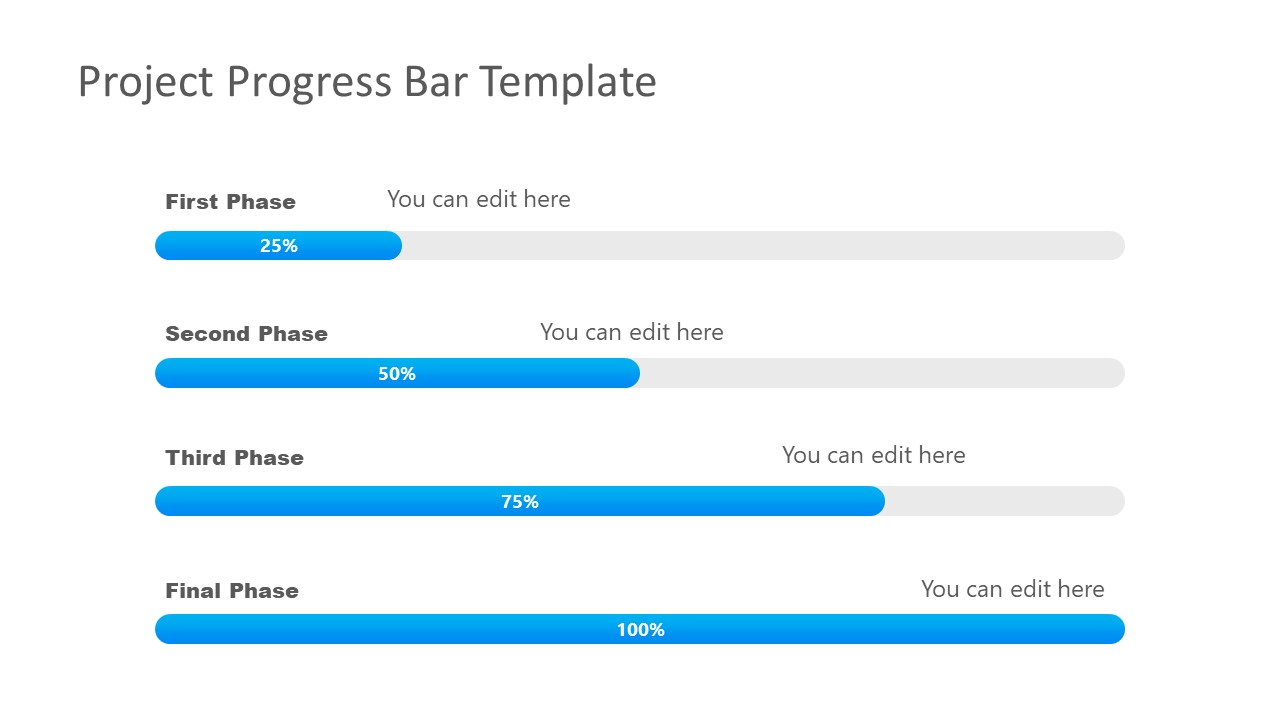
Progress Bar Template
Progress Bar Template - Web to create a default progress bar, add a.progress class to a element: Web june 27, 2022 | in notion | by gridfiti staff whether you’re tracking tasks, projects, pages read, or even daily habits, creating a progress bar in notion is a super. Web we use the.progress as a wrapper to indicate the max value of the progress bar. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following examples. Features of the template 100% customizable slides and easy to download. Color changing loading progress bar. This topic describes the styles and templates for the progressbar control. Any one will do the job. It is usually displayed as a horizontal bar with a fill level that.
