React Table Templates
React Table Templates - Web a table template is simply a table that is ready to be used in the process of a site’s web design. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Tables display sets of data. Tables are used to display tabular data using rows and columns. Web build a simple table with react and modify data, columns, and headers. Give your table a custom ui by passing css into each component using styled. Examples of advanced customization options for tables like searching, sorting, and pagination and. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. They can be fully customized. Web responsive tables built with bootstrap 5, react 17 and material design 2.0.
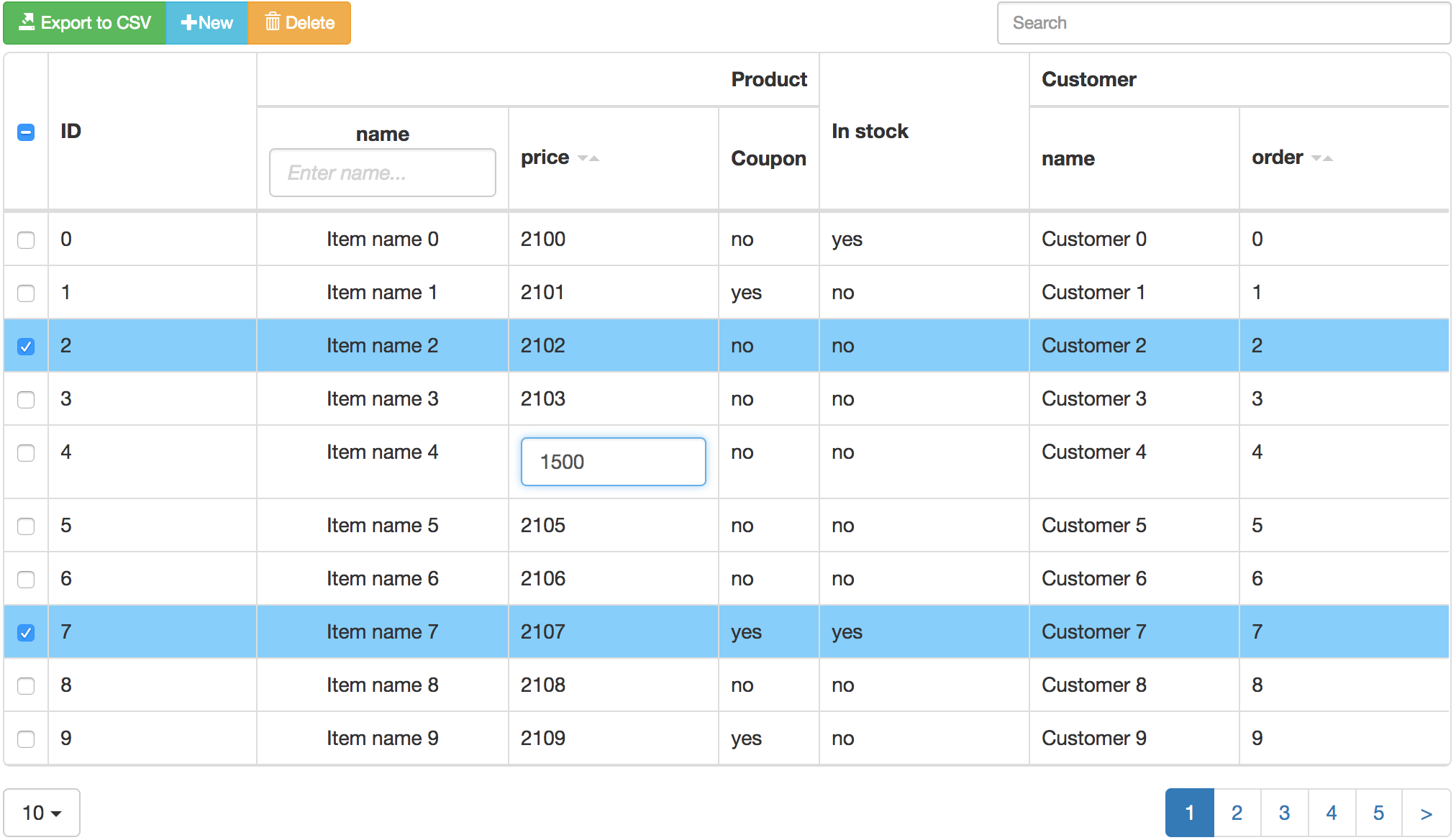
Reacttablefilterdropdown TOP
They allow users to quickly scan, sort, compare, and take action on large amounts of data. Learn about the props, css, and other apis of this exported module. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Api reference docs for the react table component. Click any example below to run it instantly or.
