Template Design System Figma
Template Design System Figma - There are millions of websites and applications that are endlessly evolving, many of which are operating on different systems and devices. Use the menu above to get started, or keep scrolling to find inspiration from some of our favorite categories. Web looking to get your project off the ground quickly? Welcome to design systems this is a written version of our introduction to design systems: Web elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. As well as some tips for defining and organizing your system. Web figma design systems are developed specifically for the figma project. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. Web discover what goes into a design system and explore foundational concepts like color, typography, and iconography. Scalable and responsive typography system for any project;
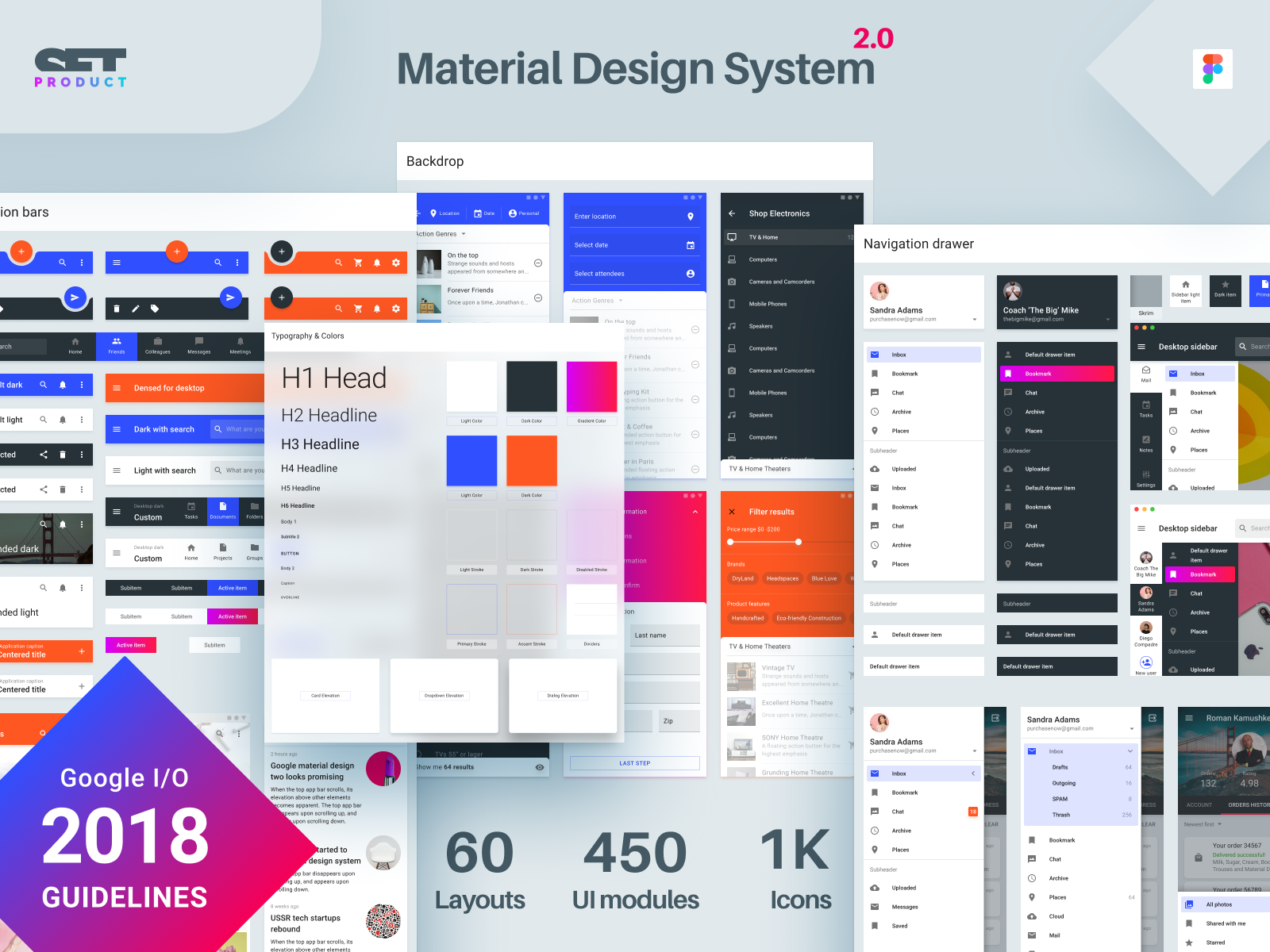
I updated my Figma design system with recent material 2018 guidelines
Web elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. Web we’ll focus on some core design system features in figma: Explore the different types of styles you can create. Trending resources | figma community a Get all in.
Free Figma design system template UI kit
Get started building design systems today. Web elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. Our design system template for figma provides a speedy kickstart for your project. Create components, variants, and other component properties. Web discover what.
Figma design system with 20+ desktop templates by Roman Kamushken on
For a design system to truly be integrated and applied to an application, it needs to live in the codebase as much as it lives in the design software. Web view figma design system. Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and make. On this page, you can.
Ui Templates For Figma ui template
Web get in touch to learn more about how figma can help companies scale design. Create components, variants, and other component properties. Web view figma design system. Explore the different types of styles you can create. As well as some tips for defining and organizing your system.
