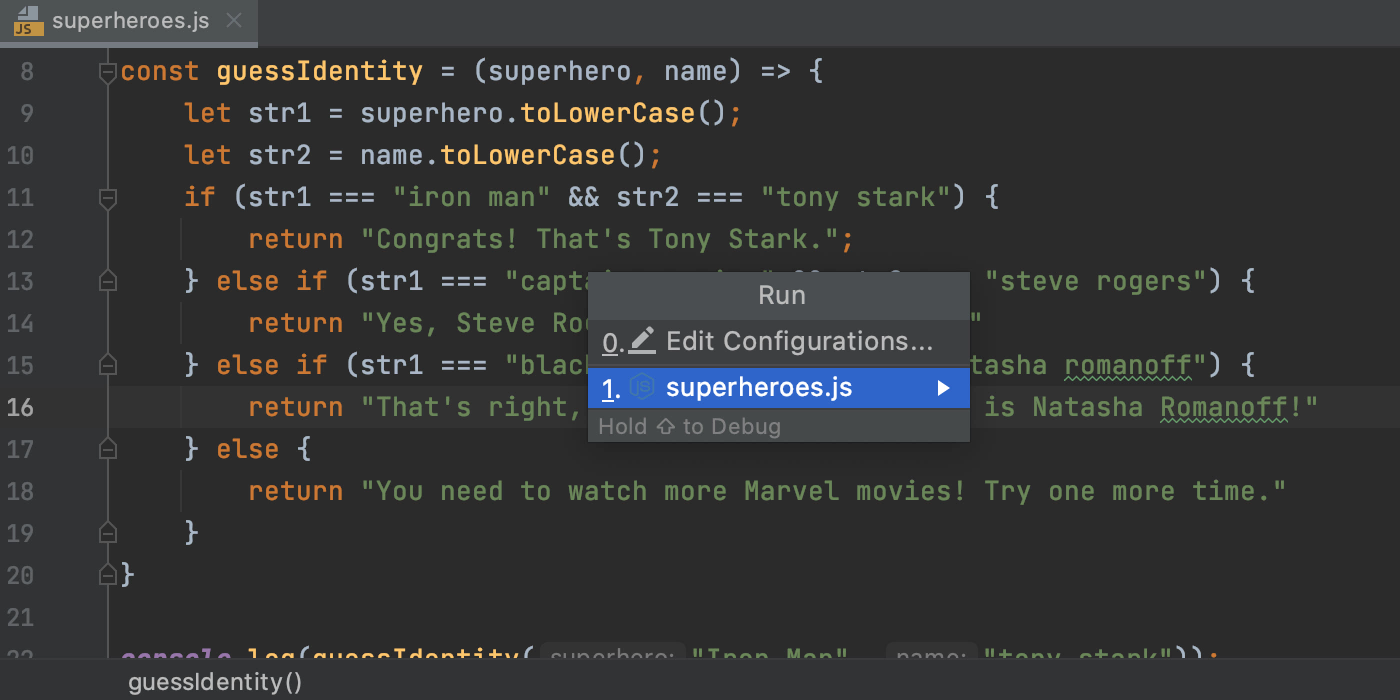
Web 13 answers sorted by: Web 10 webstorm shortcuts you need to know search everywhere: Select detect and use existing file indents for editing to detect the indentation style in the current file and use this style instead of the indents. Web webstorm automatically completes names and values of tags and attributes in many file types: Web this quick reference.
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
If there is just one shortcut you take away from this blog post, it should be. And press the tab key in your keyboard: Web 10 webstorm shortcuts you need to know search everywhere: Web webstorm recognizes.ts and.tsx files and provides full range of coding assistance for editing them without any additional steps from your side. Webstorm provides support for.
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
React is a javascript library for building complex interactive user interfaces from encapsulated components. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose The emmet toolkit enhances coding with html, css, and jsx. Command + option + l pc: When i use ⇧+⌘+a (on mac) and write the name of the live.