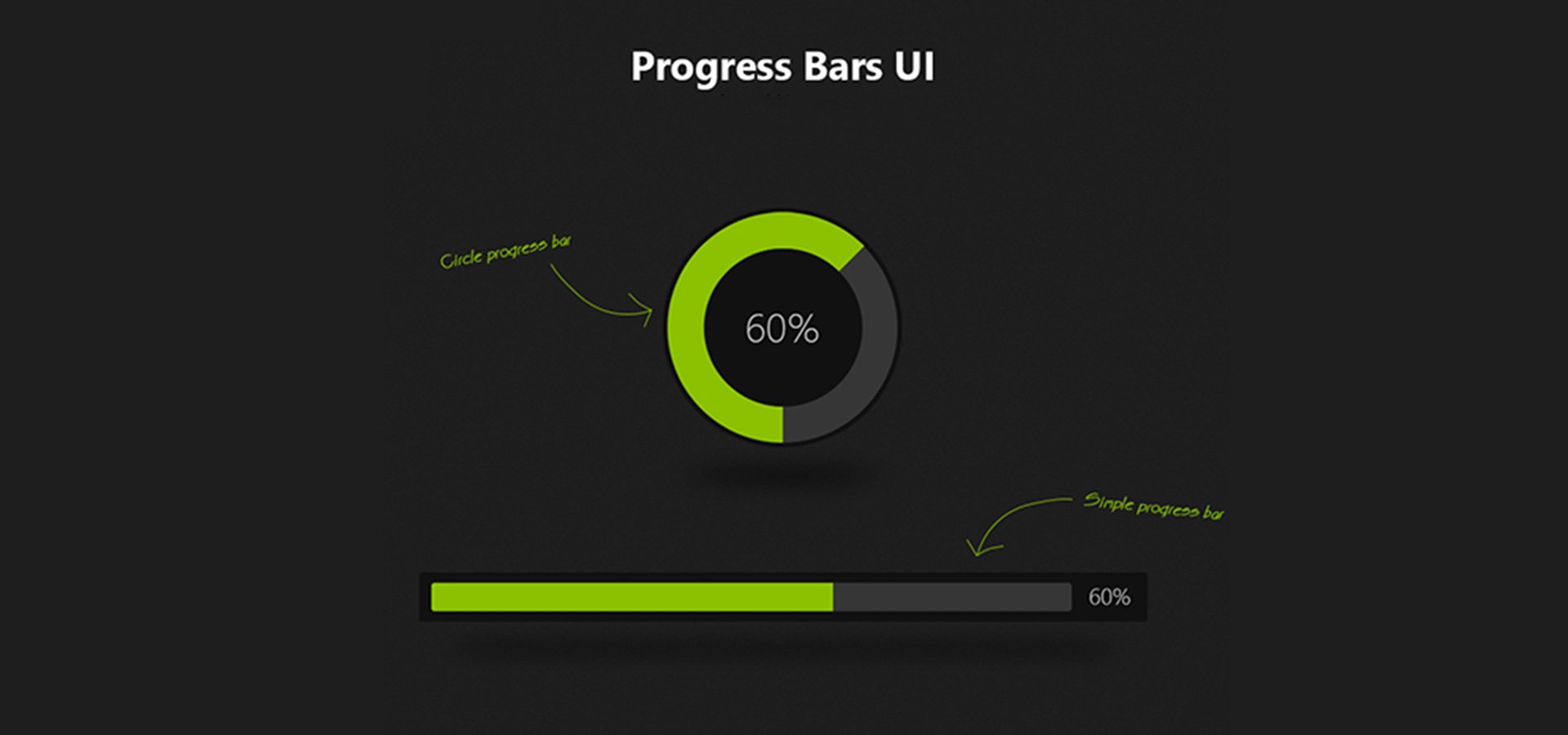
25+ Progress Bar Designs
Web progress bar chart example of ppt. Features of the template 100% customizable slides and easy to download. Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. Web try it yourself » progress bar width change the width of a progress bar with the css. We create a parent div.
