Ng-Template Let-Data
Ng-Template Let-Data - A template that will be used to represent each element of the list. Those directives can add and remove copies of the template. If you declare the variable on a component, the variable refers to the. <<strong> div</strong> *ngfor = let movie of movies; It's great for creating more versatile components that can adapt. In angular, the micro syntax is used to configure a. Web the let keyword in angular declares a template input variable that is referenced within the template. The value of the iterable expression, which can be used as a template input variable. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. [ngtemplateoutletcontext] should be an object, the object's.
angular ng content projection example
A template that will be used to represent each element of the list. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. <<strong> div</strong> *ngfor = let movie of movies; Web angular assigns a template variable a value based on where you declare the variable:
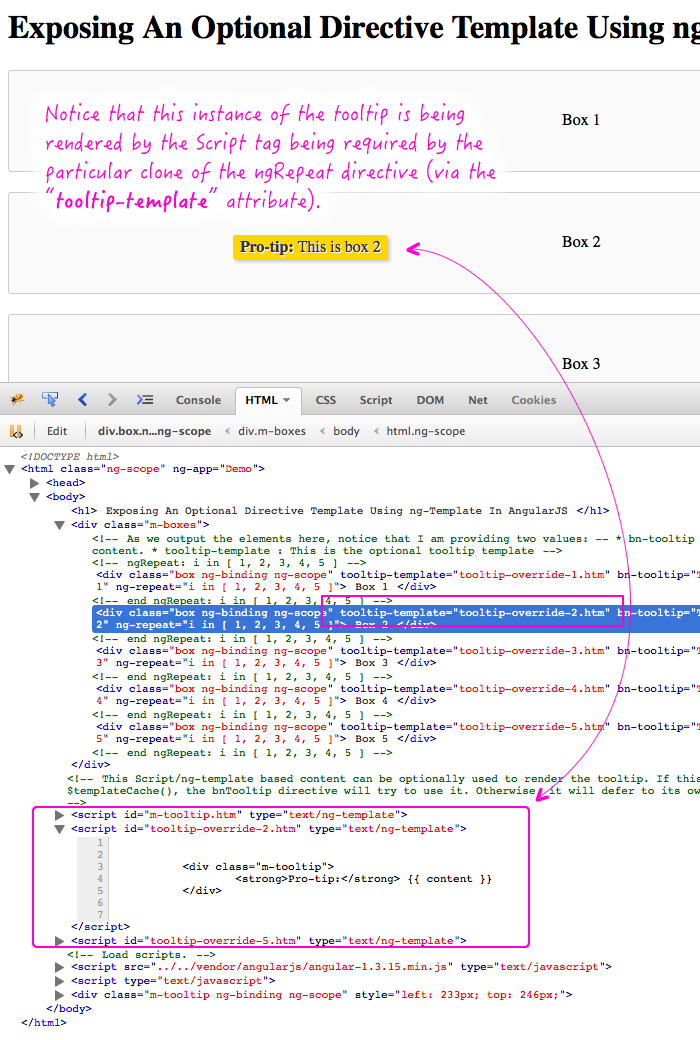
Exposing An Optional Directive Template Using ngTemplate And The
A template that will be used to represent each element of the list. Here we are defining two tab buttons of a tab component (more on this later): [ngtemplateoutletcontext] should be an object, the object's. <<strong> div</strong> *ngfor = let movie of movies; The value of the iterable expression, which can be used as a template input variable.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
It's great for creating more versatile components that can adapt. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Web the let keyword in angular declares a template input variable that is referenced within the template. [ngtemplateoutletcontext] should be an object, the object's. Those directives can add and remove copies of the template.
Know about and its Usage StackAvenue Medium
In angular, the micro syntax is used to configure a. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web the let keyword in angular declares a template input variable that is referenced within the template. If you declare the variable on a component, the.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. </strong> { {user.id}} { {user.username}} {.</p>reviews: To access the component data source inside. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. In angular, the micro syntax is used to configure a.