Shortcuts de Webstorm PDF Software Computer Programming
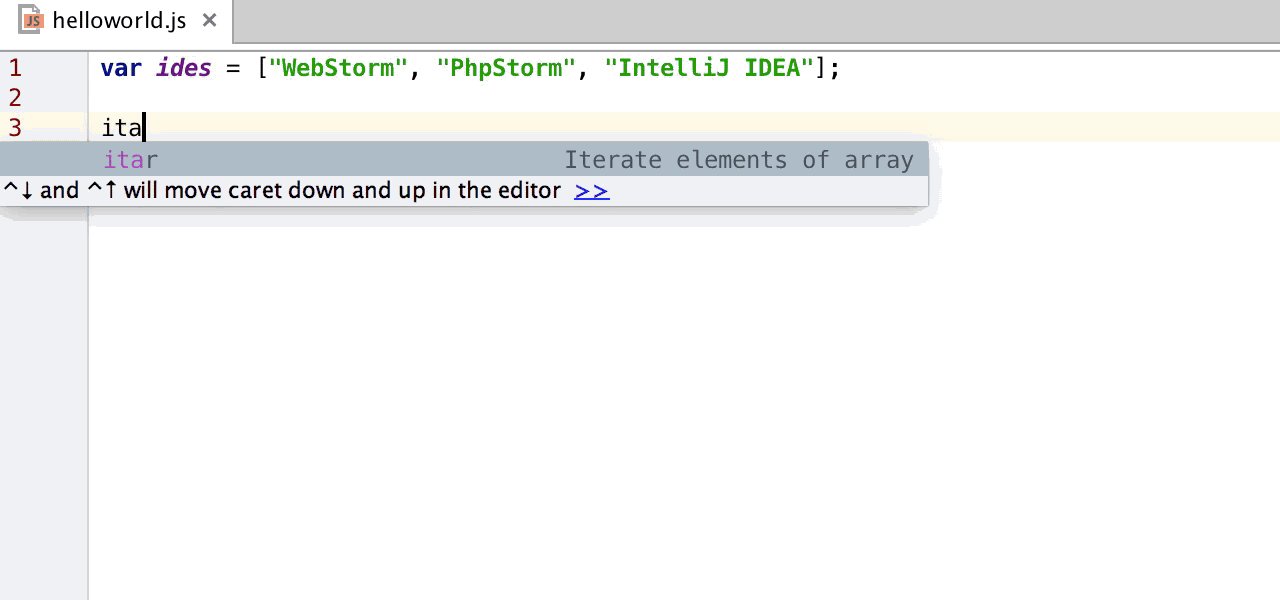
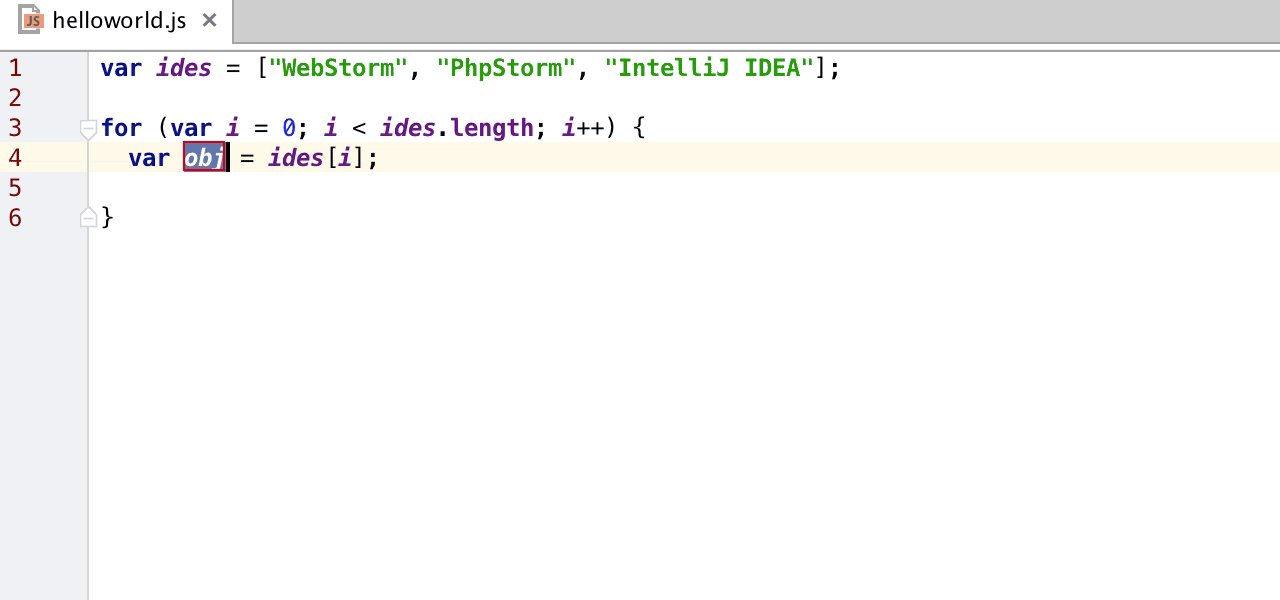
Web for more information, see reusable content in templates. React is a javascript library for building complex interactive user interfaces from encapsulated components. Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context. And press the tab key in your keyboard: Select detect and use existing file indents for editing.
