Tailwind Template Paths
Tailwind Template Paths - Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. In order for tailwind to generate all of the. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: All template also optimize by google. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Web premium tailwind css templates and components for start your project. Add the paths to all of your. Web discover the best tailwind templates & ui kits. Module.exports = { content:[./src/**/*.{js,jsx}], theme:
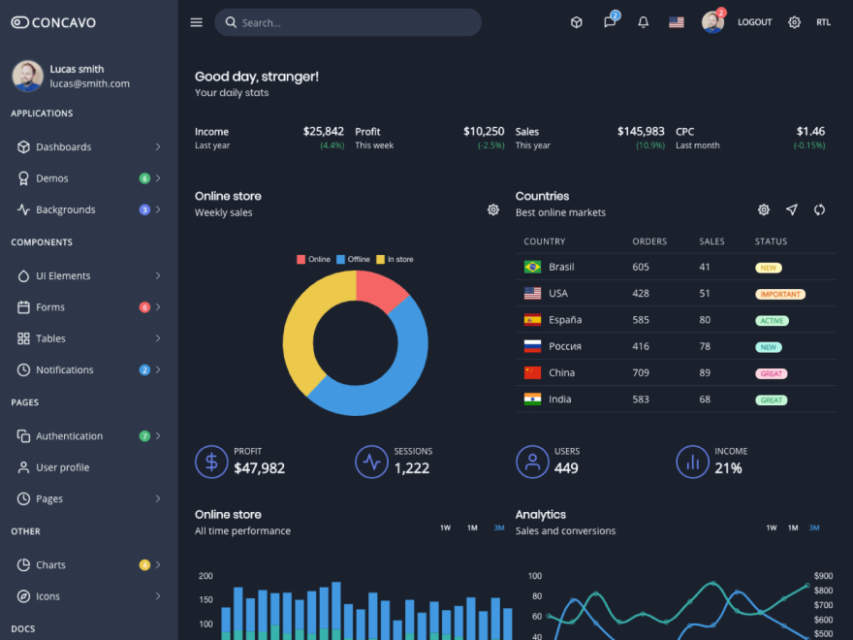
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web configure.
10+ Free Tailwind CSS Templates & Resources for 2021 WIREDGORILLA
Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Tailgrids come with free and paid plans. All template also optimize by google. /** @type {import('tailwindcss').config} */ module.exports = { content: Module.exports = { content:[./src/**/*.{js,jsx}], theme:
10+ Free Tailwind CSS Templates & Resources for 2021
Web tailwind templates uideck. /** @type {import('tailwindcss').config} */ module.exports = { content: Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. In order for tailwind to generate all of the. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all.
Free Tailwind Css Themes And Templates Gambaran
Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. We are actively searching, and. All template also optimize by google. Web shaan.
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Create a great landing page with our tailwind css template. Tailwind.config.js /** @type {import('tailwindcss').config} */. Module.exports = { content:[./src/**/*.{js,jsx}], theme: All template also optimize by google. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet.
Material Free React Tailwind CSS Admin Dashboard Template
Web primer info product template a stunning landing page for your first course or ebook. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. Web premium tailwind css templates.
Free Tailwind dashboard template DEV Community
Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. These templates are all open source and built using the standard tailwind css configuration. All template also optimize by google. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Tailwind.config.js /** @type {import('tailwindcss').config} */.
20+ Free Tailwind CSS Templates And Tools UIdeck
Web tailwind templates uideck. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Tailwind.config.js /** @type {import('tailwindcss').config} */.
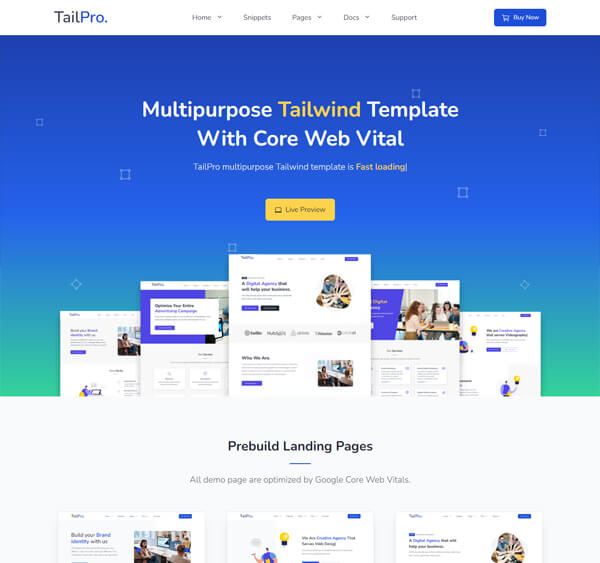
Tailwind Multipurpose Template TailPro
Web discover the best tailwind templates & ui kits. Web primer info product template a stunning landing page for your first course or ebook. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Create a great landing page with our tailwind css template. In order for tailwind to generate all of the.
Talking about Tailwind CSS The Joomla Community Magazine
Tailwind.config.js /** @type {import('tailwindcss').config} */. Web add the paths to all of your template files in your tailwind.config.js file. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy..
Tailwind.config.js /** @type {import('tailwindcss').config} */. /** @type {import('tailwindcss').config} */ module.exports = { content: Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. We are actively searching, and. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Tailgrids come with free and paid plans. Tailwind.config.js /** @type {import('tailwindcss').config} */. In order for tailwind to generate all of the. Web discover the best tailwind templates & ui kits. Web tailwind templates uideck. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web add the paths to all of your template files in your tailwind.config.js file. Create a great landing page with our tailwind css template. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. These templates are all open source and built using the standard tailwind css configuration. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles.
Tailgrids Come With Free And Paid Plans.
Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Module.exports = { content:[./src/**/*.{js,jsx}], theme: These templates are all open source and built using the standard tailwind css configuration. In order for tailwind to generate all of the.
Web The Simplest And Fastest Way To Get Up And Running With Tailwind Css From Scratch Is With The Tailwind Cli Tool.
Web discover the best tailwind templates & ui kits. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Add the paths to all of your. Web premium tailwind css templates and components for start your project.
Web Tailwind Templates Uideck.
Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! We are actively searching, and. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web add the paths to all of your template files in your tailwind.config.js file.
Tailwind.config.js /** @Type {Import('Tailwindcss').Config} */.
Feel free to use them for any purpose, even. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. All template also optimize by google.