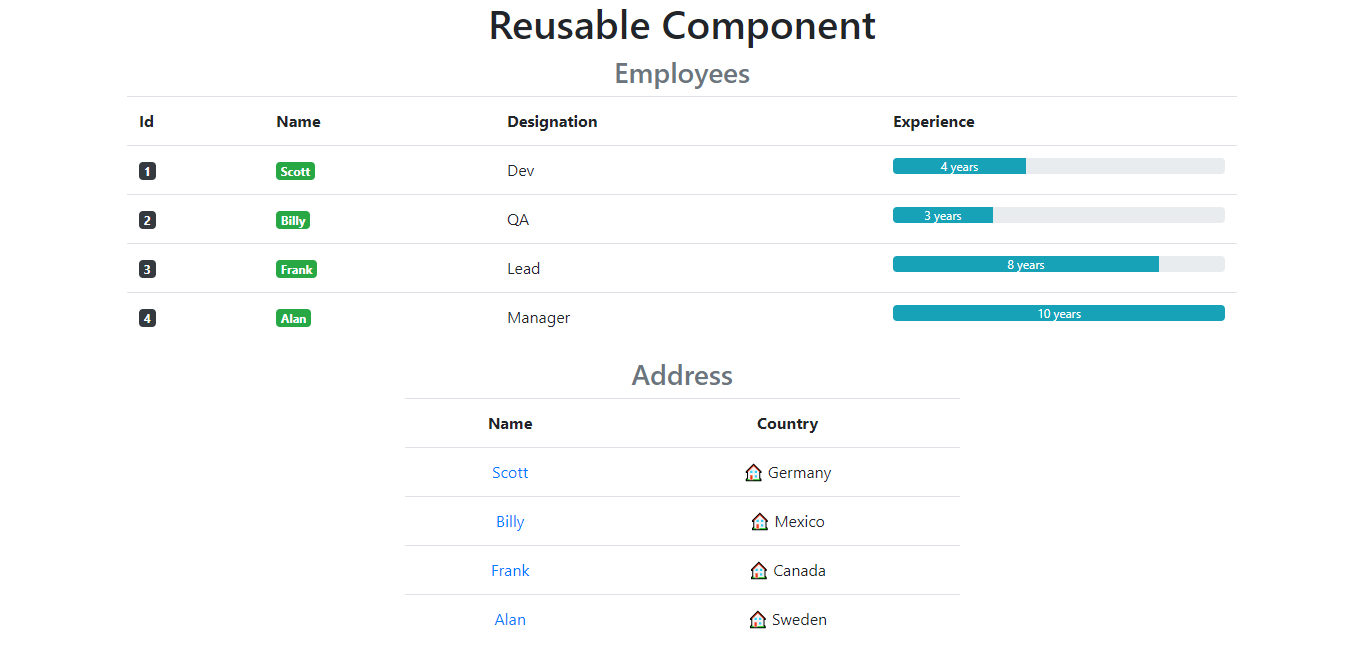
Building Angular Reusable Components using ngtemplate
Those directives can add and remove copies of the template. To access the component data source inside. [ngtemplateoutletcontext] should be an object, the object's. Web property description @input() ngforof: <<strong> div</strong> *ngfor = let movie of movies;
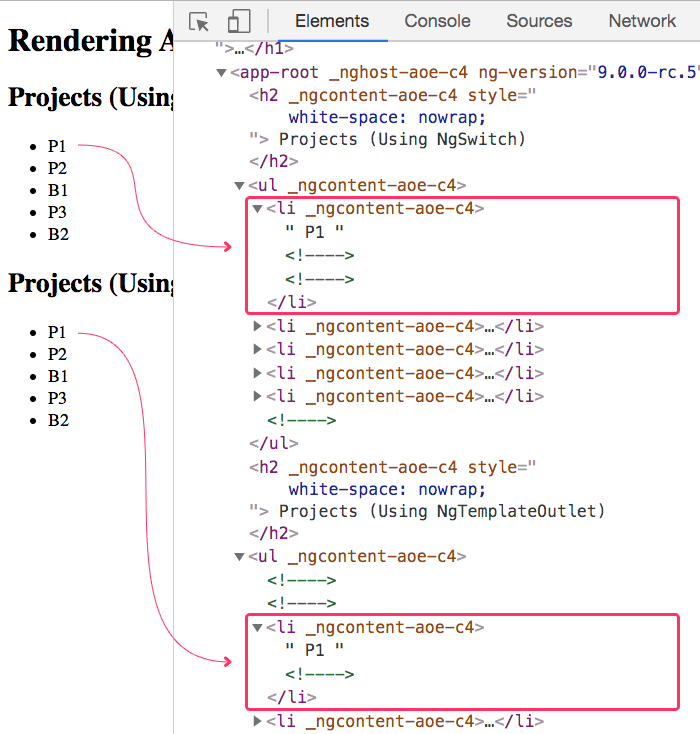
Rendering A List Of Mixed Types Using NgFor And NgTemplateOutlet In
Web property description @input() ngforof: To access the component data source inside. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. In angular, the micro syntax is used to configure a. Here we are defining two tab buttons of a tab component (more on this later):
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Web property description @input() ngforof: Those directives can add and remove copies of the template. <<strong> div</strong> *ngfor = let movie of movies;
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. <<strong> div</strong> *ngfor = let movie of movies; Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. It's great for creating more versatile components that can adapt. The value of the iterable expression, which can be.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
If you declare the variable on a component, the variable refers to the. <<strong> div</strong> *ngfor = let movie of movies; Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web property description @input() ngforof: Those directives can add and remove copies of the template.
In angular, the micro syntax is used to configure a. A template that will be used to represent each element of the list. Web the let keyword in angular declares a template input variable that is referenced within the template. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web angular assigns a template variable a value based on where you declare the variable: It's great for creating more versatile components that can adapt. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Here we are defining two tab buttons of a tab component (more on this later): To access the component data source inside. The value of the iterable expression, which can be used as a template input variable. If you declare the variable on a component, the variable refers to the. [ngtemplateoutletcontext] should be an object, the object's. <<strong> div</strong> *ngfor = let movie of movies; Those directives can add and remove copies of the template. Web property description @input() ngforof:
Web Angular Assigns A Template Variable A Value Based On Where You Declare The Variable:
The value of the iterable expression, which can be used as a template input variable. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Those directives can add and remove copies of the template. In angular, the micro syntax is used to configure a.
[Ngtemplateoutletcontext] Should Be An Object, The Object's.
If you declare the variable on a component, the variable refers to the. A template that will be used to represent each element of the list. { {user.id}} { {user.username}} {.
reviews: < div *ngfor = let movie of movies;Web The Let Keyword In Angular Declares A Template Input Variable That Is Referenced Within The Template.
Web property description @input() ngforof: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating more versatile components that can adapt. To access the component data source inside.