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
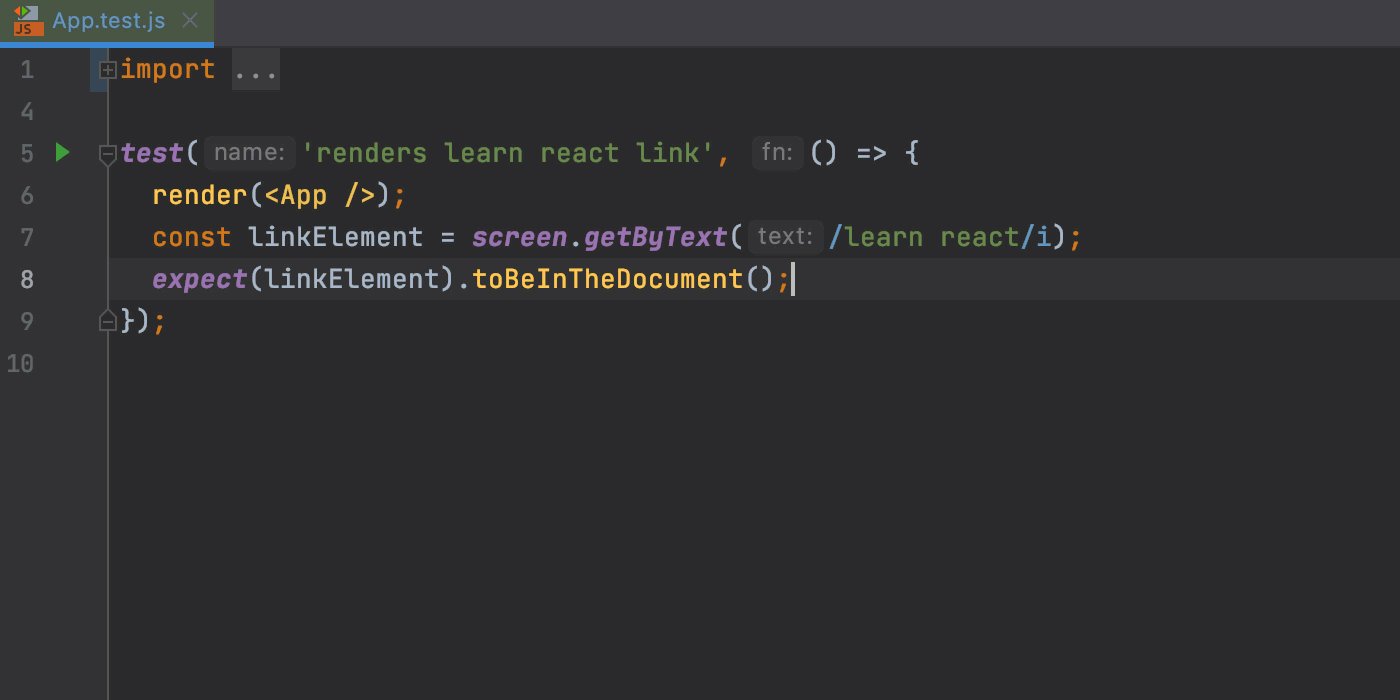
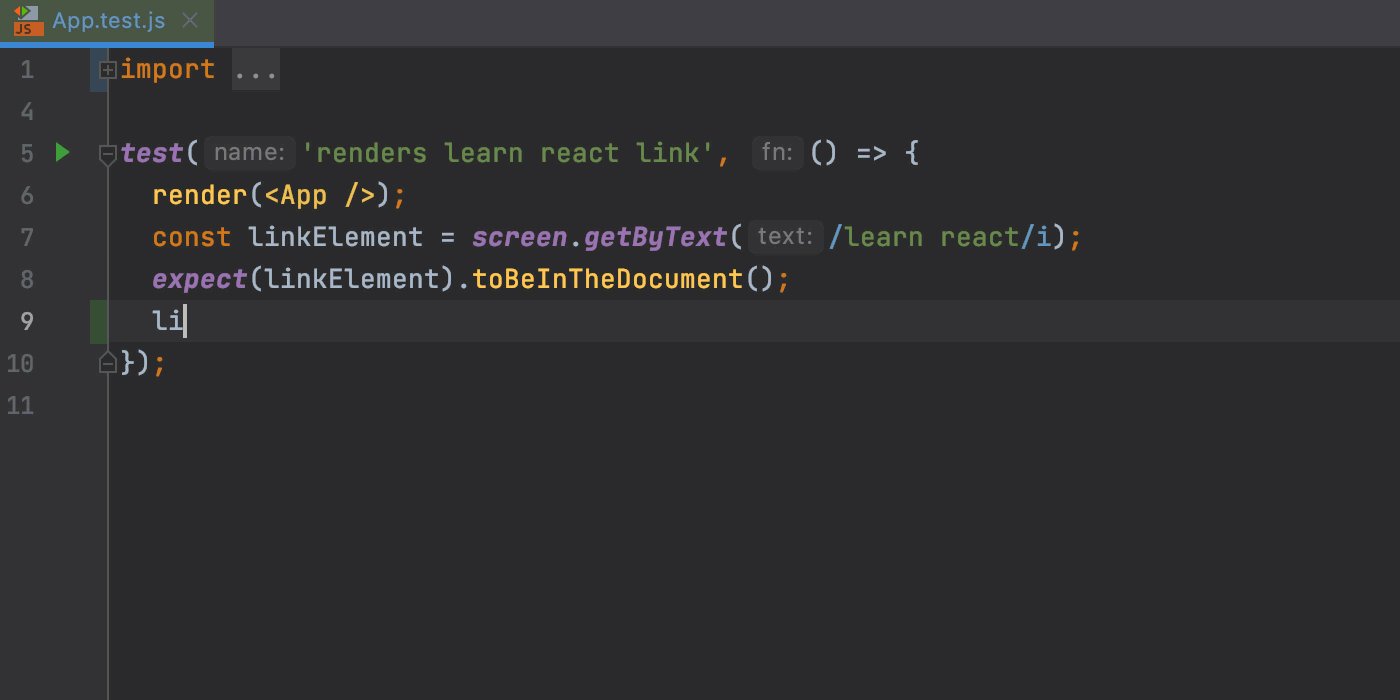
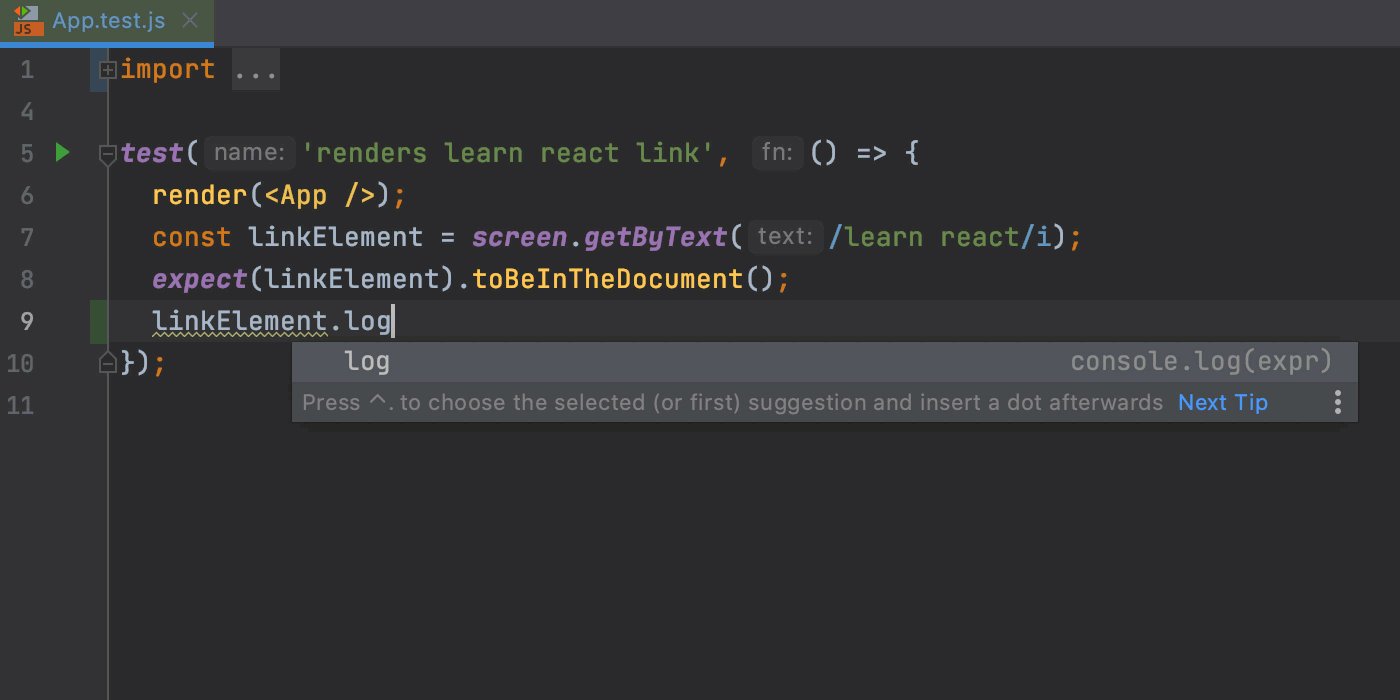
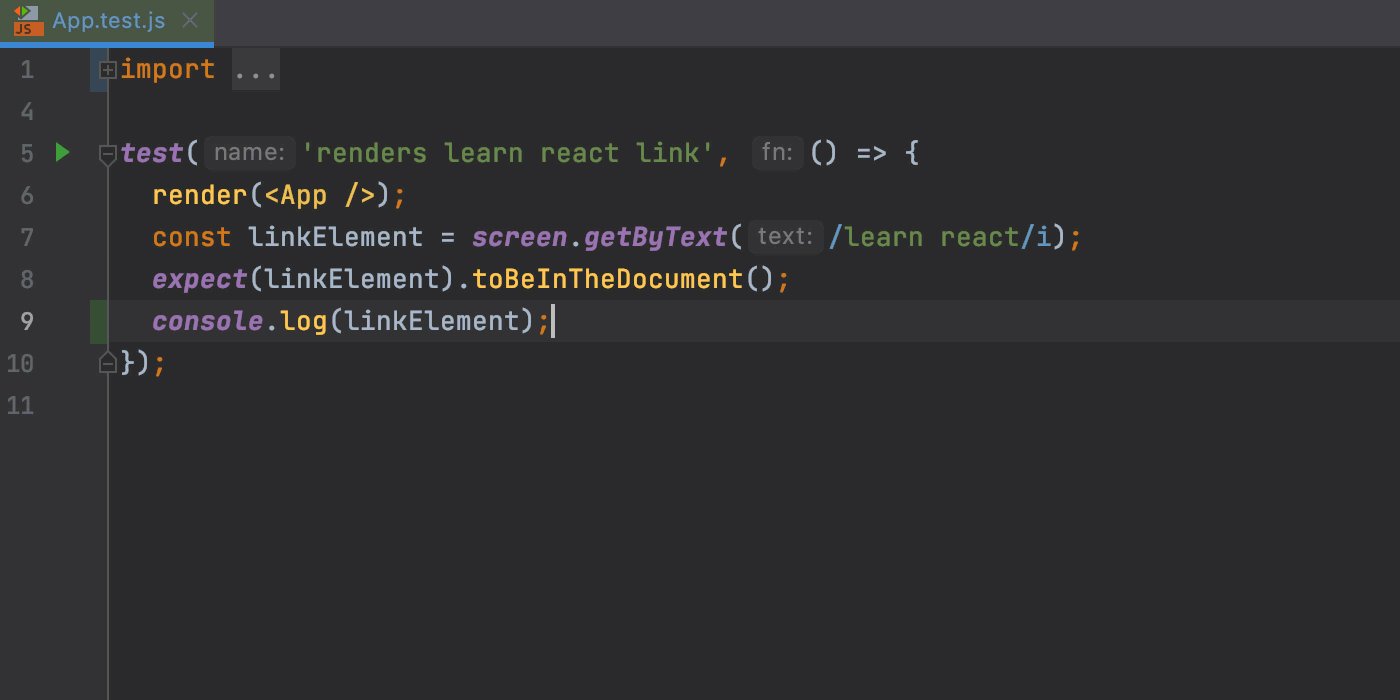
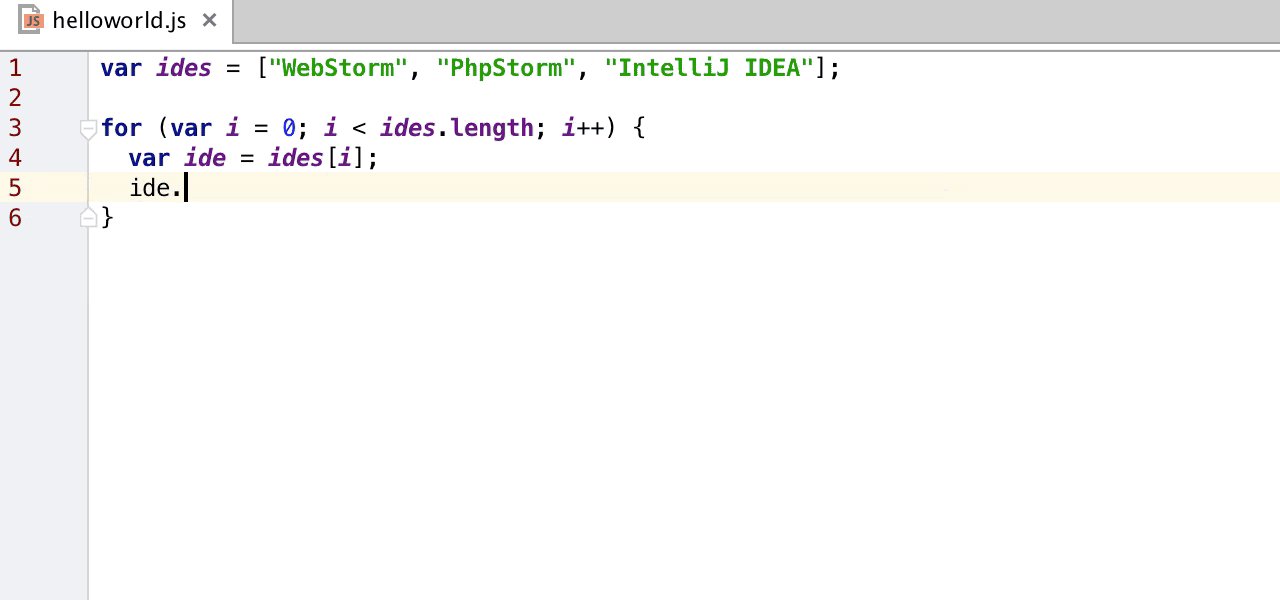
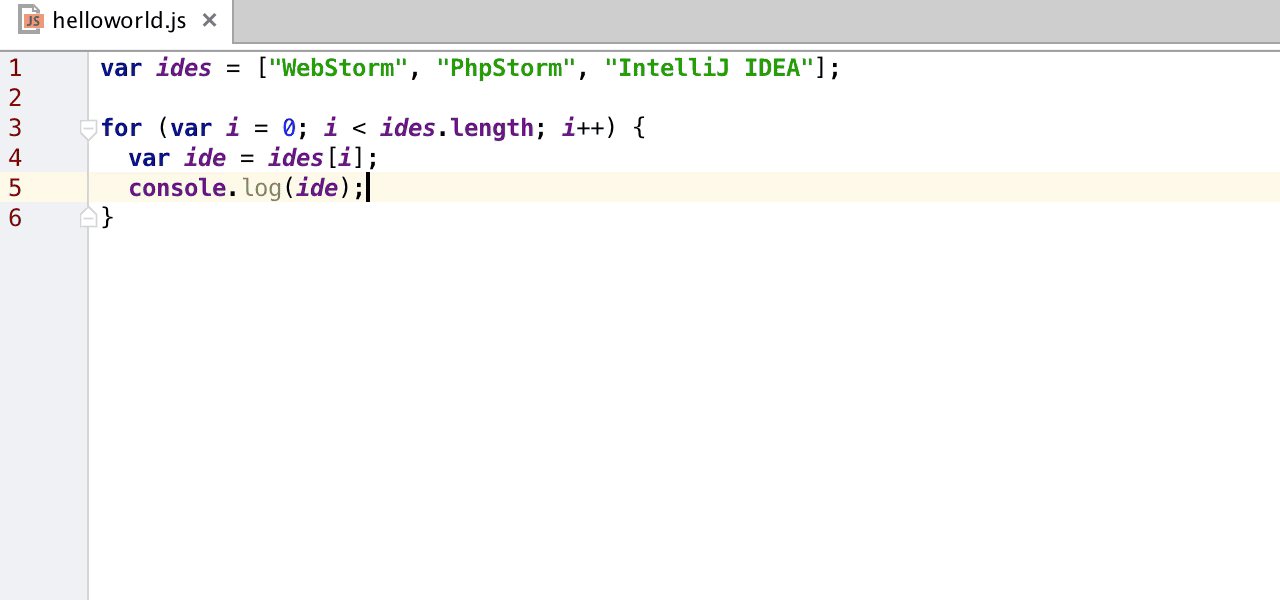
157 there's a predefined postfix template that allows you to type.log after a javascript expression or string and hit tab to transform it to. If there is just one shortcut you take away from this blog post, it should be. Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Learn more about.
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
