Typescript Import Html Template
Typescript Import Html Template - Type safe using plain typescript with a minimal runtime footprint. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web how typescript infers types based on runtime behavior. Web learn how to configure and use typescript when developing svelte applications. Web import template from './template.html'; Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. } and here's the error that i got ts2345: Html templates have never been this easy. } import * as template from template.html;
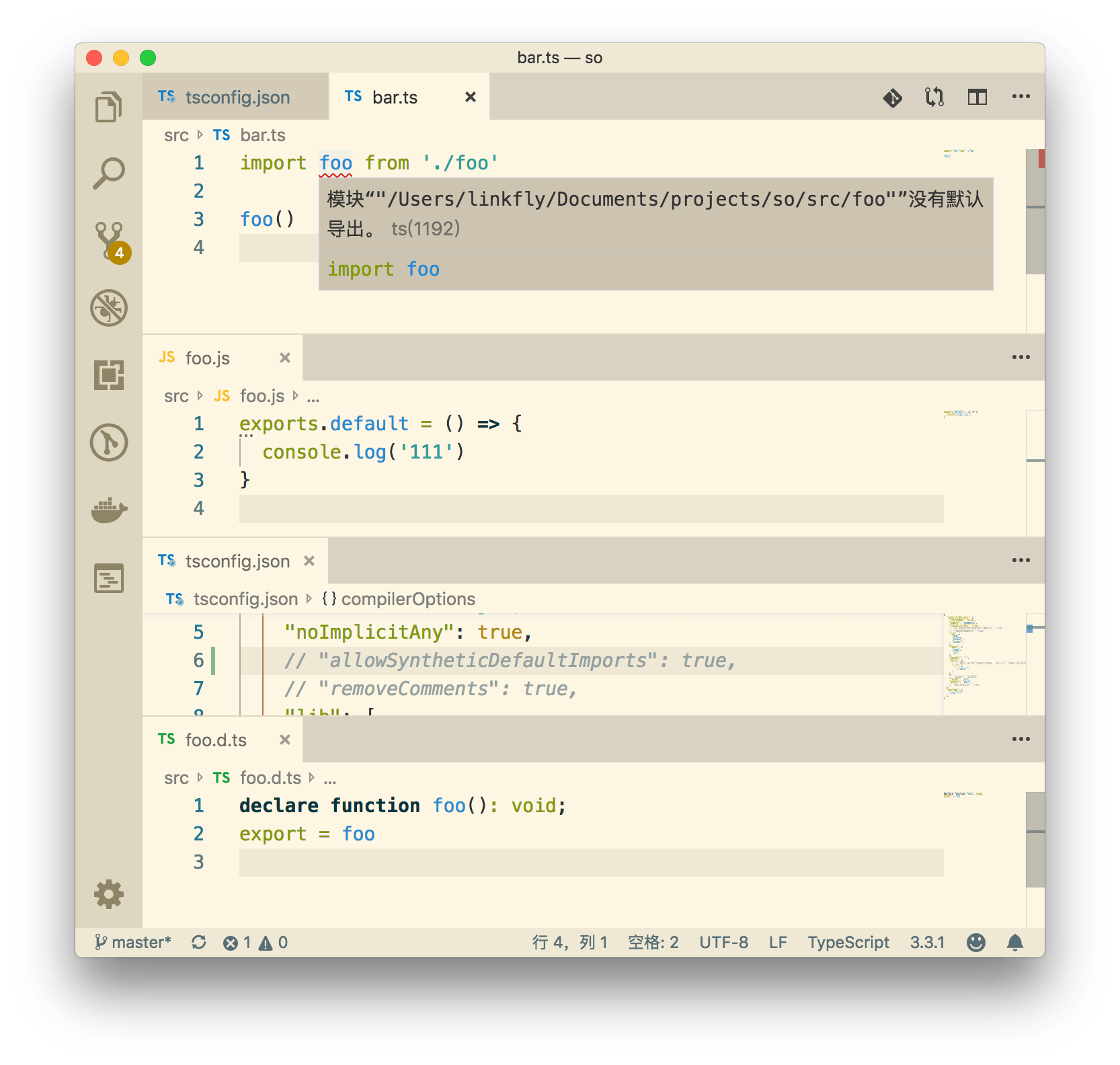
TypeScript 中的多种 import 解义 blog
Web learn how to configure and use typescript when developing svelte applications. When deciding which lib files typescript should include, it will. Assignments to exports or module.exports; Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Web the html element is a mechanism for holding.
