Show Image In Django Template
Show Image In Django Template - Using django templates & frontend. {% load static %} restart the server for the changes to take effect: Open the settings.py file inside the inner djangotemplates folder. Web follow this steps to load an image on your django template: See also more control over. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Some constructs are recognized and interpreted by the template. Web in django, we can deal with the images with the help of the model field which is imagefield. Right now my model looks like class posting(models.model): Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345next</ol></main>see morerelated searchesdisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templates
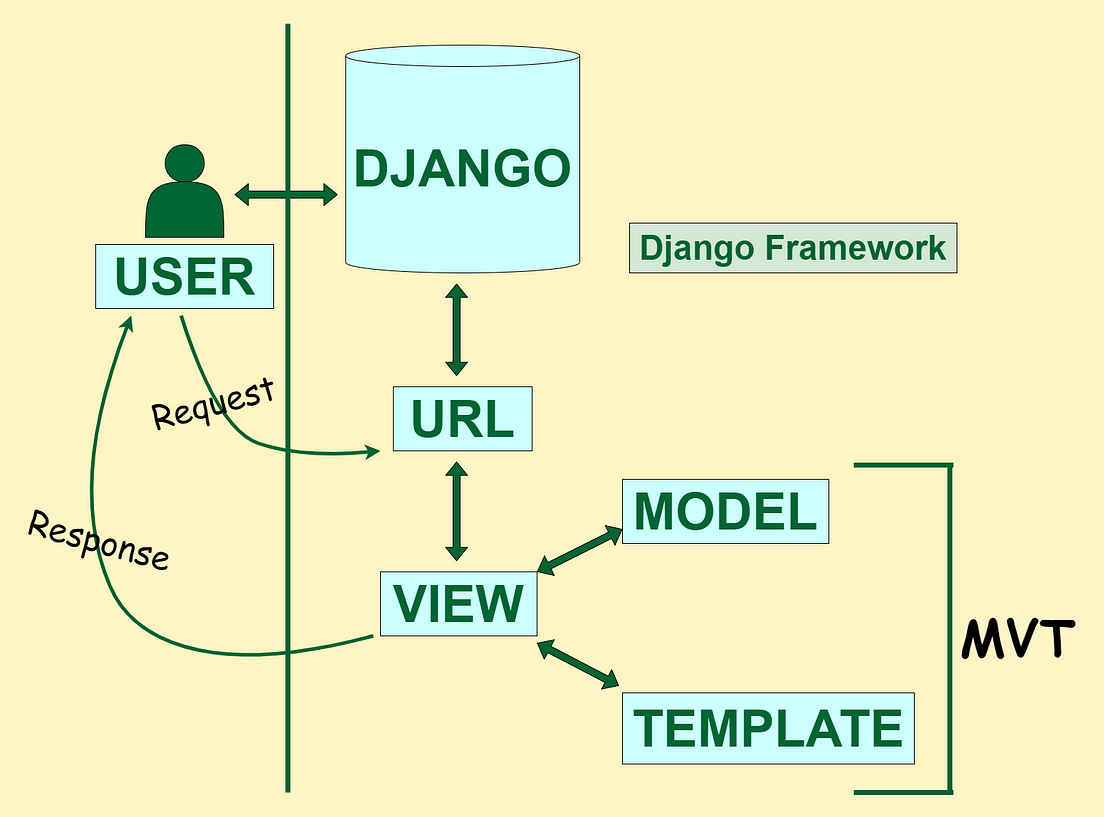
The MVT Design Pattern of Django. Understand the ModelViewTemplate
Web i have a django app which allows users to submit an image with it. Last updated may 26, 2023. Web it is now easy to access and preview the. Web for example, if i have an image in my home directory and use this tag in my template: In this article, we have created the app image_app in a.
python Django's Template Does Not Exist Stack Overflow
From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). {% load static %} restart the server for the changes to take effect: Web in this article, i will show how to go about adding static files to a django application. Web how to display image to template from imagefield.
10 Template Tags Django YouTube
I am want the upload image button to be like. Add this to your settings file: Using django templates & frontend. Web follow this steps to load an image on your django template: Using django templates & frontend.
Django Templates part3 YouTube
Web session framework login and logout upload and display image sending email upload and display image in django << login and logout sending email >> we all have used. This tutorial shows how to implement file and then image uploading with django. Open the settings.py file inside the inner djangotemplates folder. See also more control over. Web customize upload files.
Django Templates pada App 8 YouTube
Web customize upload files button. Web for example, if i have an image in my home directory and use this tag in my template: Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm that a file is an. Web then you can reference.
How to Upload Image and Display in Template in Django YouTube
Some constructs are recognized and interpreted by the template. Web the django admin exposes several methods for displaying images: From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Hamzama96 august 22, 2023, 11:25am 1. Web how to display image to template from imagefield in django.
Django Tutorial Templates & Custom HTML YouTube
Web from django.db import models class. You will get to know about it all properly with our django. Web here’s an example of how we can display an image in a django template: In your template you can do something like this: Web open the html file and add the following:
Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube
Web i have a django app which allows users to submit an image with it. Web in this article, i will show how to go about adding static files to a django application. Open the settings.py file inside the inner djangotemplates folder. Web in this part of the django tutorial, you will learn how to display uploading images in template.
Django Template Loop
Open the settings.py file inside the inner djangotemplates folder. In your template you can do something like this: See also more control over. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web i have a django app which allows users to submit an image with it.
Django Templates & Django Static Files Handling & Django Forms
Web here’s an example of how we can display an image in a django template: Web for example, if i have an image in my home directory and use this tag in my template: Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm.
Web session framework login and logout upload and display image sending email upload and display image in django << login and logout sending email >> we all have used. Working with django templates & static files | digitalocean web in this article, i will show how to go about adding static files to a django application. Web open the html file and add the following: Open the settings.py file inside the inner djangotemplates folder. Some constructs are recognized and interpreted by the template. Add this to your settings file: Web here’s an example of how we can display an image in a django template: Web the django admin exposes several methods for displaying images: Web youll need to pass your img into the template and use its url() method. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Using django templates & frontend. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). In your template you can do something like this: My template cannot display the image coming from my model. Web django file (and image) uploads tutorial. The rest of your urlconf goes here. The rest of your urlconf goes here. Web in django, we can deal with the images with the help of the model field which is imagefield. I am want the upload image button to be like. Web customize upload files button.
Add This To Your Settings File:
This tutorial shows how to implement file and then image uploading with django. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm that a file is an. Using django templates & frontend.
Last Updated May 26, 2023.
Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345nextsee morerelated searchesdisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templates Web django file (and image) uploads tutorial. Web customize upload files button.
Last Updated May 26, 2023.
Web how to display image to template from imagefield in django. Web the django admin exposes several methods for displaying images: Using django templates & frontend. My template cannot display the image coming from my model.
Hamzama96 August 22, 2023, 11:25Am 1.
Hamzama96 august 22, 2023, 11:25am 1. I am want the upload image button to be like. The rest of your urlconf goes here. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #.







![Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube](https://i.ytimg.com/vi/1n6P0XBioF8/maxresdefault.jpg)

