Vue/No-Useless-Template-Attributes
Vue/No-Useless-Template-Attributes - Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. All vue.js templates are valid. Web this rule allows you to specify attribute names that you don't want to use in your application. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web avoid useless attribute on `<<strong>template</strong>>` tags. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. 🔧 options this rule takes a list of strings, where each string is a attribute. 'index' is defined but never used.
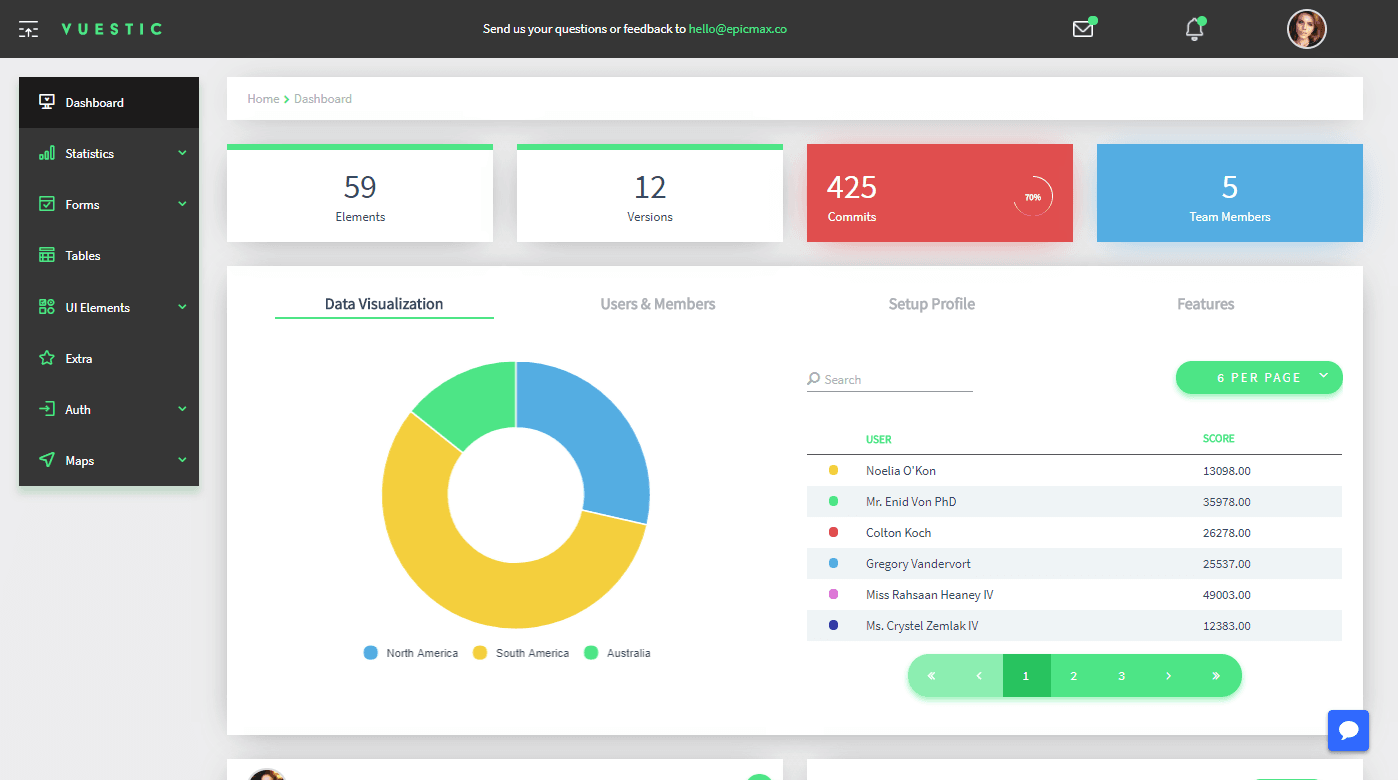
Top 5 Best Free Vue.js Admin Templates Our Code World
Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); { { data.label }} 1.</p> Web avoid useless attribute on `<<strong>template</strong>>` tags. 'index' is defined but never used.