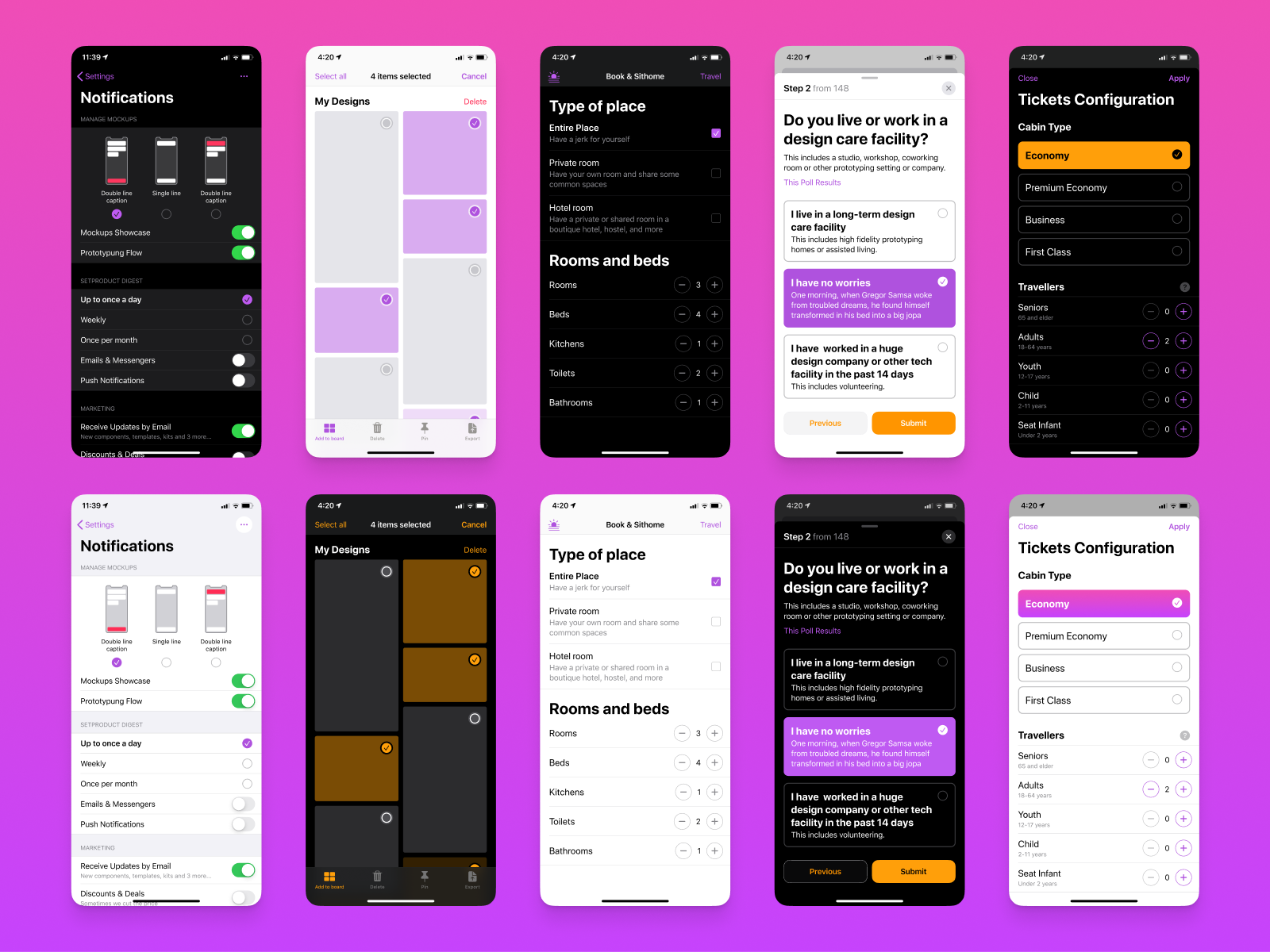
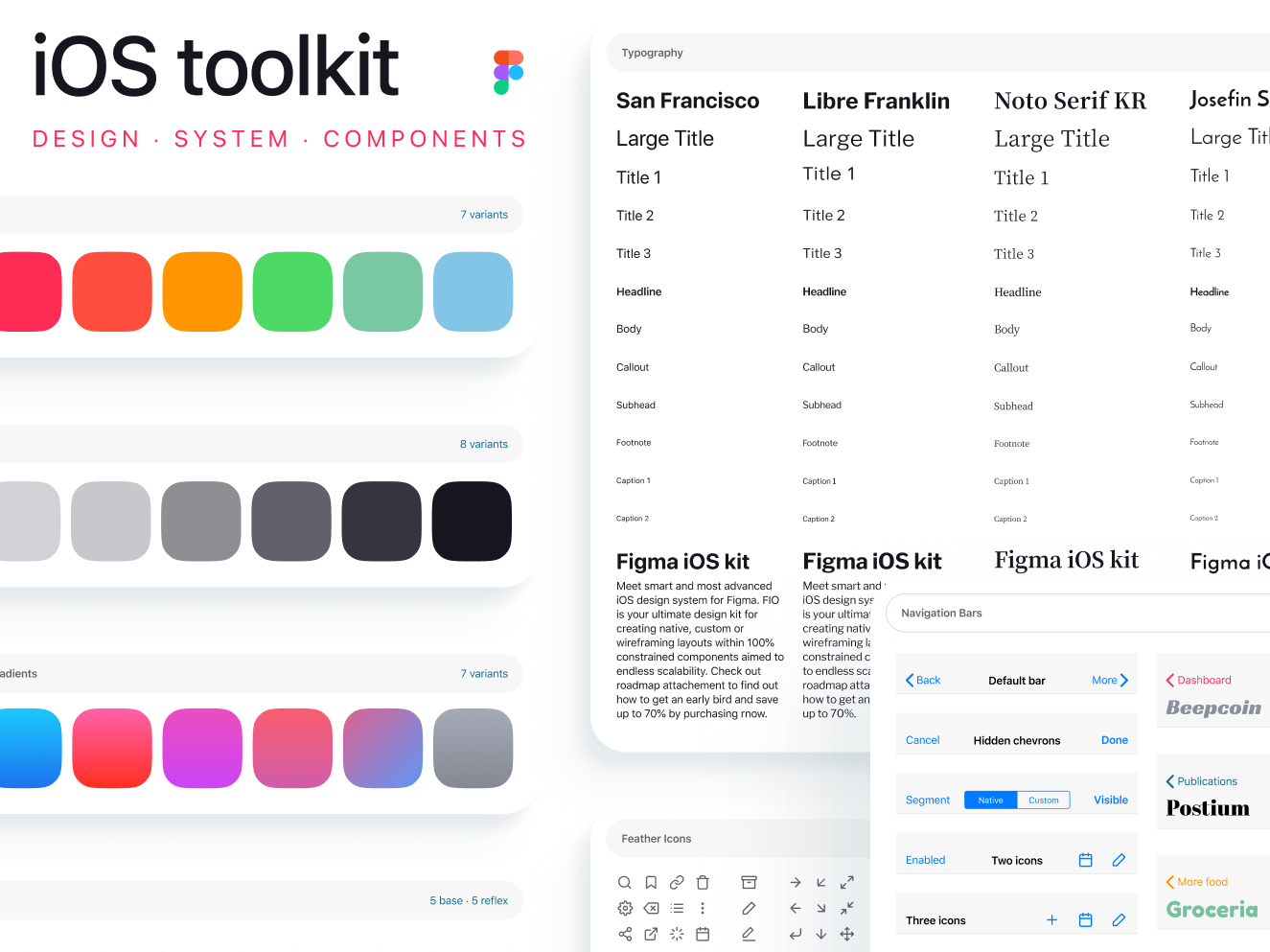
iOS design system for Figma by Roman Kamushken on Dribbble
On this page, you can get free sample versions of each kit. Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. 1550+ function icons with size variants; Bring every step of the design process —from ideation, to creation, to building designs—into one place. We’ll cover how figma can help:
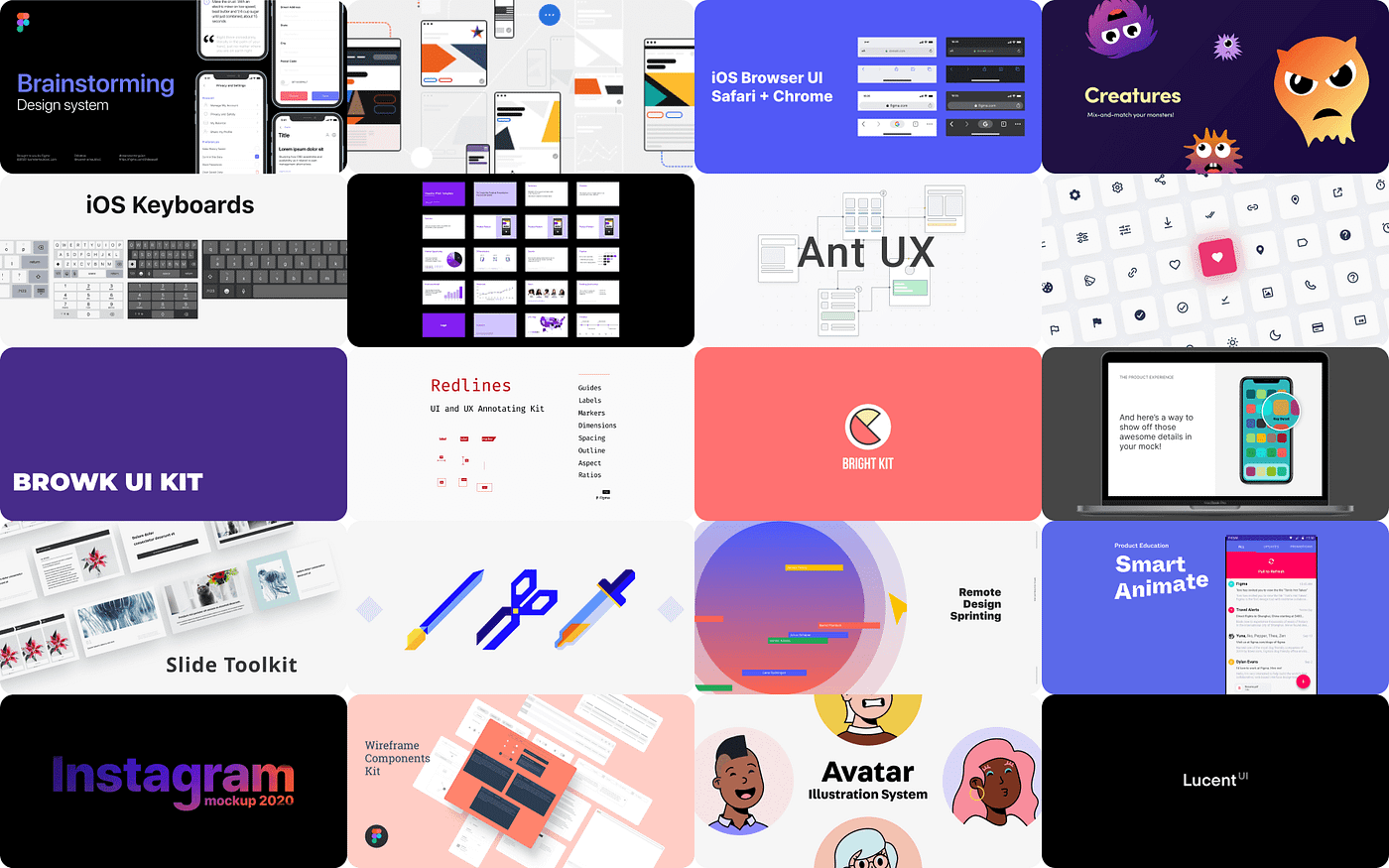
