This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: If you use an id selector in javascript, it. Web to access elements rendered by a component with standard dom apis, use Web viewed 4k times. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Another use of array.from since queryselector provides item. Web to access dom elements passed. Let element = this.template.queryselector ('article [data. Web import { lightningelement, track } from 'lwc';
queryselector completion Visual Studio Marketplace
Export default class app extends lightningelement { loggedin = false; Let element = this.template.queryselector ('article [data. Web 2 answers sorted by: Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class example extends lightningelement {renderedcallback {this.
Javascript document.querySelectorAll Textarea Placeholder Tutorial
2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Export default class example extends lightningelement {renderedcallback {this. Web // example.js import {lightningelement } from 'lwc'; Export default class app extends.
Can access elements with template.querySelectorAll() in Local Dev
Web viewed 4k times. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web // example.js import {lightningelement } from 'lwc'; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web to.
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. The formal recommendation is to use a lifecycle hook, such as: Web to access dom elements passed. Web don’t use id selectors with queryselector. Export default class app extends lightningelement { loggedin = false;
Form LWCWC1003 Download Fillable PDF or Fill Online Stop Payment Form
Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web to access elements rendered by a component with standard dom apis, use Web // example.js import {lightningelement } from 'lwc'; Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web array.from(document.queryselectorall('div')).foreach((element,index) =>.
Fillable Form Lwc Es4 A Employer'S Report Of Change printable pdf
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class example extends lightningelement {renderedcallback {this. Web to access dom elements passed.
Form LWCWC3000 Download Fillable PDF or Fill Online Special
The ids that you define in html templates may be transformed into globally unique values when the template is. Web to access dom elements passed. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web the ids that you define in html templates may be transformed into globally unique values when.
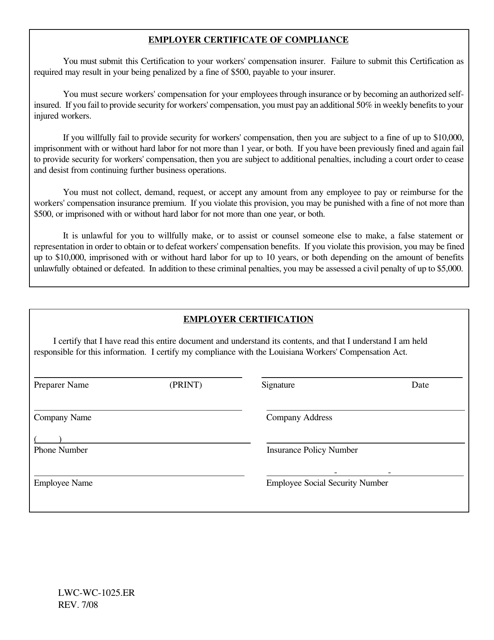
Form LWCWC1025.ER Download Fillable PDF or Fill Online Employer