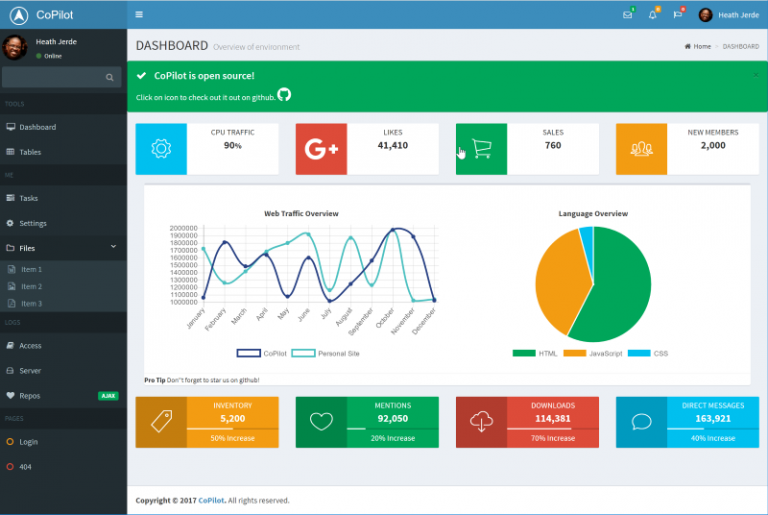
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Web this rule allows you to specify attribute names that you don't want to use in your application. Web here's the answer to add superscript to column header of bootstrapvue table. Web avoid useless attribute on `<<strong>template</strong>>` tags. { { data.label }} 1.</p> 🔧 options this rule takes a list of strings, where each string is a attribute.
Top Vue admin Templates in 2019 Bits and Pieces
Web this rule allows you to specify attribute names that you don't want to use in your application. Web disallow useless attribute on \n\n \n; Web avoid useless attribute on `<<strong>template</strong>>` tags. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web here's the answer to add superscript to column header of bootstrapvue table.
lib Laravel Vue Layout
Web here's the answer to add superscript to column header of bootstrapvue table. 📖 rule details this rule. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Web disallow useless attribute on \n\n \n;
Top 5 Best Free Vue.js Admin Templates Our Code World
📖 rule details this rule. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web avoid useless attribute on `<<strong>template</strong>>` tags. 'index' is defined but never used.
See? 45+ Truths Of Vue Js Admin Template They Missed to Tell You
'index' is defined but never used. Web disallow useless attribute on \n\n \n; Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web this rule allows you to specify attribute names that you don't want to use in your application. 📖 rule details this rule.
vue3在vscode报vue/nomultipletemplateroot
Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. 📖 rule details this rule. { { data.label }} 1.</p> Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart);
Top Vue admin Templates in 2019 Bits and Pieces
Web this rule allows you to specify attribute names that you don't want to use in your application. 🔧 options this rule takes a list of strings, where each string is a attribute. Web here's the answer to add superscript to column header of bootstrapvue table. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); }, 1,.
