This.template.queryselector
This.template.queryselector - Web the queryselector () method returns the first element that matches a css selector. The document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of selectors. The matching is done using. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Web to access elements rendered by a component with standard dom apis, use To do this, click into the specific questionnaire from your questionnaires page. As written, it's just a normal function, so you can write: } you didn't return a promise or use async, so then isn't a function of the return value. Web creating a questionnaire template from the templates page. Web the error message itself basically says that this.template.queryselector returns undefined.
[SalesForce] Parent > Child > grand child communication using
Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Then, in the top right hand corner, click actions > create. The queryselectorall () method returns all elements that matches a css selector (s). The document method queryselectorall.
javascript document.querySelector returns null, but element exists
Export default class example extends lightningelement {renderedcallback {this. Web creating a questionnaire template from the templates page. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. The queryselector () method only returns the first element that matches the specified selectors. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) {.
Named export with a default export LightningElement makes template
Web // example.js import {lightningelement } from 'lwc'; Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': To do this, click into the specific questionnaire from your questionnaires page. Then, click new template > questionnaire. Web creating a questionnaire template from the templates page.
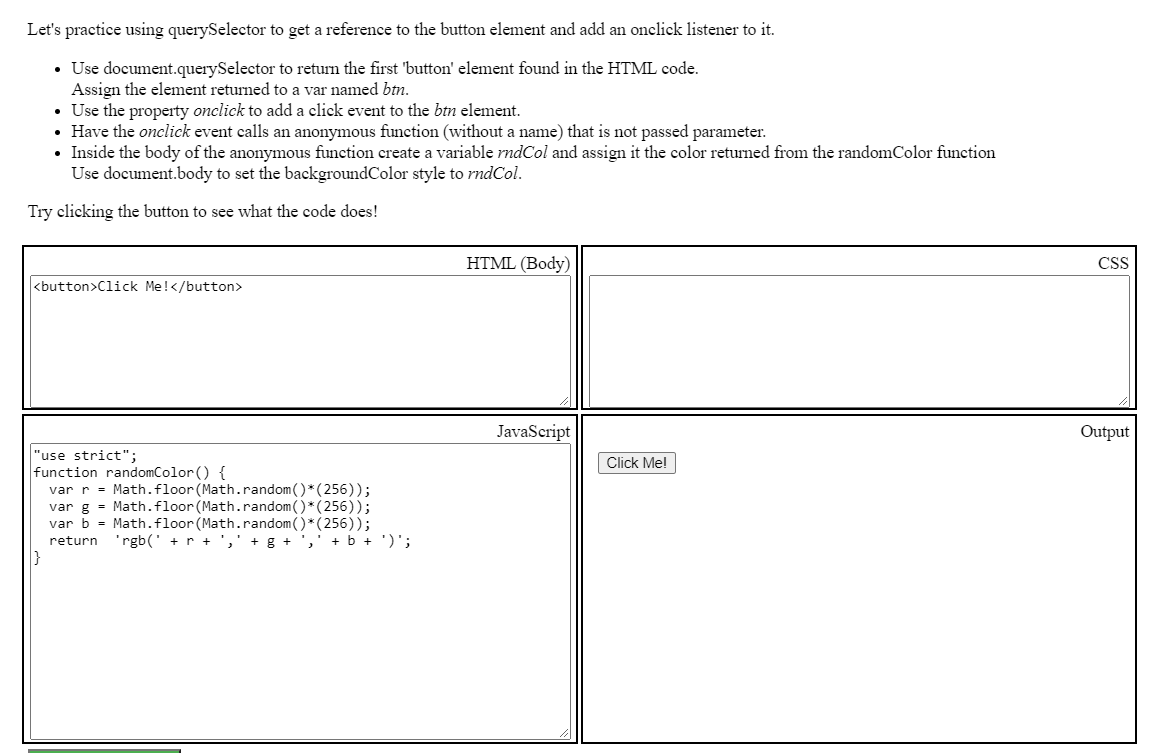
Solved Let's practice using querySelector to get a reference
Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': As written, it's just a normal function, so you can write: The matching is done using. Then, click new template > questionnaire. Then, in the top right hand corner, click actions > create.
document.getElementById & document.querySelector xgqfrms 博客园
Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. Export default class example extends lightningelement {renderedcallback {this. Web to access elements rendered by a component with standard dom apis, use Web what i'm trying to avoid:
Document Queryselector By Class Free Documents
To do this, click into the specific questionnaire from your questionnaires page. The queryselectorall () method returns all elements that matches a css selector (s). } you didn't return a promise or use async, so then isn't a function of the return value. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': To return all matches (not.
Document Queryselector By Class Free Documents
Web creating a questionnaire template from the templates page. The queryselector () method only returns the first element that matches the specified selectors. 3 @api handleupdatecase () { return { ticketid: Web to access elements rendered by a component with standard dom apis, use From there, you can create a blank questionnaire.
queryselector completion Visual Studio Marketplace
} you didn't return a promise or use async, so then isn't a function of the return value. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! The document method queryselectorall () returns a static (not live) nodelist representing a list of the document's.
salesforce lightning this.template.querySelector not working Stack
As written, it's just a normal function, so you can write: The queryselectorall () method returns a nodelist. To do this, click into the specific questionnaire from your questionnaires page. This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't work (lwc is a bit special at time). Web the queryselector.
The Web Dev DOM Crash Course for Beginners 1
From there, you can create a blank questionnaire. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. Web if you have an existing questionnaire that you want to use as a template, you can also create a.
The queryselectorall () method returns all elements that matches a css selector (s). To return all matches (not only the first), use the queryselectorall () instead. To return all the matches, use the. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. The matching is done using. Export default class example extends lightningelement {renderedcallback {this. 3 @api handleupdatecase () { return { ticketid: Web the error message itself basically says that this.template.queryselector returns undefined. Then, click new template > questionnaire. Web to access elements rendered by a component with standard dom apis, use Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Web creating a questionnaire template from the templates page. Web what i'm trying to avoid: Web you can add the child component to the markup of the parent and write your code like the following one: To do this, click into the specific questionnaire from your questionnaires page. Then, in the top right hand corner, click actions > create. The queryselectorall () method returns a nodelist. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': The queryselector () method returns the first child element that matches a specified css selector (s) of an element.
Web The Queryselector () Method Of The Element Interface Returns The First Element That Is A Descendant Of The Element On Which It Is Invoked That Matches The Specified Group Of Selectors.
Web the queryselector () method returns the first element that matches a css selector. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': The queryselectorall () method returns a nodelist.
Web 1 Basically, I Want To Queryselect A <<Strong>Template</Strong>> From Javascript And I Keep Getting Null.
To do this, click into the specific questionnaire from your questionnaires page. Web you can add the child component to the markup of the parent and write your code like the following one: Web // example.js import {lightningelement } from 'lwc'; Then, click new template > questionnaire.
This Can Be Because You Run The Code Too Early (Dom Is Not Yet Ready/Inserted) Or The Query Doesn't Work (Lwc Is A Bit Special At Time).
3 @api handleupdatecase () { return { ticketid: The matching is done using. Syntax js queryselector(selectors) parameters selectors } you didn't return a promise or use async, so then isn't a function of the return value.
The Queryselector () Method Only Returns The First Element That Matches The Specified Selectors.
Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. Web the error message itself basically says that this.template.queryselector returns undefined. If no matches are found, null is returned. This satisfaction survey template presents the name, address, contact information, doctor’s name, various health information questionnaires like asthma, high blood pressure, heart disease, heart attack, heart.
![[SalesForce] Parent > Child > grand child communication using](https://i.stack.imgur.com/SIiCJ.png)