Navbar Template React
Navbar Template React - Const navbar= () =>{ return ( dogs</link> see more</a></p> Web choose from the following as needed: In this section you will find advanced information about the navbar component. Here’s an example of all the sub. A responsive navigation header, including support for branding, navigation, and more. Web place various form controls and components within a navbar: Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. First, we’ll build the navbar itself. To address the following issue, create a. Web the top app bar provides content and actions related to the current screen.
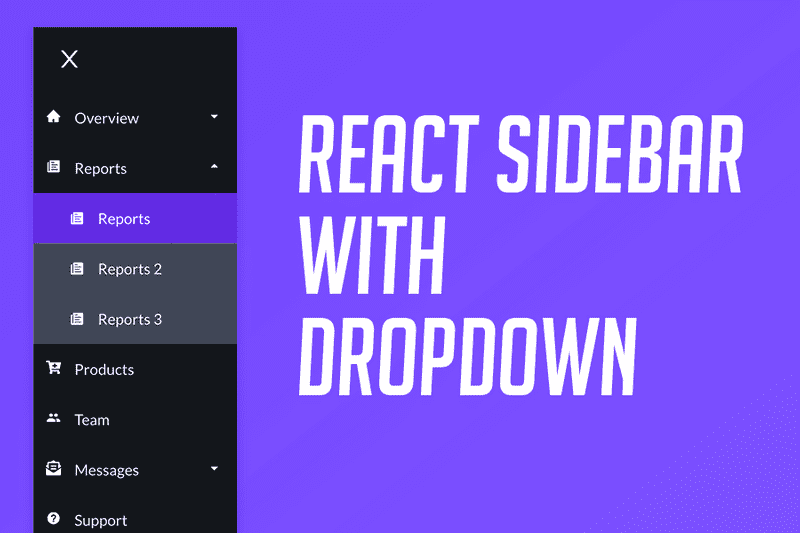
Build a React Sidebar with Dropdown Menu Codavilla
Web navbar s and their contents are fluid by default. Use spacing and flex utilities to size and position content. Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. Web find react responsive navbar examples and templates. Includes support for branding, links,.
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
Web place various form controls and components within a navbar: Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through. You can add links, icons, links with icons, search bars, and brand text. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using.
reactbootstrapnavbar examples CodeSandbox
Web choose from the following as needed: Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. Web react bootstrap 5 side navbar component. Here’s an example of all the sub. Web navbar with logo react.
React Navbar Tutorial 3 Designs Codavilla
Includes support for branding, links,. Web the top app bar provides content and actions related to the current screen. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. Web choose from the following as needed: Web place various form controls and components within a navbar:
Next React admin dashboard template by codedthemes
Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. First, we’ll build the navbar itself. You have multiple options for doing so,. You will find out which modules are required, what are the possibilities of. Web react bootstrap 5 side navbar component.
7 Open Source React Navbars + Some Pitfalls and Things to Consider
Web choose from the following as needed: Use optional containers to limit their horizontal width. To address the following issue, create a. One important skill for react users is to be able to create a navigation bar (navbar). Const navbar= () =>{ return ( dogs</link> see more</a></p>
React Bootstrap Navbar Template
Web find react responsive navbar examples and templates. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. In this section you will find advanced information about the navbar component. Web choose from the following as needed: A responsive navigation header, including support for branding, navigation,.
7 Open Source React Navbars + Some Pitfalls and Things to Consider
It's used for branding, screen titles, navigation, and actions. Here’s an example of all the sub. Web navbar s and their contents are fluid by default. You can add links, icons, links with icons, search bars, and brand text. Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through.
4 Best React Navbar Component for Your App
Web find react responsive navbar examples and templates. Use optional containers to limit their horizontal width. To address the following issue, create a. Use spacing and flex utilities to size and position content. You will find out which modules are required, what are the possibilities of.
Simple React Admin Template canvaaaaaaaa
Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. Use optional containers to limit their horizontal width. Includes support for branding, links,. To do that, we’ll create a file named navbar.js in src/components/navbar: Web react bootstrap 5 side navbar component.
A responsive navigation header, including support for branding, navigation, and more. Web find react responsive navbar examples and templates. You can add links, icons, links with icons, search bars, and brand text. It can transform into a contextual action. Web navbar with logo react. One important skill for react users is to be able to create a navigation bar (navbar). Web the top app bar provides content and actions related to the current screen. First, we’ll build the navbar itself. It's used for branding, screen titles, navigation, and actions. Web react bootstrap 5 side navbar component. We’ll also utilize some react. In this section you will find advanced information about the navbar component. Web choose from the following as needed: Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Use spacing and flex utilities to size and position content. To address the following issue, create a. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. Includes support for branding, links,. You will find out which modules are required, what are the possibilities of. Which you can utilise for your undertaking.
Which You Can Utilise For Your Undertaking.
Includes support for branding, links,. To do that, we’ll create a file named navbar.js in src/components/navbar: We’ll also utilize some react. Web find react responsive navbar examples and templates.
It's Used For Branding, Screen Titles, Navigation, And Actions.
Web navbar with logo react. Here’s an example of all the sub. You have multiple options for doing so,. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework.
Web Use Spacing And Flex Utilities To Size And Position Content.
First, we’ll build the navbar itself. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Use optional containers to limit their horizontal width. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu.
You Will Find Out Which Modules Are Required, What Are The Possibilities Of.
Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through. Web choose from the following as needed: It can transform into a contextual action. One important skill for react users is to be able to create a navigation bar (navbar).