Web // example.js import {lightningelement } from 'lwc'; Another use of array.from since queryselector provides item. Export default class example extends lightningelement {renderedcallback {this. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web 2 answers sorted by:
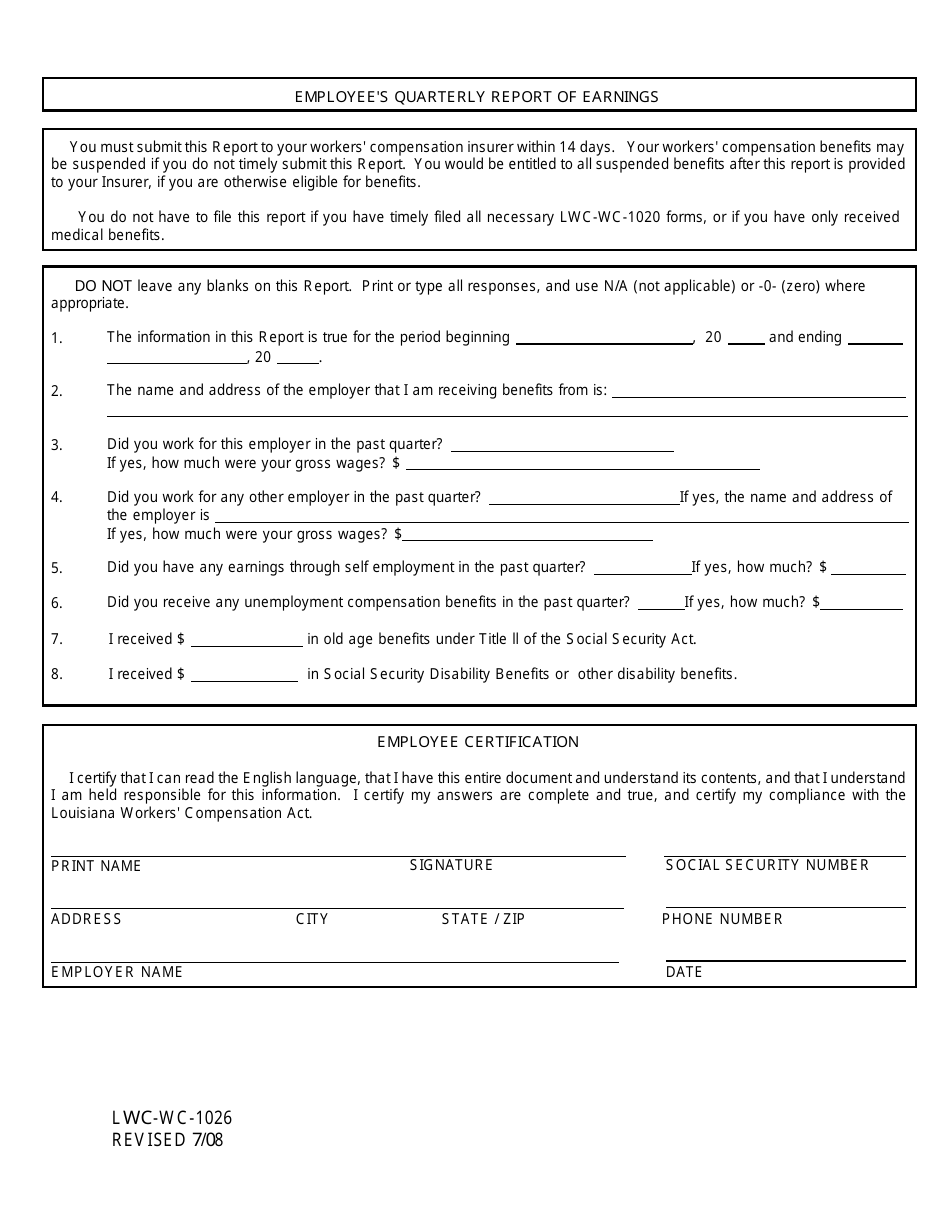
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
Web import { lightningelement, track } from 'lwc'; Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web the document method queryselectorall () returns a static (not live) nodelist representing a.
Assert Violation Invalid template iteration for value Error in LWC
Web import { lightningelement, track } from 'lwc'; Web viewed 4k times. Web don’t use id selectors with queryselector. Web // example.js import {lightningelement } from 'lwc'; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =.
Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Let element = this.template.queryselector ('article [data. The formal recommendation is to use a lifecycle hook, such as: Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web import { lightningelement, track } from 'lwc'; But you should probably have: Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web to access dom elements passed. If you use an id selector in javascript, it. The ids that you define in html templates may be transformed into globally unique values when the template is. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web to access elements rendered by a component with standard dom apis, use Export default class example extends lightningelement {renderedcallback {this. Web 2 answers sorted by: Another use of array.from since queryselector provides item. Web viewed 4k times. Web don’t use id selectors with queryselector.
Let Element = This.template.queryselector ('Article [Data.
Web 2 answers sorted by: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. But you should probably have:
Web Import { Lightningelement, Track } From 'Lwc';
Web viewed 4k times. Web // example.js import {lightningelement } from 'lwc'; Export default class example extends lightningelement {renderedcallback {this. Web don’t use id selectors with queryselector.
Export Default Class App Extends Lightningelement { Loggedin = False;
Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web to access dom elements passed. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =.
The Formal Recommendation Is To Use A Lifecycle Hook, Such As:
If you use an id selector in javascript, it. Another use of array.from since queryselector provides item. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. The ids that you define in html templates may be transformed into globally unique values when the template is.