Newest 20 free Figma templates to kickstart your next project by
Web figma design systems are developed specifically for the figma project. What follows are some of our favorite figma design system templates for 2023 sourced from envato elements. What is going on you guys tutorial tim here. Light and dark themes included. Web use this template to create a wholesome design language across your various products.
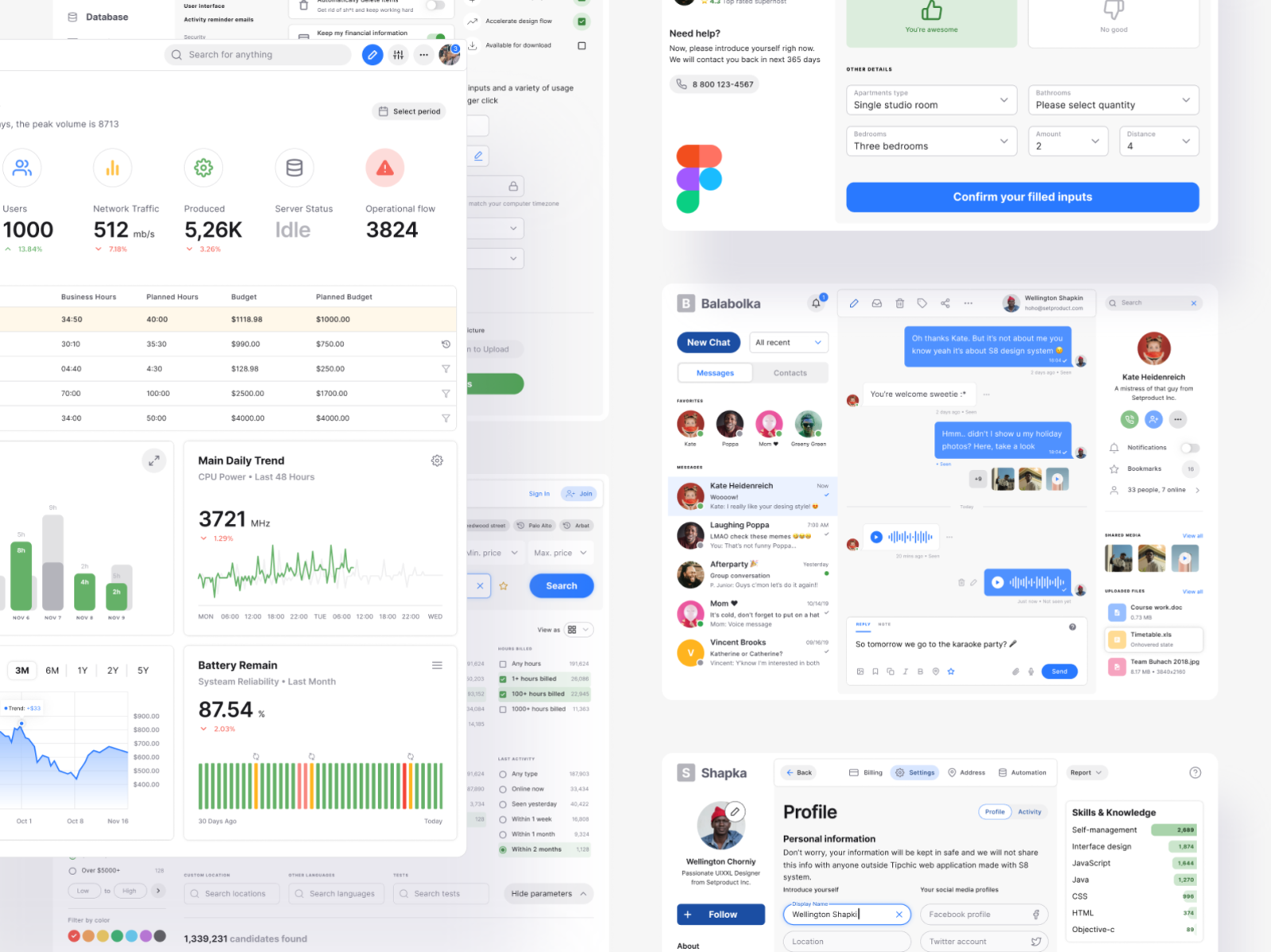
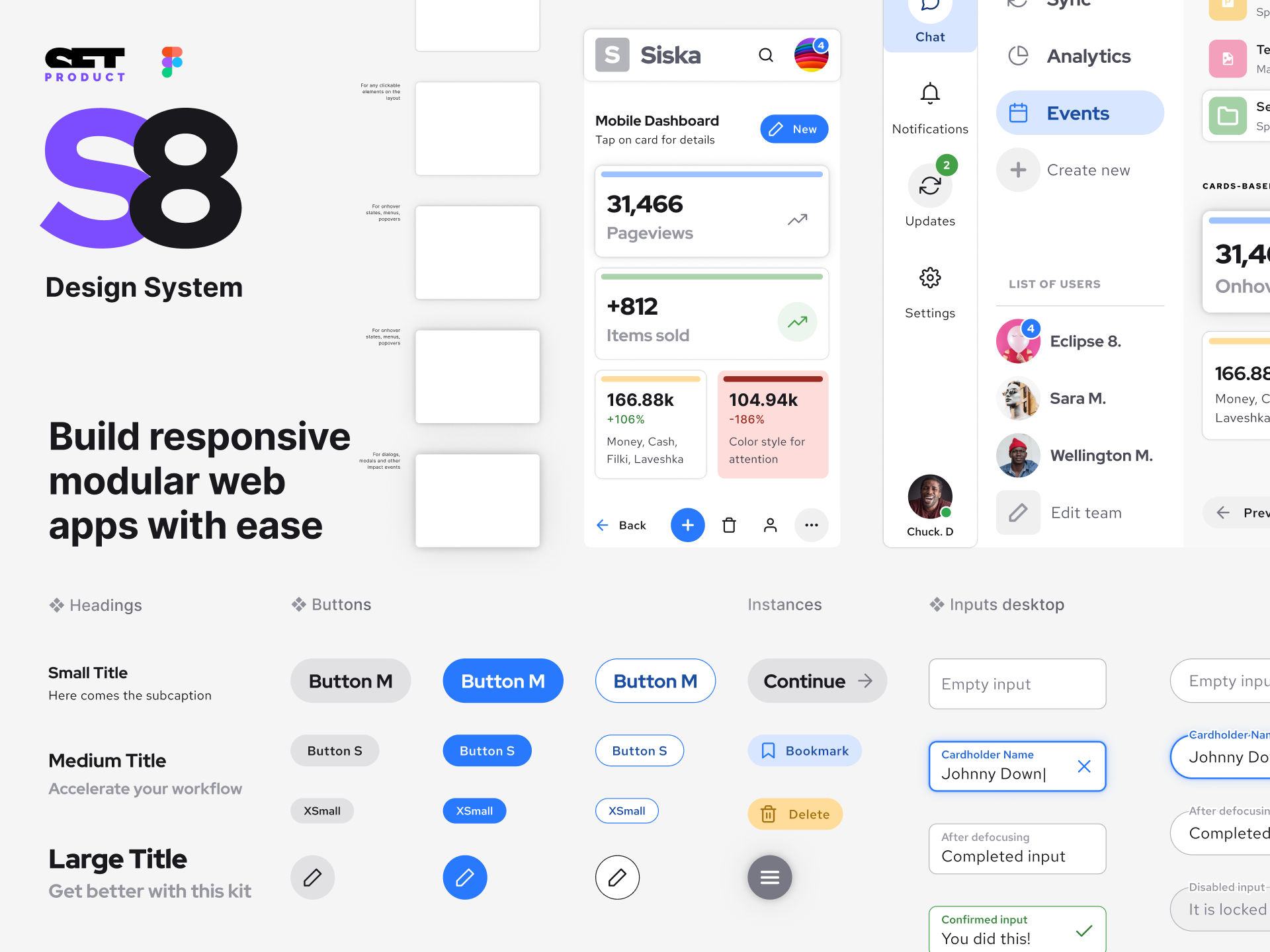
Figma dashboard UI kit S8 design system for mobile & desktop
Web a collection of design systems for figma from all over the globe 🌎 backed by code. Web figma design systems are developed specifically for the figma project. Web explore, install, use, and remix thousands of templates, plugins, and widgets published to the figma community by designers and developers. Get started building design systems today. They’re the guiding standards and.
Figma Material Dashboard UI kit & Design system by Roman Kamushken for
Web design, manage, and deploy your design system components with collaboration and control at scale with figma. Our design system template for figma provides a speedy kickstart for your project. Web discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for figma. What is going on you guys tutorial tim here. Web looking to.