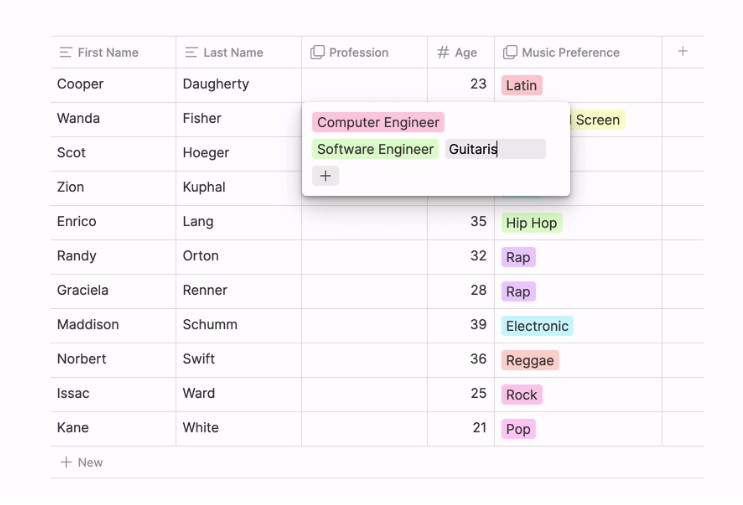
Table React.js Examples
Web build a simple table with react and modify data, columns, and headers. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Give your table a custom ui by passing css into each component using styled. Examples of advanced customization options for tables like searching, sorting, and pagination and. Or in other words, react table is.
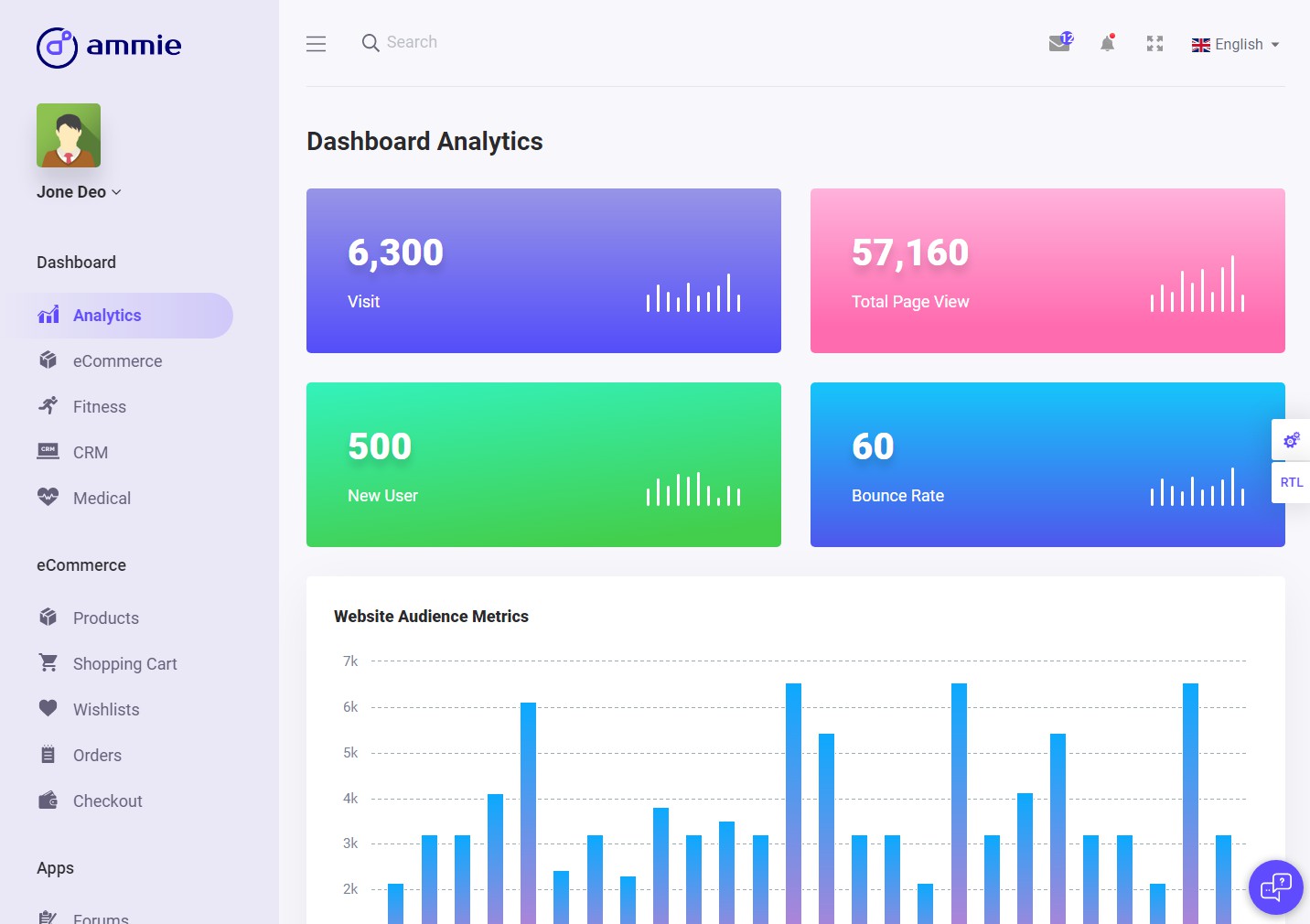