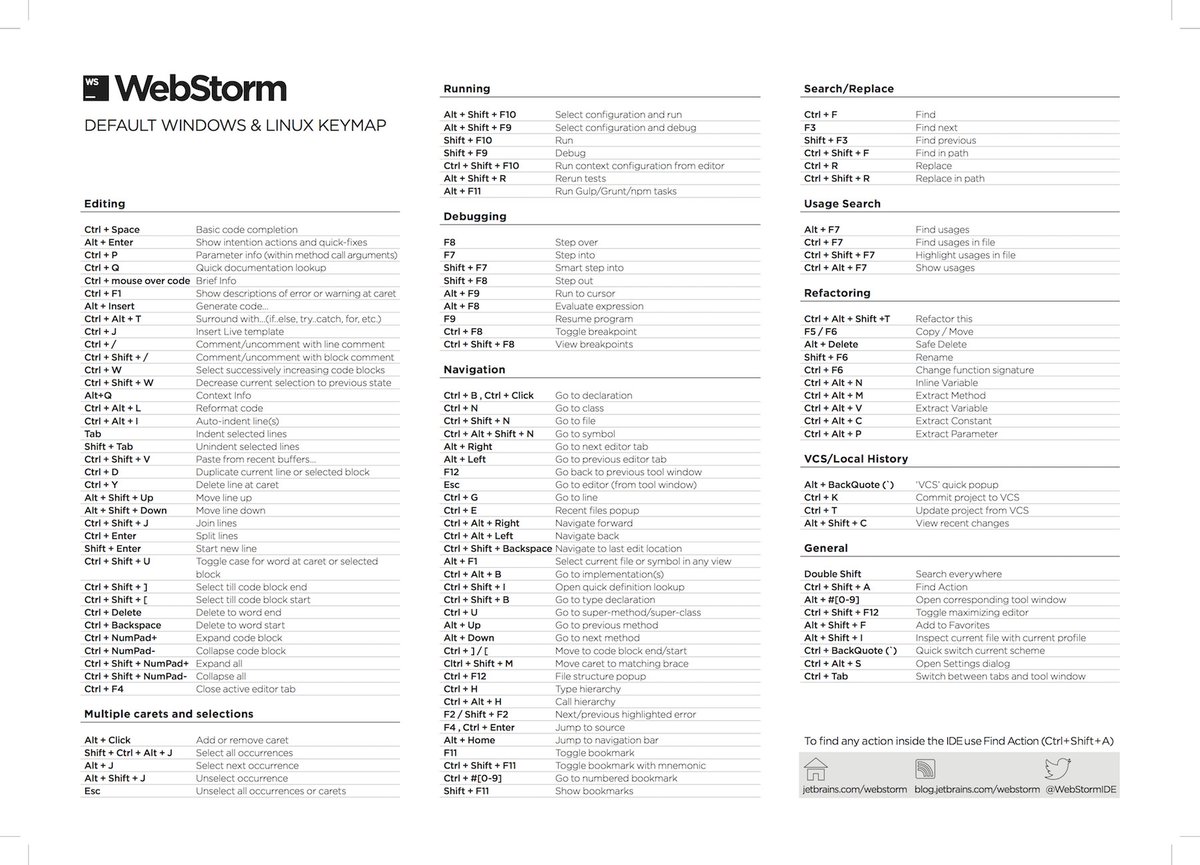
Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web 13 answers sorted by: Ctrl + alt + l share improve this answer follow edited feb 26, 2019.
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
Web webstorm automatically completes names and values of tags and attributes in many file types: Just select the one you want to use. Command + option + l pc: Web angular last modified: Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context.
JetBrains WebStorm on Twitter "WebStorm shortcut cheat sheet? Here is
Just select the one you want to use. Webstorm provides support for the. Webstorm provides support for angular and helps. Web