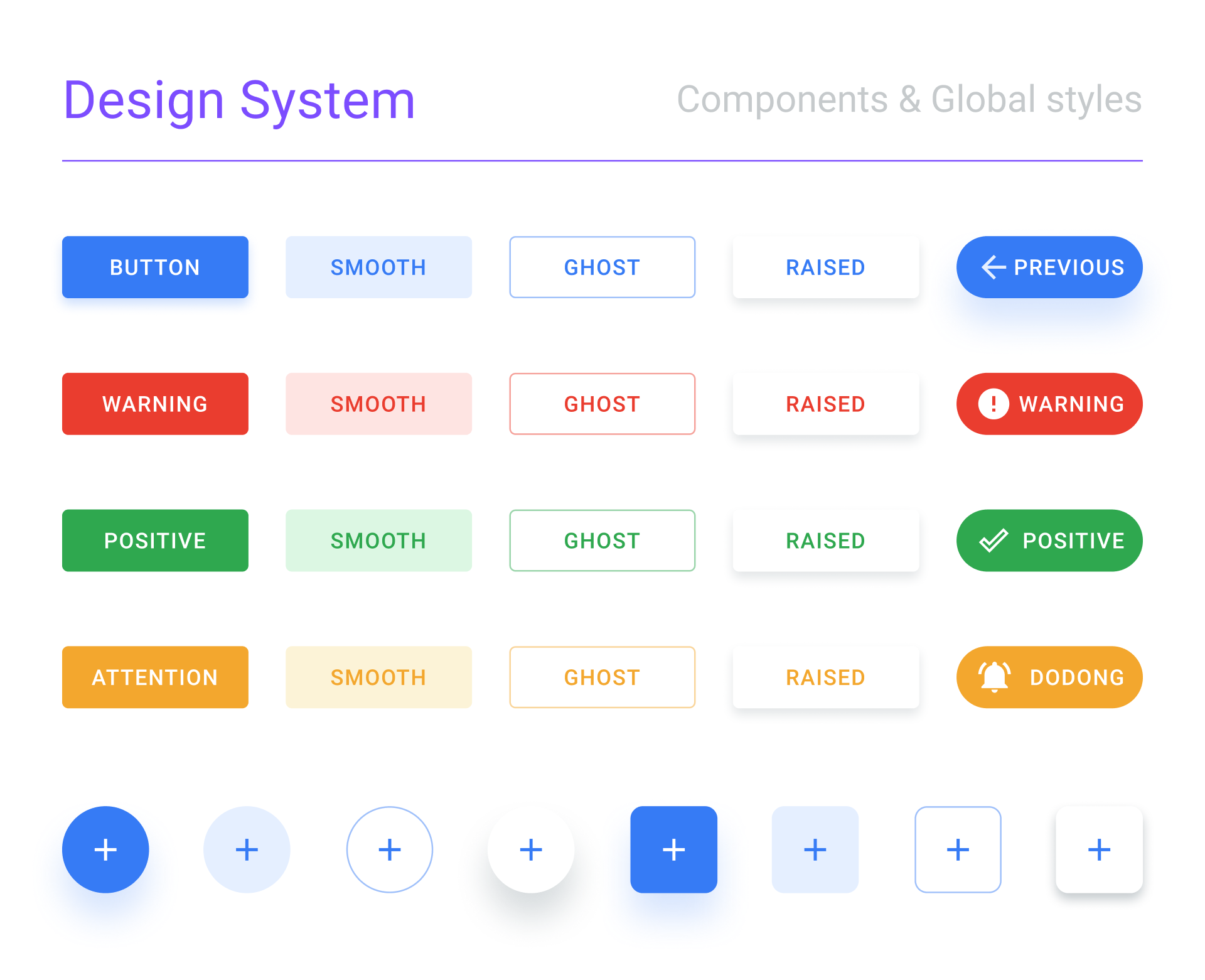
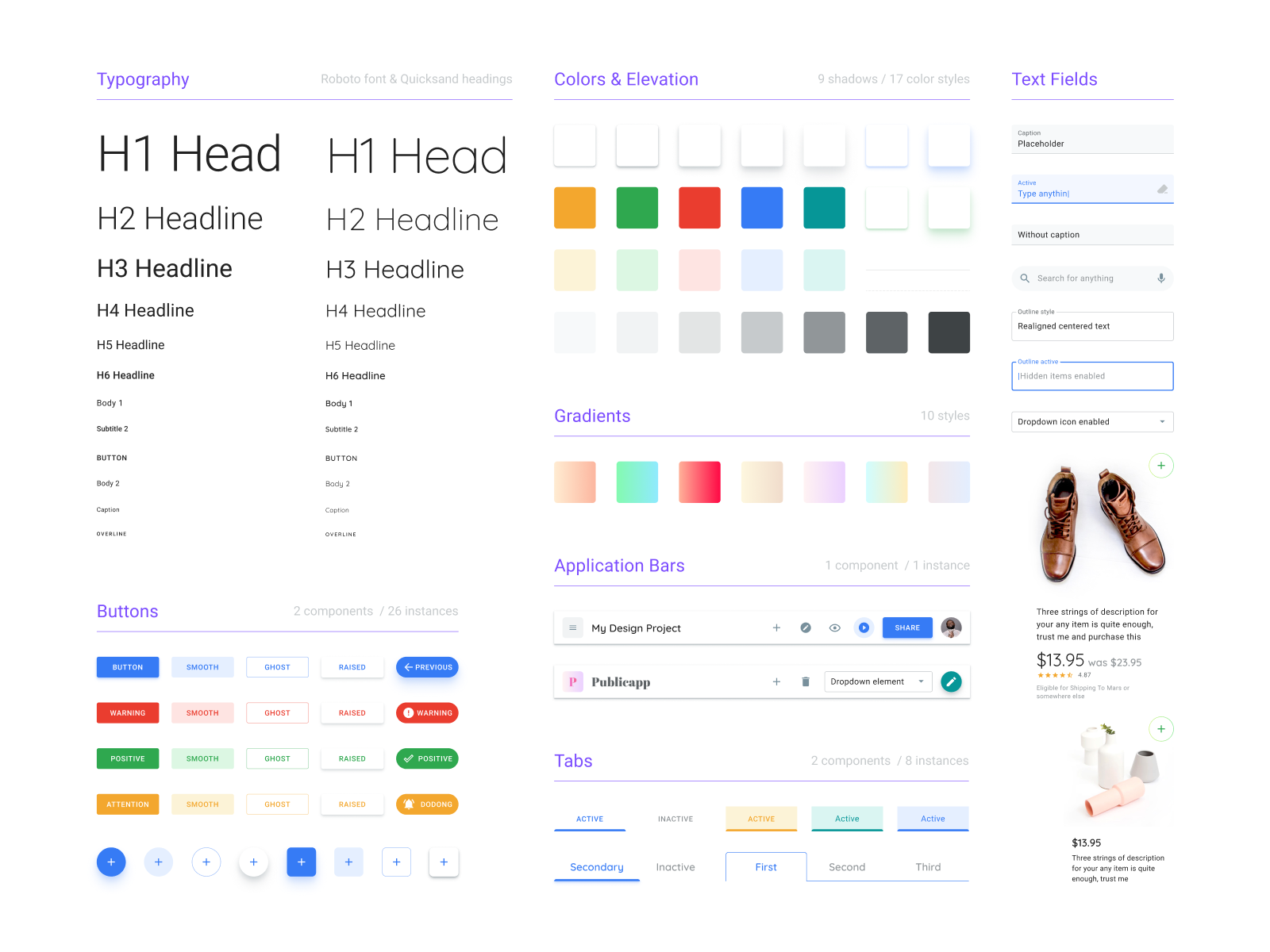
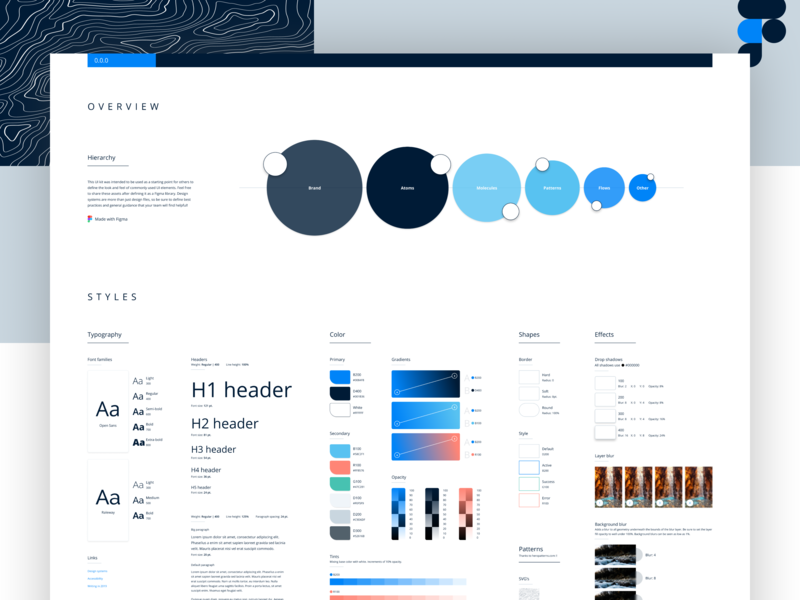
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
Web explore, install, use, and remix thousands of templates, plugins, and widgets published to the figma community by designers and developers. Trending resources | figma community a In addition, you'll find 200+ editable templates (this count includes desktop, tablet, and mobile screen designs). Web a design system is a set of standards, reusable components and patterns used to create visual.