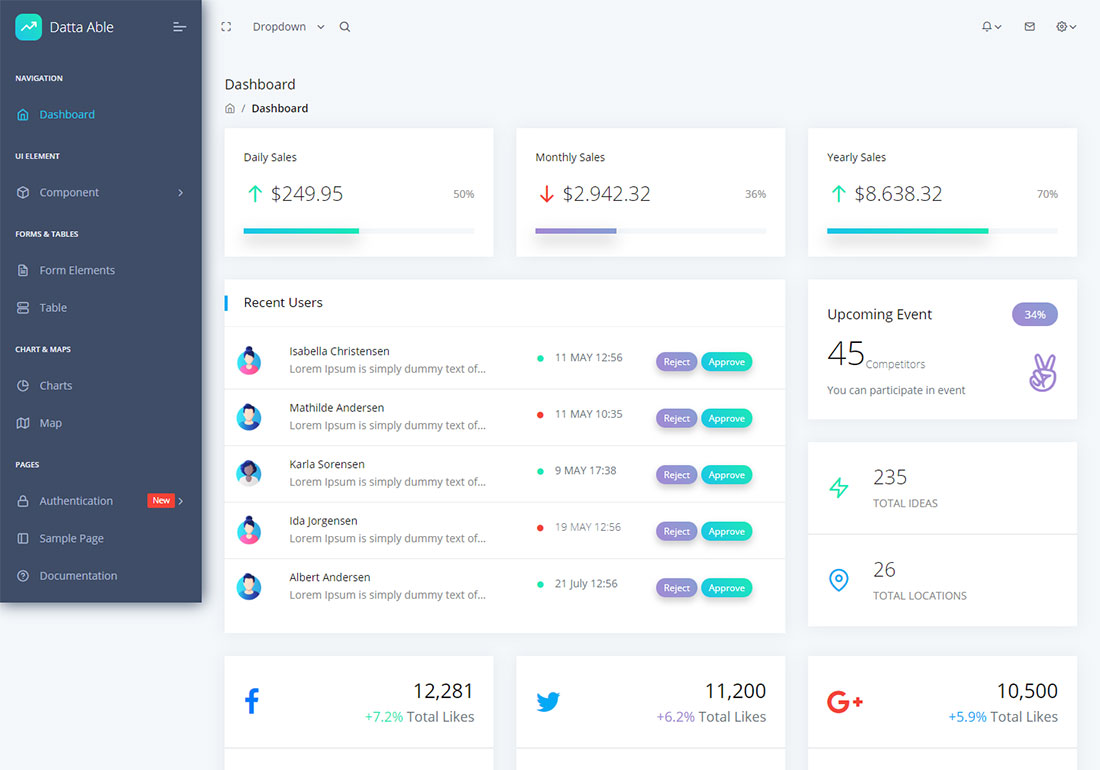
28 Best React Js Admin Dashboard Templates Laptrinhx Gambaran
Api reference docs for the react table component. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. They can be fully customized. Web a table template is simply a table that is ready to be used in the process of a site’s web design. They allow users to quickly scan, sort, compare, and take action on.