webstorm automatically completes names and values of tags and attributes in many file types: The emmet toolkit enhances coding with html, css, and jsx.
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
React is a javascript library for building complex interactive user interfaces from encapsulated components. Command + option + l pc: If there is just one shortcut you take away from this blog post, it should be. Webstorm expands abbreviations only if their output. Gif with ⇥ / tab.
Just select the one you want to use. React is a javascript library for building complex interactive user interfaces from encapsulated components. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. And press the tab key in your keyboard: Web 13 answers sorted by: Web for more information, see reusable content in templates. Web webstorm has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context. Web 6 answers sorted by: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? If there is just one shortcut you take away from this blog post, it should be. The emmet toolkit enhances coding with html, css, and jsx. Command + option + l pc: Web 10 webstorm shortcuts you need to know search everywhere: And press the key [tab], that is all that you need to do, if does. Web angular last modified: Learn more about the library. Webstorm expands abbreviations only if their output. Select detect and use existing file indents for editing to detect the indentation style in the current file and use this style instead of the indents.
Web 6 Answers Sorted By:
Web for more information, see reusable content in templates. Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context. Web webstorm recognizes.ts and.tsx files and provides full range of coding assistance for editing them without any additional steps from your side. Web angular last modified:
Web Webstorm Automatically Completes Names And Values Of Tags And Attributes In Many File Types:
In a html context type ! Learn more about the library. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. And press the key [tab], that is all that you need to do, if does.
And Press The Tab Key In Your Keyboard:
Webstorm expands abbreviations only if their output. 157 there's a predefined postfix template that allows you to type.log after a javascript expression or string and hit tab to transform it to. The emmet toolkit enhances coding with html, css, and jsx. Command + option + l pc:
Web 10 Webstorm Shortcuts You Need To Know Search Everywhere:
Web webstorm has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web 13 answers sorted by: Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose