Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Large collection of code snippets for html, css and javascript. Literals can be strings or template literals. (yes) const value = `; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Examples of incorrect code for. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web suggest using template literals instead of string concatenation. + anr + |27.00;
Unexpected String Concatenation Prefer Template Card Template
Web simply use a template string instead, as it is now the preferred method. Web in es2015 (es6), we can use template literals instead of string concatenation. Web here is a different example using eslint error: Web suggest using template literals instead of string concatenation. Literals can be strings or template literals.
[eslint] error Unexpected string concatenation prefertemplate
Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Render () { const { a, b } =.
Excel Concatenate Function To Combine Strings Cells Columns Riset
And we should rethink should. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. (yes) const value = `; Web prefer a template expression over string literal concatenation. If you would prefer to use concatenation.
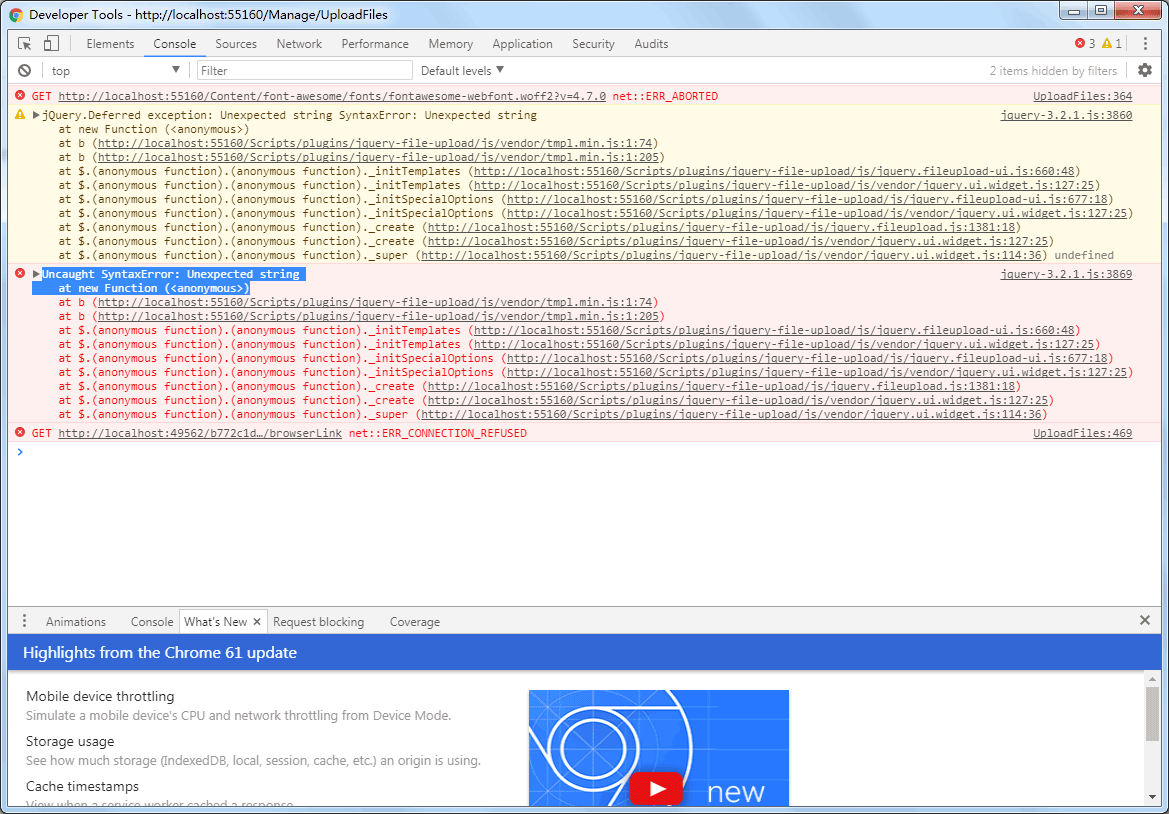
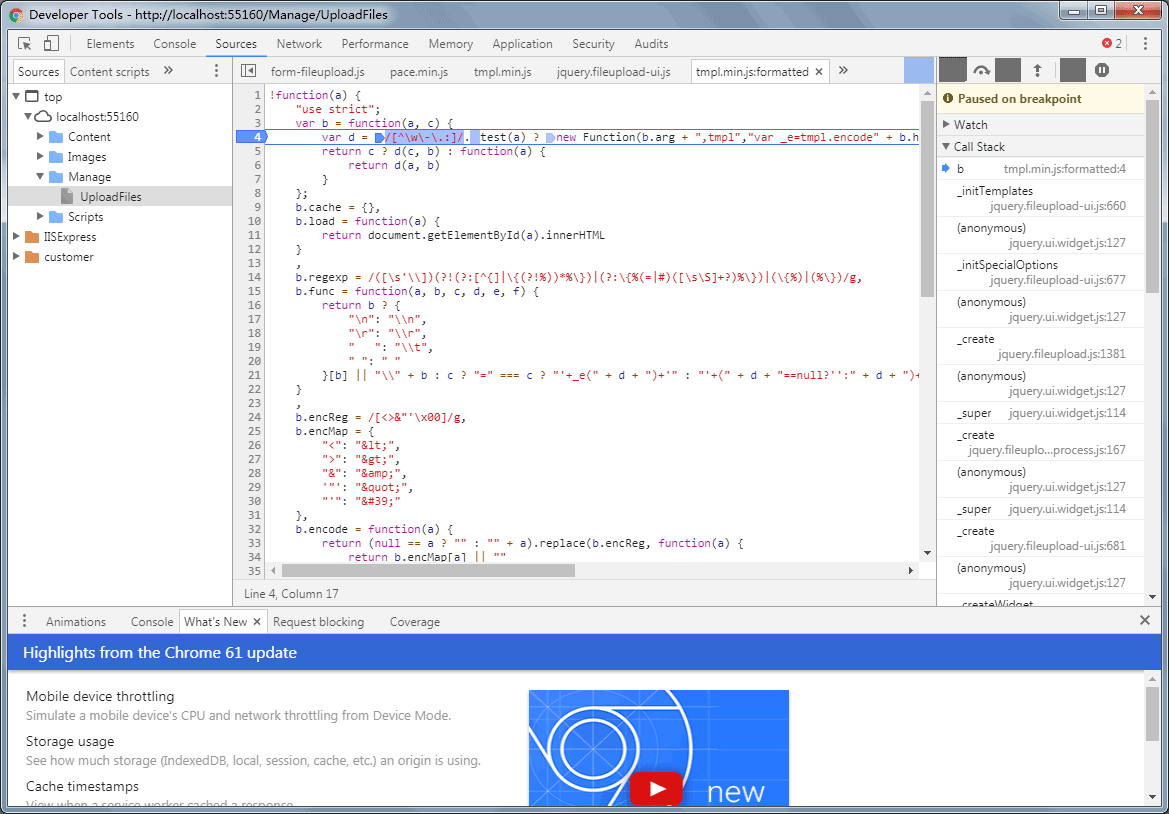
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
+ anr + |27.00; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web prefer a template expression over string literal concatenation. Large collection of code snippets for html, css and javascript. And we should rethink should.
How I learned to write cleaner code using ESLint by Tim Oerlemans
If you would prefer to use concatenation. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Render () { const { a, b } = this.props; Examples of incorrect code for.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
If you would prefer to use concatenation. Web prefer a template expression over string literal concatenation. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. // this will throw an error. Examples of incorrect code for.
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
And we should rethink should. Large collection of code snippets for html, css and javascript. Literals can be strings or template literals. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Examples of incorrect code for.
Unexpected String Concatenation Prefer Template Card Template
Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. (yes) const value = `; Literals can be strings or template literals. Web in es2015 (es6), we can use template literals instead of string concatenation. If you would prefer to use concatenation.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Examples of incorrect code for. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. If you would prefer to use concatenation. Large collection of code snippets for html, css and javascript. Web in es2015 (es6), we can use template literals instead of string concatenation.
Sheets Join Strings Iweky
Render () { const { a, b } = this.props; Large collection of code snippets for html, css and javascript. Web suggest using template literals instead of string concatenation. If you would prefer to use concatenation. Literals can be strings or template literals.
Literals can be strings or template literals. Web prefer a template expression over string literal concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web simply use a template string instead, as it is now the preferred method. Examples of incorrect code for. If you would prefer to use concatenation. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Render () { const { a, b } = this.props; And we should rethink should. Web in es2015 (es6), we can use template literals instead of string concatenation. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web here is a different example using eslint error: (yes) const value = `; Large collection of code snippets for html, css and javascript. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. // this will throw an error. Var str = hello, + name + !; + anr + |27.00;
Large Collection Of Code Snippets For Html, Css And Javascript.
Web suggest using template literals instead of string concatenation. Render () { const { a, b } = this.props; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings.
Web 原因:Eslint推荐用Es6的Template String 来拼接字符串,而不能用+号。.
Web in es2015 (es6), we can use template literals instead of string concatenation. If you would prefer to use concatenation. And we should rethink should. Examples of incorrect code for.
Wrong One //Var Foo = 'Bar' + (Typeof Bar) + 'Baz';
+ anr + |27.00; Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. (yes) const value = `; Web here is a different example using eslint error:
Web To Correct The Error Of “Unexpeded String Concateanation” When We Are Using Eslint For Lint Our Javascript Project, As Well As To Improve The Readability.
Var str = hello, + name + !; Web prefer a template expression over string literal concatenation. Web simply use a template string instead, as it is now the preferred method. Literals can be strings or template literals.

![[eslint] error Unexpected string concatenation prefertemplate](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)
:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)






:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)