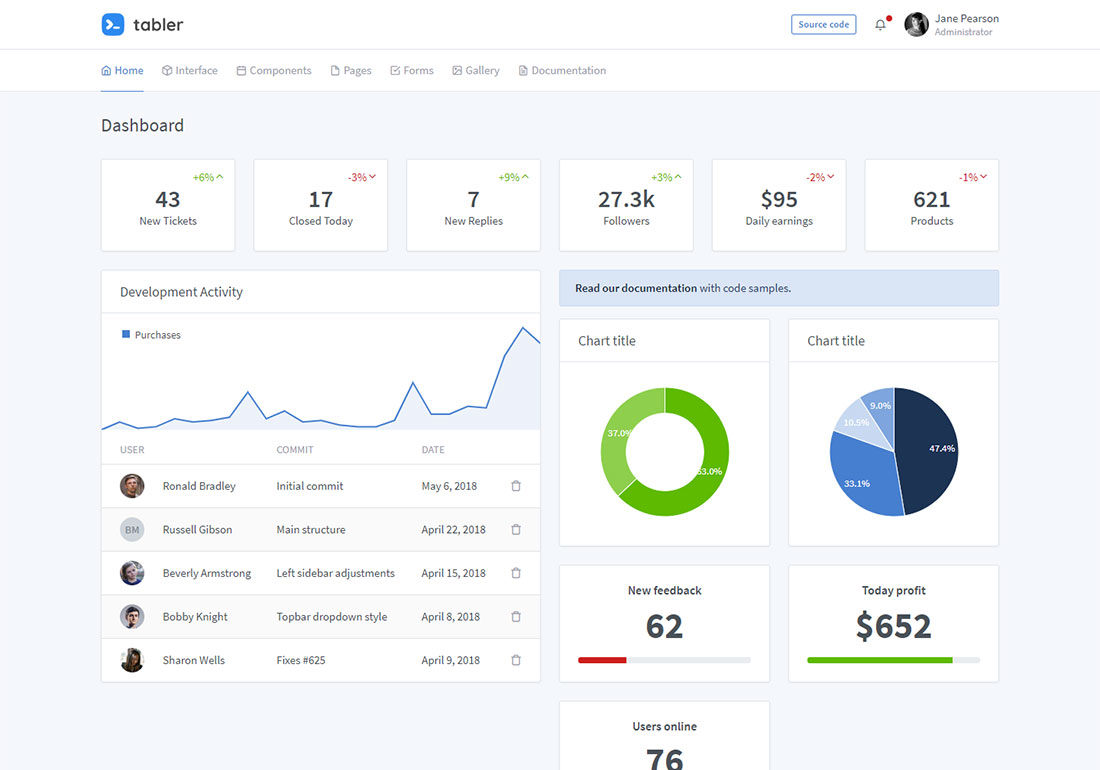
20 Free React Templates To Build Apps with Stunning UX 2022 (2022)
Tables are used to display tabular data using rows and columns. Learn about the props, css, and other apis of this exported module. They can be fully customized. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search.
23 Best Free React Templates & Themes 2020 Avasta
Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Learn about the props, css, and other apis of this exported module. Web build a simple table with react and modify data, columns, and headers. They allow users to quickly scan, sort, compare, and take action on large amounts of data..
15 Best React Admin Dashboard Templates 2023 Colorlib
Web react datatables built with bootstrap 5, react 17 and material design 2.0. Api reference docs for the react table component. Or in other words, react table is a collection of react. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. See the list of 37 simple and useful css3 & html table templates.
React Tables Bootstrap 4 & Material Design. Examples & tutorial
They allow users to quickly scan, sort, compare, and take action on large amounts of data. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Api reference docs for the react table component. Tables are used to display tabular data using rows and columns. Tables display sets of data.
React Table Made with React.js
Web build a simple table with react and modify data, columns, and headers. See the list of 37 simple and useful css3 & html table templates. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Click any example below to run it instantly or find. Learn about the props, css, and other apis of.
reactcrudtable examples CodeSandbox
They allow users to quickly scan, sort, compare, and take action on large amounts of data. Give your table a custom ui by passing css into each component using styled. Tables display sets of data. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. They can be fully customized.
23 Best Free React Templates & Themes 2020 Avasta
See the list of 37 simple and useful css3 & html table templates. Examples of advanced customization options for tables like searching, sorting, and pagination and. Or in other words, react table is a collection of react. Headless ui for building powerful tables. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and.
Or in other words, react table is a collection of react. Web a table template is simply a table that is ready to be used in the process of a site’s web design. They allow users to quickly scan, sort, compare, and take action on large amounts of data. See the list of 37 simple and useful css3 & html table templates. Headless ui for building powerful tables. Click any example below to run it instantly or find. Tables display sets of data. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Give your table a custom ui by passing css into each component using styled. Examples of advanced customization options for tables like searching, sorting, and pagination and. They can be fully customized. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Tables are used to display tabular data using rows and columns. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Api reference docs for the react table component. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Learn about the props, css, and other apis of this exported module. Web build a simple table with react and modify data, columns, and headers.
Web A Table Template Is Simply A Table That Is Ready To Be Used In The Process Of A Site’s Web Design.
Learn about the props, css, and other apis of this exported module. Examples of advanced customization options for tables like searching, sorting, and pagination and. Click any example below to run it instantly or find. See the list of 37 simple and useful css3 & html table templates.
They Allow Users To Quickly Scan, Sort, Compare, And Take Action On Large Amounts Of Data.
Tables display sets of data. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Web build a simple table with react and modify data, columns, and headers. Api reference docs for the react table component.
Web Responsive Tables Built With Bootstrap 5, React 17 And Material Design 2.0.
Or in other words, react table is a collection of react. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Tables are used to display tabular data using rows and columns. Headless ui for building powerful tables.
Web React Datatables Built With Bootstrap 5, React 17 And Material Design 2.0.
Give your table a custom ui by passing css into each component using styled. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. They can be fully customized.