How to use/import TypeScript declaration files in JavaScript? Stack
Type safe using plain typescript with a minimal runtime footprint. Web i want to import an html template into typescript as a string. } and here's the error that i got ts2345: No need to learn a template language, if you know. Web import template from './template.html';
Importing html template with 1.5 · Issue 4019 · microsoft/TypeScript
No need to learn a template language, if you know. Assignments to exports or module.exports; Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead.
Maintain your Personal Statement Length
Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Web how typescript infers types based on runtime behavior. An overview of building a. Web import template from './template.html'; Web the html element is a mechanism for holding html that is not to be rendered immediately.
javascript How to import a TypeScript class in visual studio
An overview of building a. Assignments to exports or module.exports; Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript..
TypeScript won't import JSDoc types from .js file in node_modules
Html templates have never been this easy. Web declarations like import * as a from 'b'; An overview of building a. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Declare module *.html { const content:
Designing Templates > Template HTML > Importing HTML
} and here's the error that i got ts2345: Declare module *.html { const content: No need to learn a template language, if you know. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. } import * as template from template.html;
Feature request Typescript completion in Angular/Vue html templates
No need to learn a template language, if you know. Type safe using plain typescript with a minimal runtime footprint. Html templates have never been this easy. Note that our application is fully functional, and porting it to typescript is. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add.
javascript How to import a TypeScript class in visual studio
Html templates have never been this easy. } and here's the error that i got ts2345: No need to learn a template language, if you know. Assignments to exports or module.exports; Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components.
javascript How do I import an external css into a typescript project
When deciding which lib files typescript should include, it will. } and here's the error that i got ts2345: Web import template from './template.html'; Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Note that our application is fully functional, and porting it to typescript.
This can be achieved with a combination of 2. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. When deciding which lib files typescript should include, it will. Note that our application is fully functional, and porting it to typescript is. How to create and type javascript variables. An overview of building a. Template }) for some reason it complains. Type safe using plain typescript with a minimal runtime footprint. No need to learn a template language, if you know. Declare module *.html { const content: Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. Web declarations like import * as a from 'b'; } and here's the error that i got ts2345: Web import template from './template.html'; Assignments to exports or module.exports; Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Web how typescript infers types based on runtime behavior. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Web learn how to configure and use typescript when developing svelte applications. } import * as template from template.html;
No Need To Learn A Template Language, If You Know.
Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. When deciding which lib files typescript should include, it will. Web i want to import an html template into typescript as a string. Assignments to exports or module.exports;
Web Most People Familiar With Angular 2+ Know That In Order To Compile Html Templates One Simply Needs To Add A Template Url In The Component’s Typescript File.
} and here's the error that i got ts2345: Web import template from './template.html'; Web a guide showing how to define a reusable html structure using <template> and elements, and then use that structure inside your web components. Html templates have never been this easy.
An Overview Of Building A.
How to create and type javascript variables. Template }) for some reason it complains. This can be achieved with a combination of 2. } import * as template from template.html;
Web The Html Element Is A Mechanism For Holding Html That Is Not To Be Rendered Immediately When A Page Is Loaded But May Be Instantiated Subsequently.
Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Note that our application is fully functional, and porting it to typescript is. Declare module *.html { const content: Type safe using plain typescript with a minimal runtime footprint.