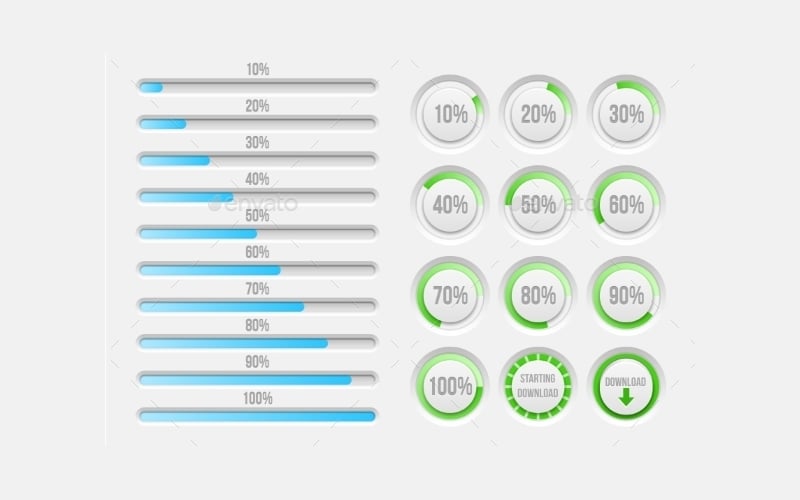
Download Progress Bar Graph PowerPoint Template
In 2018, there are many other fresh and inspiring progress bar designs which are worth studying and imitating: Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt progress bar templateprogress bar websitecreate progress bar in excelprogressbar website designprogress bar afpowerpoint presentation progress bar© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Moreover,.
25+ Progress Bar Designs
We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. This performance bar ppt presentation is very useful when you wish to make a comparison.
Google Slides & PowerPoint Progress Bar Download FREE >
This will be grey, covered over by the coloured bar as it advances to. Web to create a default progress bar, add a.progress class to a element: A progress bar is a graphical representation of the progression of a task, activity or process. We’ll round the corners in as many browsers as we can and set an inset shadow to.
Flat Progress Bar for PowerPoint Progress Bar, Powerpoint Slide, Texts
Web a progress bar can be used to show how far a user is in a process. Add the progress bars next, highlight the cell. Features of the template 100% customizable slides and easy to download. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. They’re great for making people aware of.
Progress Bar & Feature Comparison Bar PowerPoint Template SlideModel
Color changing loading progress bar. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Add the progress bars next, highlight the cell. A progress bar is a graphical representation of the progression of a task, activity or process. We will divide the article into two coding sections, in the first section we.
25+ Progress Bar Designs
Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. Without it, the ui of the component won’t work. Web download set of free progress bar designs progress bars in three colorful variants including rich green and dark purple. It’s set at 20px here but could be anything. The css width.
Download Progress Bar Graph PowerPoint Template
Web a progress bar can be used to show how far a user is in a process. Cool progress bar animation, which was developed by gabriele corti. Any one will do the job. Any one will do the job. #2 pure css radial progress bar.
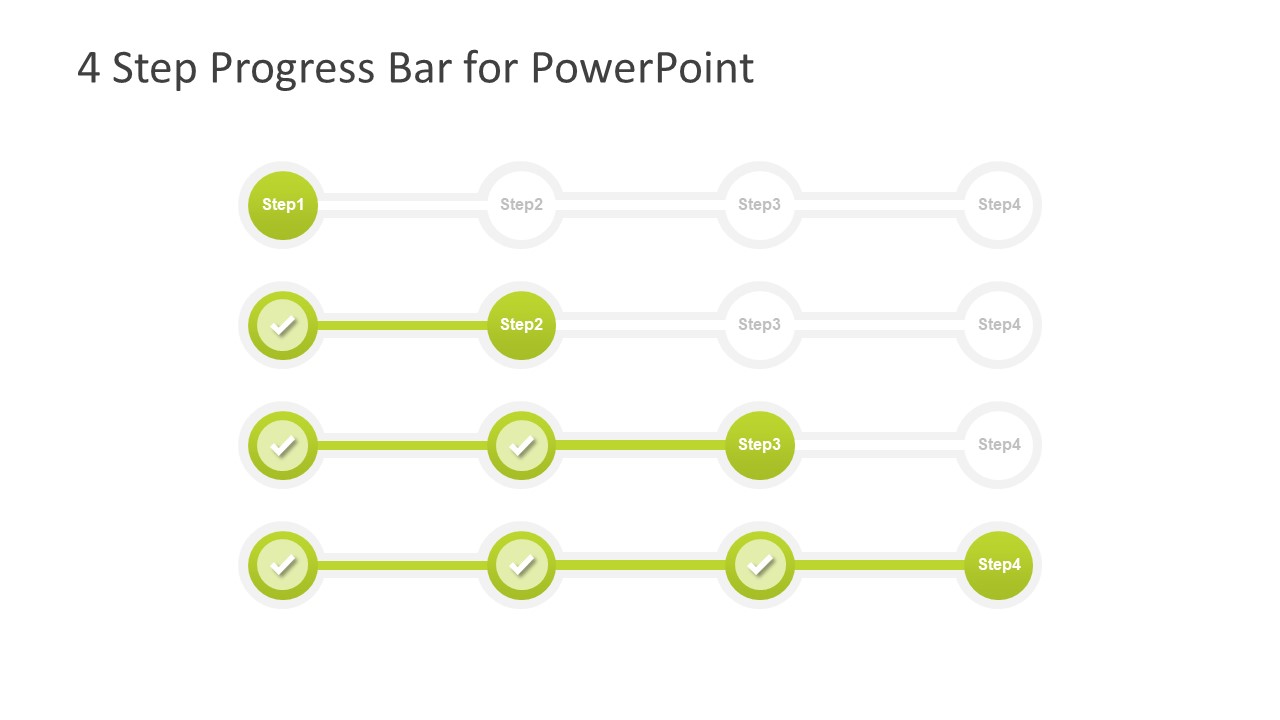
4 Step Progress Bar Design for PowerPoint SlideModel
Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt progress bar templateprogress bar websitecreate progress bar in excelprogressbar website designprogress bar afpowerpoint presentation progress bar© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Any one will do the job. Color changing loading progress bar. Skills bar / progress bar is often needed.
