Mailchimp Change Width Of Template
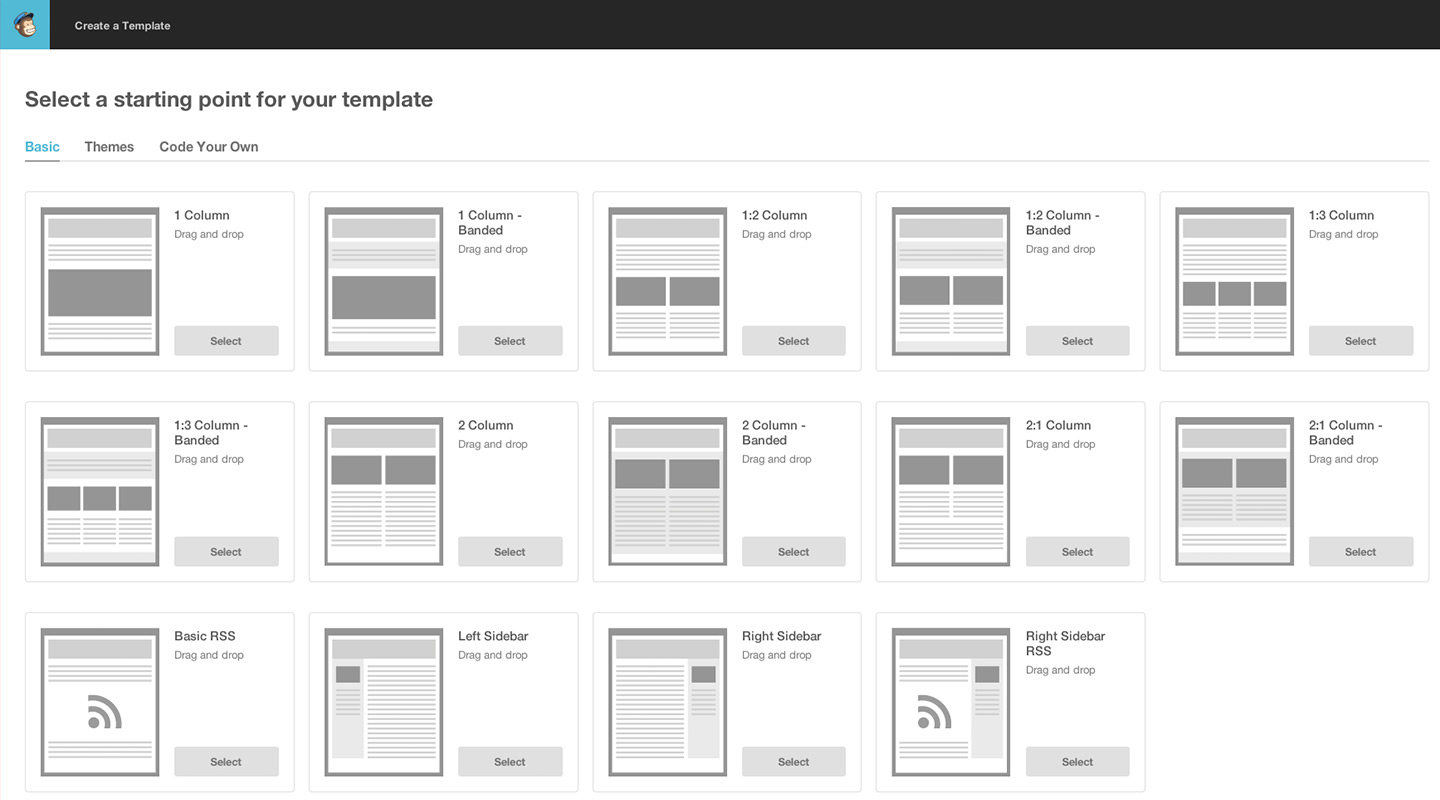
Mailchimp Change Width Of Template - An email with a fixed width of 320px (the width of a phone screen in portrait. Web use mailchimp's template language to create your own email template. After you choose your email template, you can change it at any time. Mailchimp templates are generally designed for a maximum width of 600 pixels. Learn how to create sections, use merge tags, test your template, and more. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Use filters to help narrow your choices, use a saved template, or code your own. These changes will override any. Web click the footer block you want to work with. Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile.
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
An email with a fixed width of 320px (the width of a phone screen in portrait. These changes will override any. Hover over the template you want to switch to and click apply. Web how do i change the width of a mailchimp template? Web this usually includes background colors, font sizes, and link styling, but some sections have additional.
email How to add more row at the mail designer in mailchimp? Stack
Margins check the edge to. Use filters to help narrow your choices, use a saved template, or code your own. Mailchimp templates are generally designed for a maximum width of 600 pixels. Web on the settings tab, change how the image appears in the content block. Web click the footer block you want to work with.
Understanding Email Layout and HTML Structure of modern emails
An email with a fixed width of 320px (the width of a phone screen in portrait. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: To create a template.
Mailchimp Email Template Dimensions williamsonga.us
Ad grow your business with the #1 email marketing & automation platform. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Image requirements vary based on the template you're using. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the.
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Themes we teamed up with some of the most talented. Available sections and design options vary. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Web click the footer block you want to work with. Web mailchimp templates are designed to be no greater than 600px wide to fit the.
