Nextjs Typescript Tailwind Template
Nextjs Typescript Tailwind Template - Clone this template using one of the three ways: The manifest object contains an extensive list of options that may be updated due to new web standards. For information on all the current options, refer to. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Create your project start by creating a new next.js project if you don’t have one set up already. Next.js supports typescript out of the box. Add typescript to your project by renaming a file to.ts /.tsx.run next dev and next build to automatically install the necessary dependencies and add a. Web a next js typescript template free and open source made with great tooling for developers: Free nextjs landing page template written in tailwind css and typescript. Web next.js is the react framework for production by vercel.
Next.js + TypeScript + Tailwind CSS project setup DEV Community
Web next.js is the react framework for production by vercel. Web now, imagine pairing tailwind css with next.js 13, a leading react framework that offers features like hybrid static & server rendering, typescript support, smart bundling, route. This release is a major refactor of the codebase to support nextjs app directory and react. A open source and free project hosted.
I build an OpenSource Next JS Blog Template using React TypeScript and
Web a simple landing page template built on top of nextjs 10, react, tailwind css 2.0 and typescript. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Nextjs + tailwindcss + typescript template. Web a collection of components, hooks, and utilities built on next.js, typescript, tailwind, radix, framer motion, prisma, and postgresql..
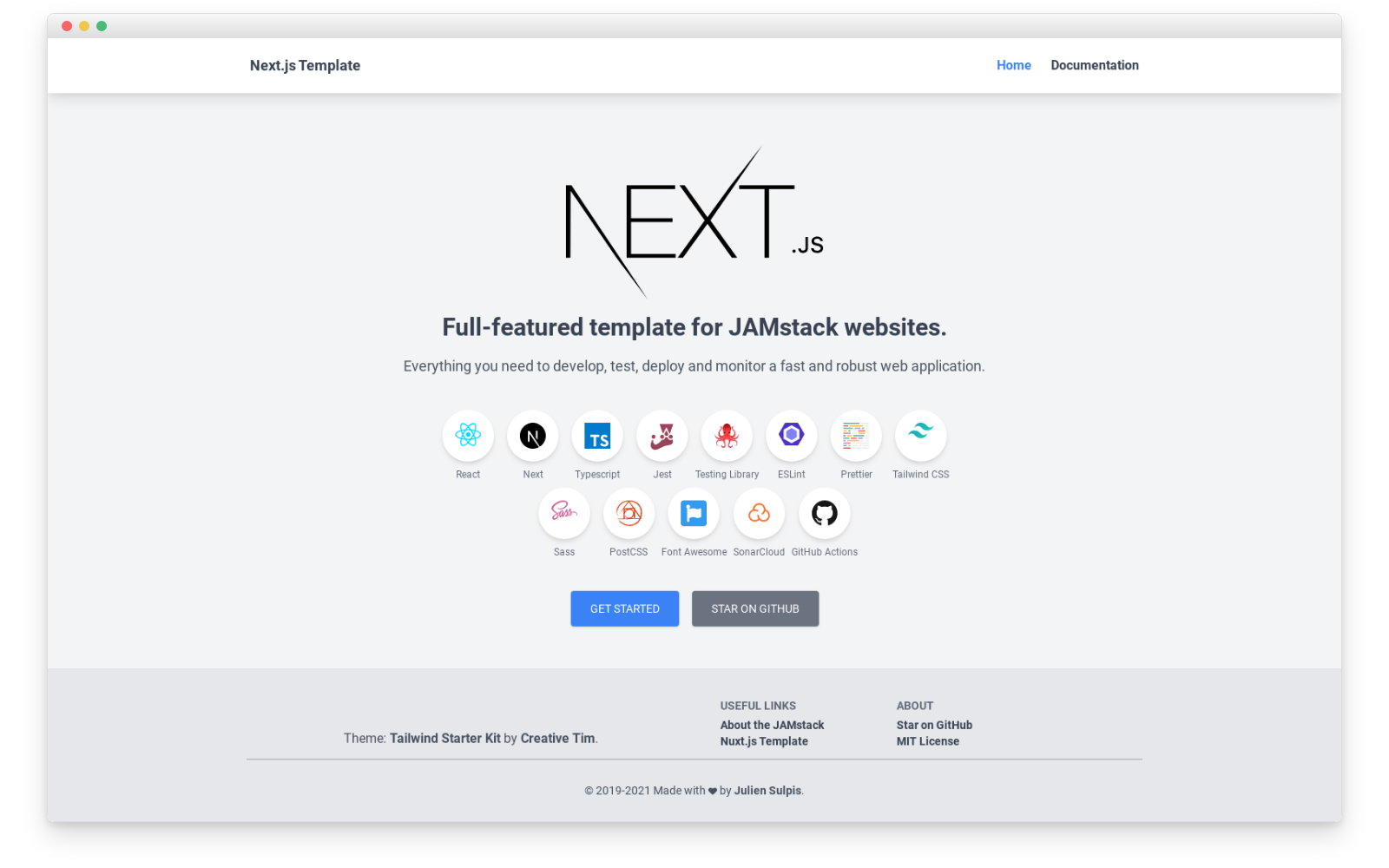
GitHub jsulpis/nextjstemplate Fullfeatured template for JAMstack
Most elements are taken from my website. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Updated my next.js blog template to the new app router. Installing tailwind install the tailwind css packages and run the init command to. Nextjs + tailwindcss + typescript template.