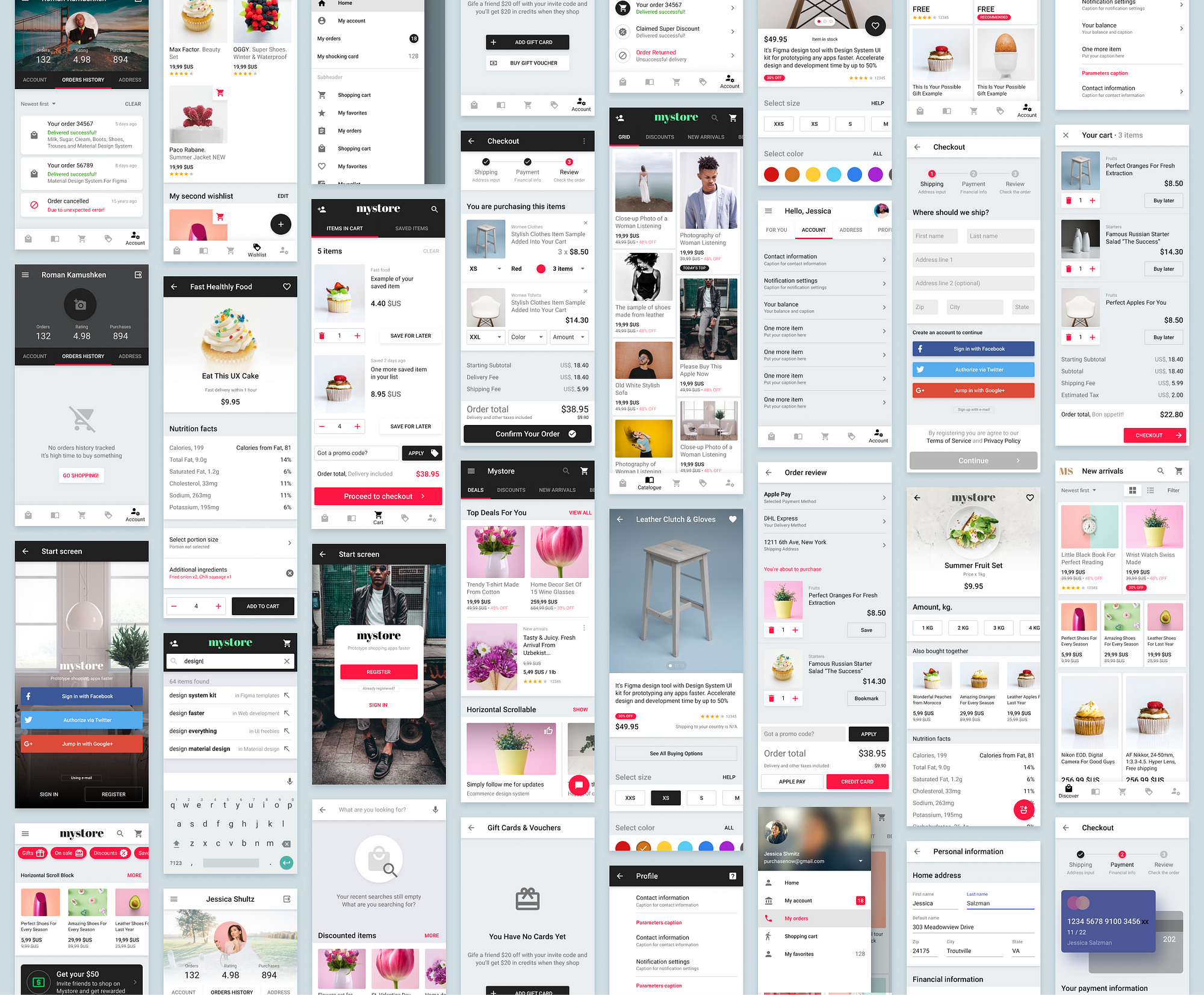
Figma design kit. Android app templates Roman Kamushken Medium
Get all in premium package dashboard new admin panels & dashboards template In addition, you'll find 200+ editable templates (this count includes desktop, tablet, and mobile screen designs). It consists of figma resources to make your work easy in less time. Watch the video and follow along with the written course below. Thankfully, we have lots of tools—like figma, storybook.
Introduction to design systems principles are the why of a design system. You can use the eyedropper tool (i) to click on the color you want to add to your library. It consists of figma resources to make your work easy in less time. 1550+ function icons with size variants; Explore the different types of styles you can create. There are millions of websites and applications that are endlessly evolving, many of which are operating on different systems and devices. Welcome to design systems this is a written version of our introduction to design systems: Let’s check out some best figma design system template free. Explore the importance of documenting your systems and processes. Web this design system comes with 1,500+ material design components made for figma. Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and make. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. Web looking to get your project off the ground quickly? Web free figma resources — best 15 templates of design systems, applications, icons and more templates from the figma community to save your time, boost a productivity and cut costs for a product design Easily document ui patterns, rules, and components. Kickstart your next project and see how the designs function and how everything works. Web elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. Web use this template to create a wholesome design language across your various products. Scalable and responsive typography system for any project; Web discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for figma.
Web Discover 300+ Templates Made By Our Team To Help You Get An Idea Off The Ground Or Shape It Into Something New.
Figma is a vector graphics editor and prototyping tool. Web a design system is a set of standards, reusable components and patterns used to create visual consistency throughout pages and projects. Let’s check out some best figma design system template free. Web august 18, 2023 design, ux, design systems 0 comments.
Get All In Premium Package Dashboard New Admin Panels & Dashboards Template
Web discover what goes into a design system and explore foundational concepts like color, typography, and iconography. Web under the “ fill ” section of the design menu, click the 4 dots to bring up the color styles menu. Trending resources | figma community a Watch the video and follow along with the written course below.
Create Components, Variants, And Other Component Properties.
1550+ function icons with size variants; Web this design system comes with 1,500+ material design components made for figma. We’ll cover how figma can help: Explore the importance of documenting your systems and processes.
Add A Name And A Description Of The Color, And It’ll Be Added To Your Library.
Use the menu above to get started, or keep scrolling to find inspiration from some of our favorite categories. It consists of figma resources to make your work easy in less time. Web elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. Take a look and see if one will suit your projects.