Typescript String Templating
Typescript String Templating - Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others: Web template strings in typescript are borrowed from templating engines used mainly with server side web frameworks to create templates.in this tutorial we have seen. String values are surrounded by single quotation marks or. For programs to be useful, we need to be able to work with some of the simplest units of data: Web learn about string data type in typescript. Web by taking “template literal strings” from javascript as inspiration, you can apply the same syntax for your literal types in typescript. Template string for interpolation : String is another primitive data type that is used to store text data. Web typescript supports embedding, type checking, and compiling jsx directly to javascript. Const string = i'm just a string;
TypeScript template string examples CodeVsColor
Web string manipulation with template literals. Web typescript 4.4 addresses these limitations, and allows index signatures for symbols and template string patterns. In order to use jsx you must do two things. For this you would need some templating logic and this is. Web learn about string data type in typescript.
TypeScript template string examples CodeVsColor
As your template string must get reference to the b variable dynamically (in runtime), so the answer is: No, it's impossible to do it without dynamic code. Web learn about string data type in typescript. Template literals can be used to extract and manipulate string literal types. For example, typescript now allows us to.
TypeScript template string examples CodeVsColor
String is another primitive data type that is used to store text data. As your template string must get reference to the b variable dynamically (in runtime), so the answer is: Web typescript 4.4 addresses these limitations, and allows index signatures for symbols and template string patterns. Web the typescript tagged templates allow us to tag template strings or template.
reactjs TypeScript React Component with specific string value
String values are surrounded by single quotation marks or. As your template string must get reference to the b variable dynamically (in runtime), so the answer is: Web typescript supports embedding, type checking, and compiling jsx directly to javascript. For this you would need some templating logic and this is. The main difference is that.
Template String Literals YouTube
For example, typescript now allows us to. These string literal types, in turn, can be used as. Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others: Numbers, strings, structures, boolean values, and the like. Web another common use case is when you.
[Solved] String concatenation in TypeScript 9to5Answer
The main difference is that. String values are surrounded by single quotation marks or. Web another common use case is when you want to generate some string out of some static strings + some variables. Web typescript supports embedding, type checking, and compiling jsx directly to javascript. For programs to be useful, we need to be able to work with.
TypeScript Tidbits Dealing With Magic Strings In TypeScript in a type
Web another common use case is when you want to generate some string out of some static strings + some variables. Name your files with a.tsx. These string literal types, in turn, can be used as. String values are surrounded by single quotation marks or. For this you would need some templating logic and this is.
template String in Typescript YouTube
Web the typescript tagged templates allow us to tag template strings or template literals using a function (tagged function). Name your files with a.tsx. String is another primitive data type that is used to store text data. Web template strings are used mainly for three purposes : Web learn about string data type in typescript.
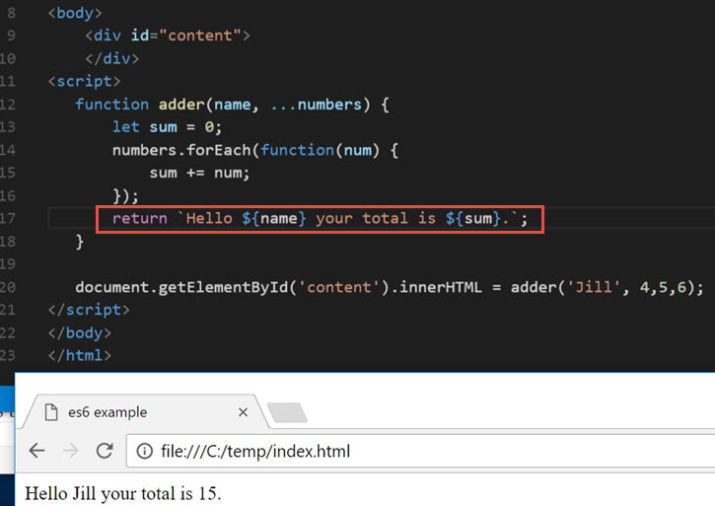
Template Strings in Javascript ES6 Learn Web Tutorials
Numbers, strings, structures, boolean values, and the like. Const string = i'm just a string; Web typescript 4.4 addresses these limitations, and allows index signatures for symbols and template string patterns. In order to use jsx you must do two things. Web template strings in typescript are borrowed from templating engines used mainly with server side web frameworks to create.
13 Angular ES6 TypeScript Template Strings YouTube
Web template literal types string literal types in typescript allow us to model functions and apis that expect a set of specific strings. Web learn about string data type in typescript. String) { switch (intrinsictypekinds.get(symbol.escapedname as string)) { case intrinsictypekind.uppercase: The main difference is that. In order to use jsx you must do two things.
String) { switch (intrinsictypekinds.get(symbol.escapedname as string)) { case intrinsictypekind.uppercase: Name your files with a.tsx. For programs to be useful, we need to be able to work with some of the simplest units of data: String is another primitive data type that is used to store text data. Web string manipulation with template literals. Web template literal types string literal types in typescript allow us to model functions and apis that expect a set of specific strings. Web learn about string data type in typescript. Web by taking “template literal strings” from javascript as inspiration, you can apply the same syntax for your literal types in typescript. For example, typescript now allows us to. Template literals can be used to extract and manipulate string literal types. Web typescript supports embedding, type checking, and compiling jsx directly to javascript. These string literal types, in turn, can be used as. No, it's impossible to do it without dynamic code. Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others: Const string = i'm just a string; The main difference is that. Template string for interpolation : For this you would need some templating logic and this is. Web template literals are string literals allowing embedded expressions. Web typescript 4.4 addresses these limitations, and allows index signatures for symbols and template string patterns.
Const String = I'm Just A String;
For example, typescript now allows us to. Web template strings in typescript are borrowed from templating engines used mainly with server side web frameworks to create templates.in this tutorial we have seen. For this you would need some templating logic and this is. No, it's impossible to do it without dynamic code.
Web Template Literals Are String Literals Allowing Embedded Expressions.
These string literal types, in turn, can be used as. String values are surrounded by single quotation marks or. Web string manipulation with template literals. Web typescript 4.4 addresses these limitations, and allows index signatures for symbols and template string patterns.
Web // A Common String As Reference.
The main difference is that. Web learn about string data type in typescript. String is another primitive data type that is used to store text data. Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others:
As Your Template String Must Get Reference To The B Variable Dynamically (In Runtime), So The Answer Is:
Web another common use case is when you want to generate some string out of some static strings + some variables. Template string for interpolation : Web typescript supports embedding, type checking, and compiling jsx directly to javascript. Web by taking “template literal strings” from javascript as inspiration, you can apply the same syntax for your literal types in typescript.