Progress Bar Design PowerPoint Diagram SlideModel
1 would mean 1%,.1 would be 0.1%). Features of the template 100% customizable slides and easy to download. This topic describes the styles and templates for the progressbar control. We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. It is usually displayed as a horizontal bar.
A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following examples. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. Web june 27, 2022 | in notion | by gridfiti staff whether you’re tracking tasks, projects, pages read, or even daily habits, creating a progress bar in notion is a super. This topic describes the styles and templates for the progressbar control. We create a parent div that will define the full length unit and the child div will define the obtain unit. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Features of the template 100% customizable slides and easy to download. Cool progress bar animation, which was developed by gabriele corti. Web to create a default progress bar, add a.progress class to a element: It is usually displayed as a horizontal bar with a fill level that. A progress bar is a graphical representation of the progression of a task, activity or process. They’re great for making people aware of how close they’re to. Radial progress bar, which was developed by alex marinenko. Moreover, you can customize it. Color changing loading progress bar. Web a progress bar can be used to show how far a user is in a process. Web we use the.progress as a wrapper to indicate the max value of the progress bar. This will be grey, covered over by the coloured bar as it advances to. It is important to include it first as it is the main css class. This template draws a progress bar.
It’s Set At 20Px Here But Could Be Anything.
Add the progress bars next, highlight the cell. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. Web download set of free progress bar designs progress bars in three colorful variants including rich green and dark purple. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar.
Any One Will Do The Job.
We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: Web a progress bar can be used to show how far a user is in a process. Color changing loading progress bar.
Adobe Express Templates Access Thousands Of Free.
The css width property can be used to set the height and width of a progress bar. This will be grey, covered over by the coloured bar as it advances to. #2 pure css radial progress bar. A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following examples.
We Create A Parent Div That Will Define The Full Length Unit And The Child Div Will Define The Obtain Unit.
Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. 1 would mean 1%,.1 would be 0.1%). You can even flip through.