Template Nextjs Tailwind
Nextjs + tailwindcss + typescript template. Create your project start by creating a new next.js project if you don’t have one set up already. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Use as a codesandbox template. Clone and deploy the typescript starter.
GitHub lucasPDY/nexttailwindtypescripttemplate Template for
Web next.js is the react framework for production by vercel. Add typescript to your project by renaming a file to.ts /.tsx.run next dev and next build to automatically install the necessary dependencies and add a. Web a next js typescript template free and open source made with great tooling for developers: This release is a major refactor of the codebase.
Next.js + Typescript + tailwindcss Boilerplate DEV Community
A open source and free project hosted on github. Web install tailwind css with next.js setting up tailwind css in a next.js project. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Web a next js typescript template free and open source made with great tooling for developers: Web nextjs landing page.
Landing Page Template built with Next JS 12+, Tailwind CSS 2.0 and
Web nextjs landing page starter. Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Nextjs + tailwindcss + typescript template. Use as a codesandbox template. Most elements are taken from my website.
nextjstypescript · GitHub Topics · GitHub
Nextjs + tailwindcss + typescript template. Web nextjs landing page starter. Web a simple landing page template built on top of nextjs 10, react, tailwind css 2.0 and typescript. Web a next js typescript template free and open source made with great tooling for developers: Web welcome to the release of tailwind nextjs starter blog template v2.0.
nextjs13 · GitHub Topics · GitHub
Tailwind 2.0, webpack 5, eslint, prettier, husky and bundle. This release is a major refactor of the codebase to support nextjs app directory and react. A open source and free project hosted on github. For information on all the current options, refer to. Web welcome to the release of tailwind nextjs starter blog template v2.0.
Next.js Starter Template With Authentication + React 17 + TypeScript
This release is a major refactor of the codebase to support nextjs app directory and react. Next.js supports typescript out of the box. Web a collection of components, hooks, and utilities built on next.js, typescript, tailwind, radix, framer motion, prisma, and postgresql. Web now, imagine pairing tailwind css with next.js 13, a leading react framework that offers features like hybrid.
Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Web install tailwind css with next.js setting up tailwind css in a next.js project. Most elements are taken from my website. Free nextjs landing page template written in tailwind css and typescript. Web a next js typescript template free and open source made with great tooling for developers: Tailwind 2.0, webpack 5, eslint, prettier, husky and bundle. Next.js supports typescript out of the box. Web now, imagine pairing tailwind css with next.js 13, a leading react framework that offers features like hybrid static & server rendering, typescript support, smart bundling, route. Add typescript to your project by renaming a file to.ts /.tsx.run next dev and next build to automatically install the necessary dependencies and add a. For information on all the current options, refer to. Installing tailwind install the tailwind css packages and run the init command to. Create your project start by creating a new next.js project if you don’t have one set up already. Clone and deploy the typescript starter. The manifest object contains an extensive list of options that may be updated due to new web standards. Web welcome to the release of tailwind nextjs starter blog template v2.0. Updated my next.js blog template to the new app router. This release is a major refactor of the codebase to support nextjs app directory and react. Use as a codesandbox template. Web nextjs landing page starter. A open source and free project hosted on github.
Web Install Tailwind Css With Next.js Setting Up Tailwind Css In A Next.js Project.
Web a simple landing page template built on top of nextjs 10, react, tailwind css 2.0 and typescript. Updated my next.js blog template to the new app router. Free nextjs landing page template written in tailwind css and typescript. This release is a major refactor of the codebase to support nextjs app directory and react.
Nextjs + Tailwindcss + Typescript Template.
Installing tailwind install the tailwind css packages and run the init command to. Most elements are taken from my website. Web welcome to the release of tailwind nextjs starter blog template v2.0. Use as a codesandbox template.
Web Now, Imagine Pairing Tailwind Css With Next.js 13, A Leading React Framework That Offers Features Like Hybrid Static & Server Rendering, Typescript Support, Smart Bundling, Route.
Web tailwind css + next.js starter template is designed and crafted for startup and saas business websites. Web nextjs landing page starter. Clone this template using one of the three ways: The manifest object contains an extensive list of options that may be updated due to new web standards.
Create Your Project Start By Creating A New Next.js Project If You Don’t Have One Set Up Already.
Clone and deploy the typescript starter. A open source and free project hosted on github. For information on all the current options, refer to. Next.js supports typescript out of the box.