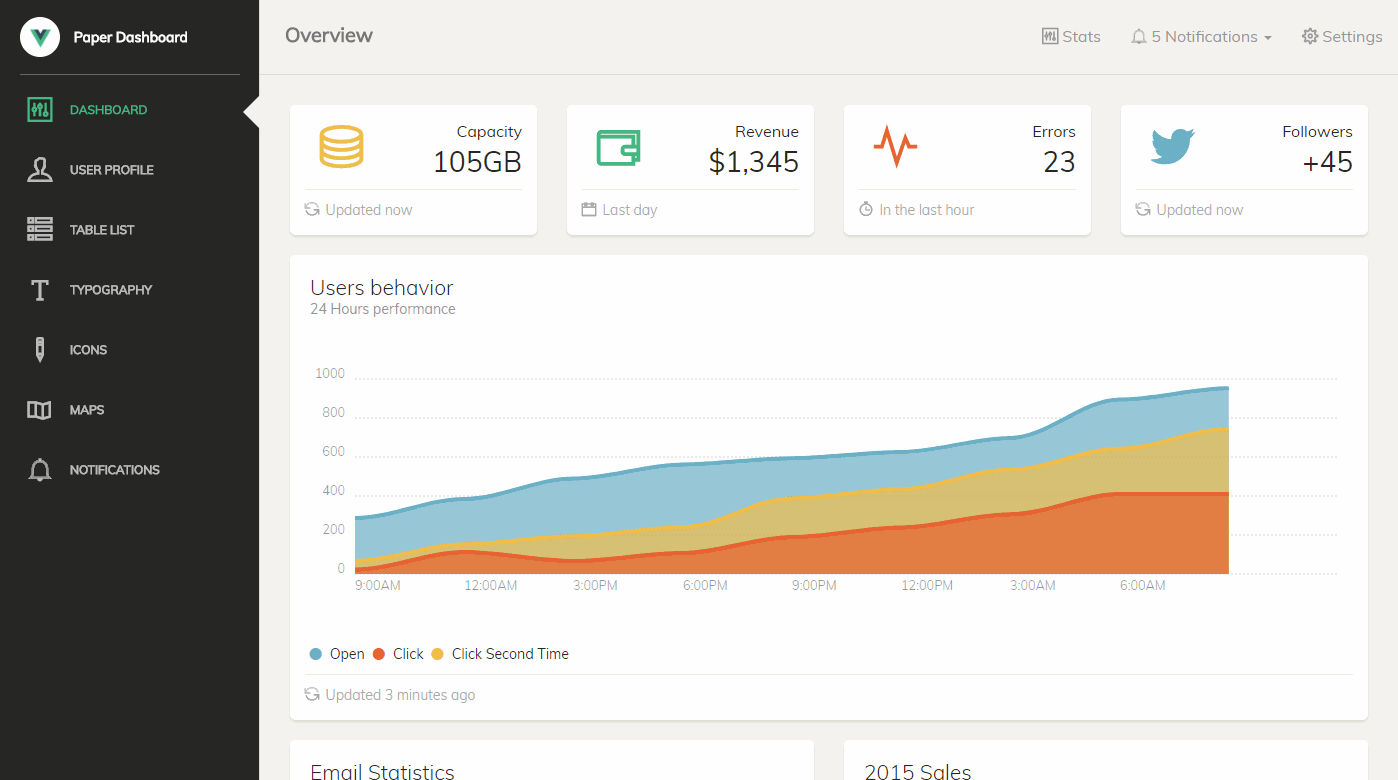
Useful Vue Admin Templates for 2019 by Katarina Harbuzava Bits and
📖 rule details this rule. Must use `.value` to read or write the value wrapped by `ref ()`. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass.
vue3 不使用根标签报错提示 [vue/nomultipletemplateroot] 掘金
Web disallow useless attribute on \n\n \n; { { data.label }} 1.</p> Web avoid useless attribute on `<<strong>template</strong>>` tags. All vue.js templates are valid. Must use `.value` to read or write the value wrapped by `ref ()`.
📖 rule details this rule. Web this rule allows you to specify attribute names that you don't want to use in your application. 🔧 options this rule takes a list of strings, where each string is a attribute. All vue.js templates are valid. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web avoid useless attribute on `<<strong>template</strong>>` tags. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? { { data.label }} 1.</p> Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Must use `.value` to read or write the value wrapped by `ref ()`. Web disallow useless attribute on \n\n \n; 'index' is defined but never used. Web here's the answer to add superscript to column header of bootstrapvue table. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass.
Web This Rule Allows You To Specify Attribute Names That You Don't Want To Use In Your Application.
True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. All vue.js templates are valid. 📖 rule details this rule. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true?
Web Avoid Useless Attribute On `<<Strong>Template</Strong>>` Tags.
{ { data.label }} 1.
Must use `.value` to read or write the value wrapped by `ref ()`. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); 'index' is defined but never used.Web They Are Parsed As Html Attributes First And Foremost, And Any Syntactic Meaning From Vue Or Bootstrap.
Web here's the answer to add superscript to column header of bootstrapvue table. Web disallow useless attribute on \n\n \n; Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags.