Visual Studio Code Html5 Template Shortcut
Visual Studio Code Html5 Template Shortcut - Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Html> code sample .see more on stackoverflowfeedback thanks! Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Them press enter then you get your html template for vs code :) popularity 10/10. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web 1 i am building my first django app and using the django templating engine in my html files. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web when you will press enter it will add the following code:
Shortcuts for VSCode NotAPlaceHolder
By using keyboard shortcuts, the tags are automatically created. I have the html and django html plugin in vscode. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web when you will press enter it will add the.
Shortcut To Create Html In Visual Studio Code Bios Pics
Hit control k +m and then type html to set the document type and then. Web when you will press enter it will add the following code: Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web to.
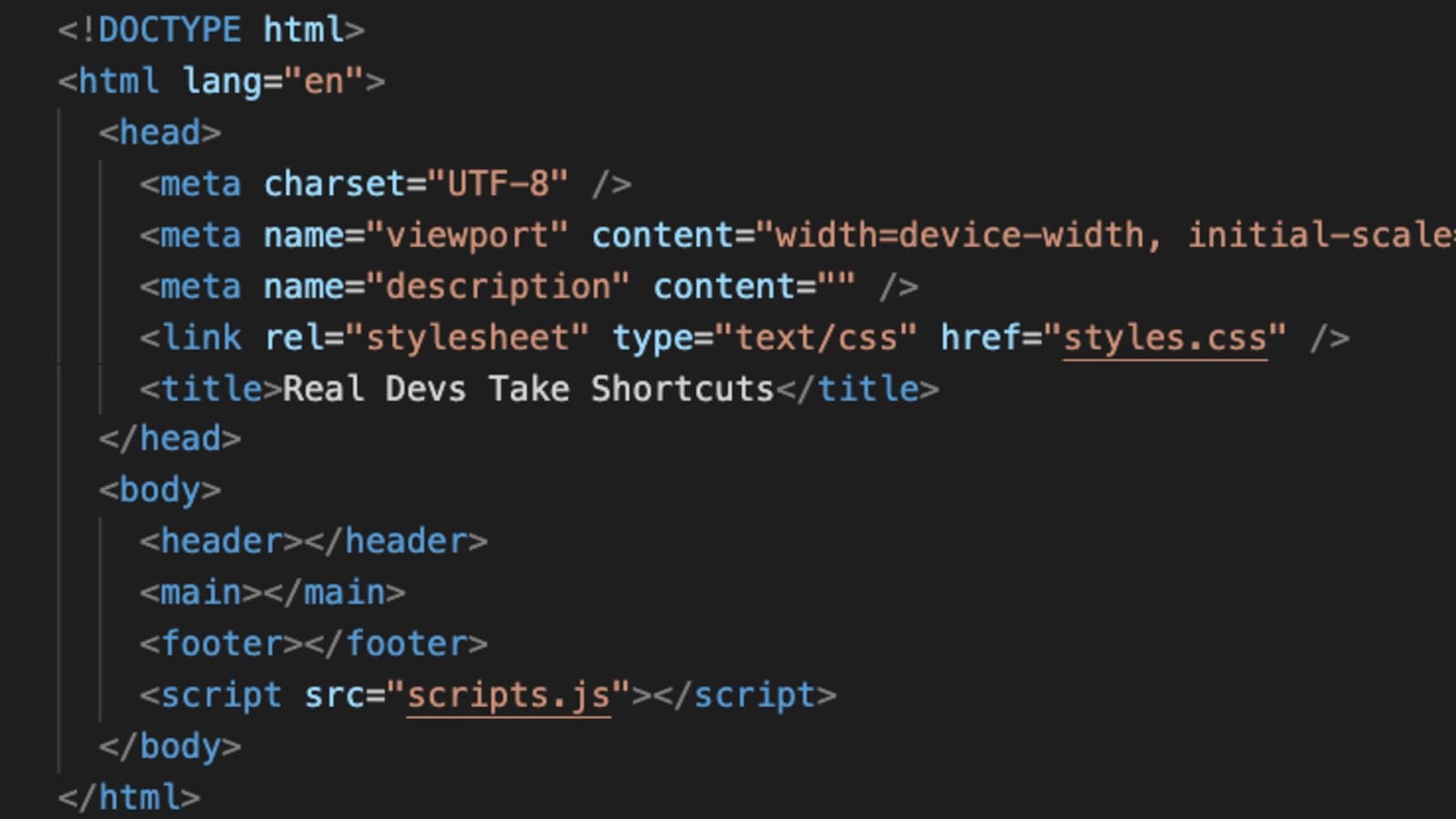
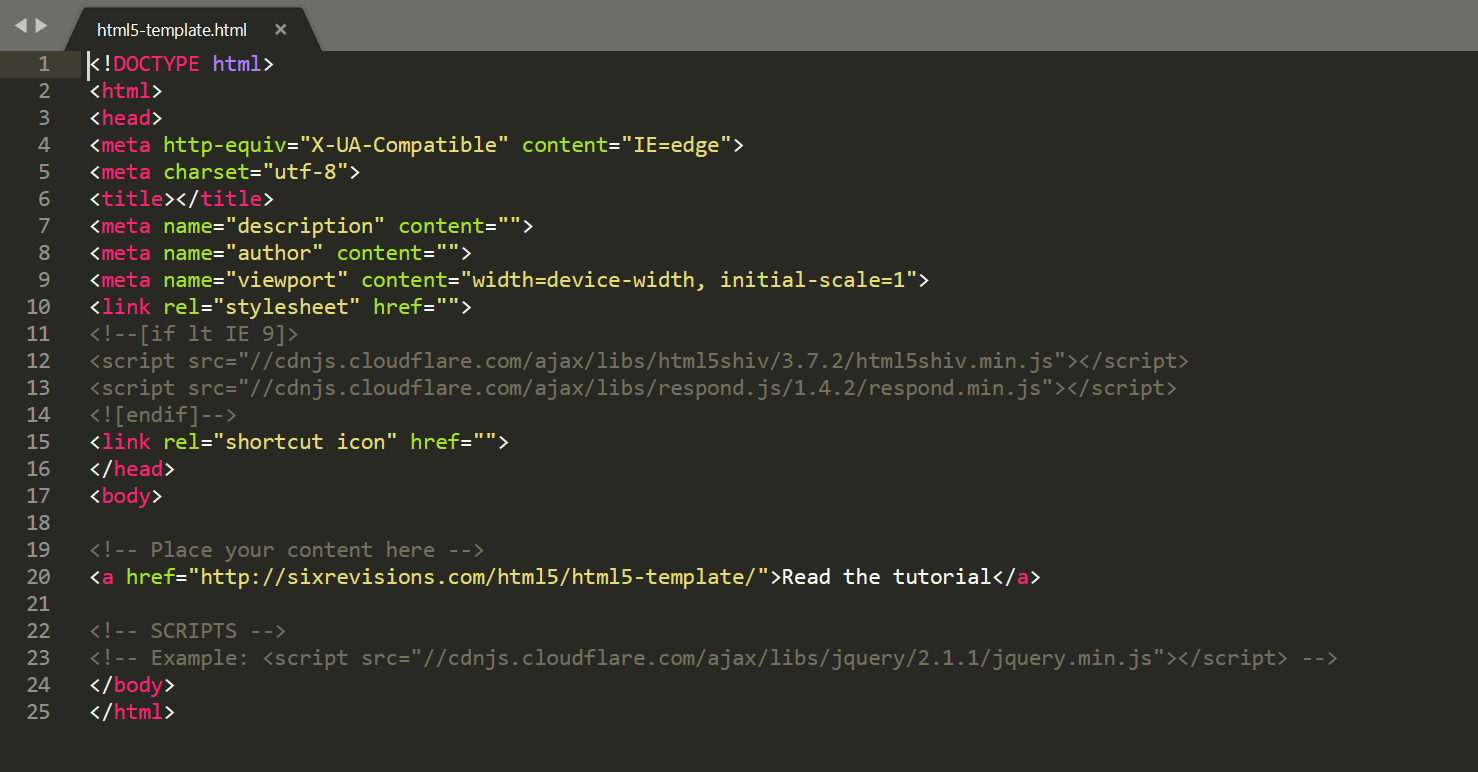
HTML5 Template A Basic Code Template for Your Next Project
Web when you will press enter it will add the following code: Html> code sample .see more on stackoverflowfeedback thanks! New html file' in the command. Basic html5 template (visual studio code. Web 1 i am building my first django app and using the django templating engine in my html files.
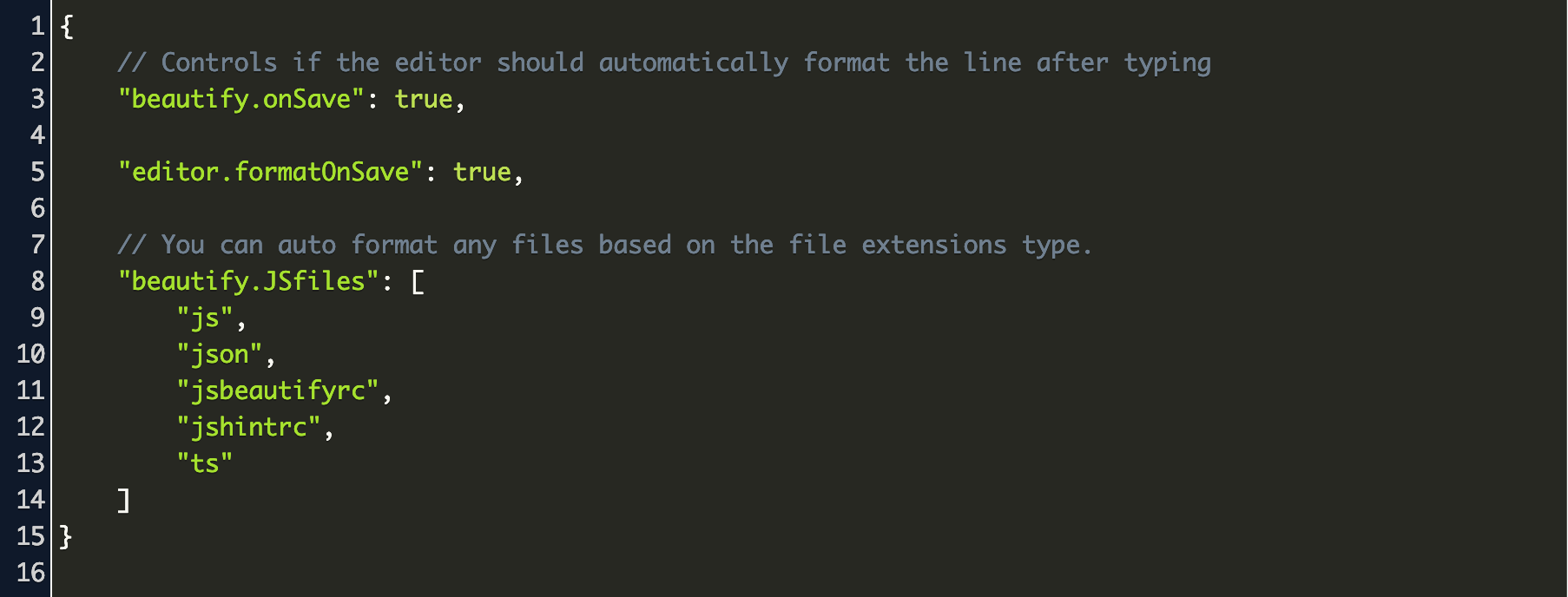
Visual studio format document shortcut lasemky
Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. New html file' in the command. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare..
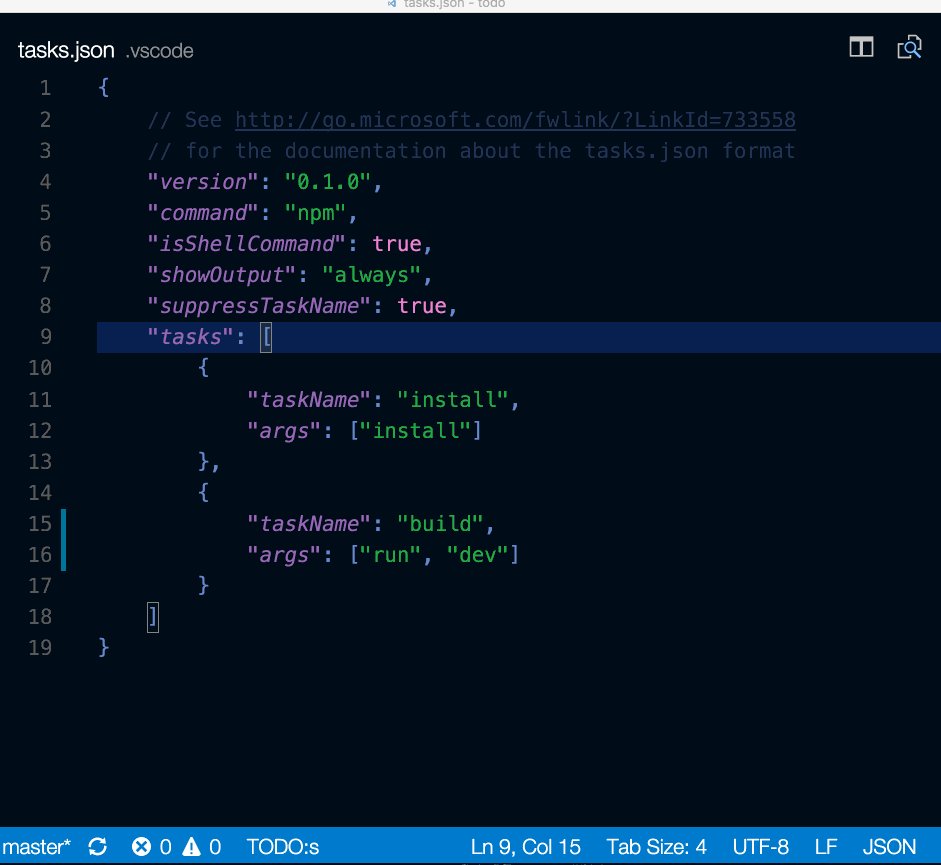
Visual studio shortcuts build and run azgardwp
I have the html and django html plugin in vscode. By using keyboard shortcuts, the tags are automatically created. Web 1 i am building my first django app and using the django templating engine in my html files. Web visual studio code html boilerplate. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter.
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
This extension provides the standard html boilerplate code used in all web applications. Web visual studio code html boilerplate. Html> code sample .see more on stackoverflowfeedback thanks! Web when you will press enter it will add the following code: Web visual studio code html template shortcut comment 6 xxxxxxxxxx type !
행복상자 Visual Studio Code Shortcuts(단축키)
Web 1 you need to tell vsc what type of document you're working on first, for example html. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Html> code sample .see more on stackoverflowfeedback thanks! Web 1 day agohold down the ctrl key and select two files in the solution explorer that.
VSCode Shortcut To Open Code In Browser Visual Studio Code YouTube
I have the html and django html plugin in vscode. By using keyboard shortcuts, the tags are automatically created. Web visual studio code html boilerplate. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. This extension provides the standard html boilerplate code used in all web applications.
Pin on Web Dev
Basic html5 template (visual studio code. This extension provides the standard html boilerplate code used in all web applications. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Hit control k.
Visual Studio Code Keyboard shortcuts PDF Microsoft visual studio
Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web when you will press enter it will add the following code: Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Basic html5 template (visual studio code. Web 1 you need to tell vsc what type of document you're.
Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web 1 you need to tell vsc what type of document you're working on first, for example html. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web visual studio code html boilerplate. By using keyboard shortcuts, the tags are automatically created. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Them press enter then you get your html template for vs code :) popularity 10/10. Web 1 i am building my first django app and using the django templating engine in my html files. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Basic html5 template (visual studio code. Web when you will press enter it will add the following code: This extension provides the standard html boilerplate code used in all web applications. Html> code sample .see more on stackoverflowfeedback thanks! Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! I have the html and django html plugin in vscode. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Hit control k +m and then type html to set the document type and then. New html file' in the command.
Web Visual Studio Code Html Template Shortcut Comment 6 Xxxxxxxxxx Type !
Them press enter then you get your html template for vs code :) popularity 10/10. Web when you will press enter it will add the following code: This extension provides the standard html boilerplate code used in all web applications. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project.
Launch Vs Code Quick Open ( Ctrl+P ), Paste The Following Command, And Press Enter.
Web 1 you need to tell vsc what type of document you're working on first, for example html. Basic html5 template (visual studio code. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Hit control k +m and then type html to set the document type and then.
Html> Code Sample .See More On Stackoverflowfeedback Thanks!
Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. I have the html and django html plugin in vscode. Web 1 i am building my first django app and using the django templating engine in my html files.
Web Visual Studio Code Html Boilerplate.
By using keyboard shortcuts, the tags are automatically created. New html file' in the command.