Accentuate Your Message with this Clean and Simple MailChimp Template
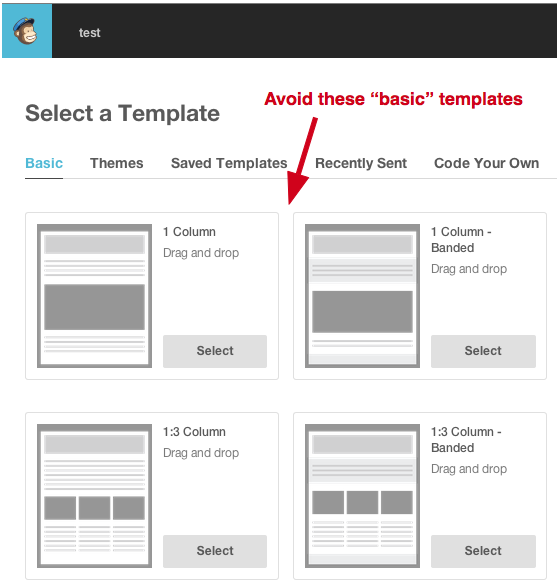
Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Hover over the template you want to switch to and click apply. Automate emails & convert more customers with mailchimp's customer journey builder Mailchimp templates are generally designed for a maximum width of 600 pixels. Most emails floating around out there.
Mail Chimp Review How to Create Perfect Email Templates Yanado Blog
Most emails floating around out there aren’t single. After you choose your email template, you can change it at any time. Themes we teamed up with some of the most talented. An email with a fixed width of 320px (the width of a phone screen in portrait. Margins check the edge to.
30 Best Free MailChimp Email Templates 2020 19 Coders
These changes will override any. Web use mailchimp's template language to create your own email template. Automate emails & convert more customers with mailchimp's customer journey builder Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Mailchimp templates are designed to be no greater than 600px wide to.
Improve the Look of Your Mailchimp Email Templates Branding Compass
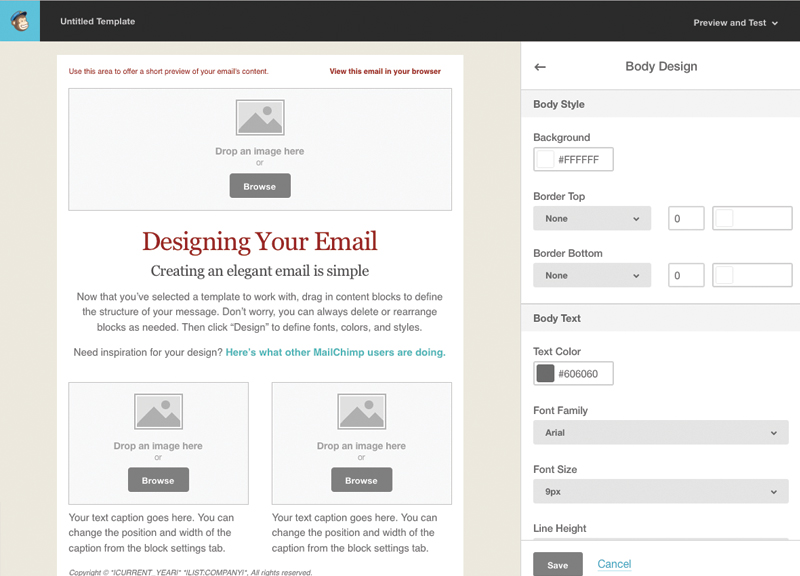
Web up to 30% cash back we recommend a font size of at least 16px for main copy. Choose auto to display the image at its actual size. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and padding. These changes will override any. Web how do i change the.
Improve the Look of Your Mailchimp Email Templates Branding Compass
These changes will override any. Web use mailchimp's template language to create your own email template. Most emails floating around out there aren’t single. To create a template for the new. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients.
If you don’t see this option, you may first need to click outside the margins of your design. These changes will override any. Web on the settings tab, change how the image appears in the content block. Most emails floating around out there aren’t single. Web how do i change the width of a mailchimp template? Mailchimp templates are generally designed for a maximum width of 600 pixels. Web up to 30% cash back we recommend a font size of at least 16px for main copy. Use filters to help narrow your choices, use a saved template, or code your own. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. Ad grow your business with the #1 email marketing & automation platform. No matter which template you start with, you can add or. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Choose auto to display the image at its actual size. After you choose your email template, you can change it at any time. Web mailchimp’s new builder provides a lot of template options. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Margins check the edge to. Hover over the template you want to switch to and click apply.
The First Method Uses The Same Column Structure Covered In The Html Section’s Column Layouts Page.
Automate emails & convert more customers with mailchimp's customer journey builder Web up to 30% cash back we recommend a font size of at least 16px for main copy. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in.
Most Emails Floating Around Out There Aren’t Single.
Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. Web use mailchimp's template language to create your own email template. After you choose your email template, you can change it at any time.
Mailchimp Templates Are Designed To Be No Greater Than 600Px Wide To Fit The Display Capabilities Of Most Email.
Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. Themes we teamed up with some of the most talented. Choose auto to display the image at its actual size. Learn how to create sections, use merge tags, test your template, and more.
Web To Adjust The Width Of The Columns, Choose An Option Under Column Split.
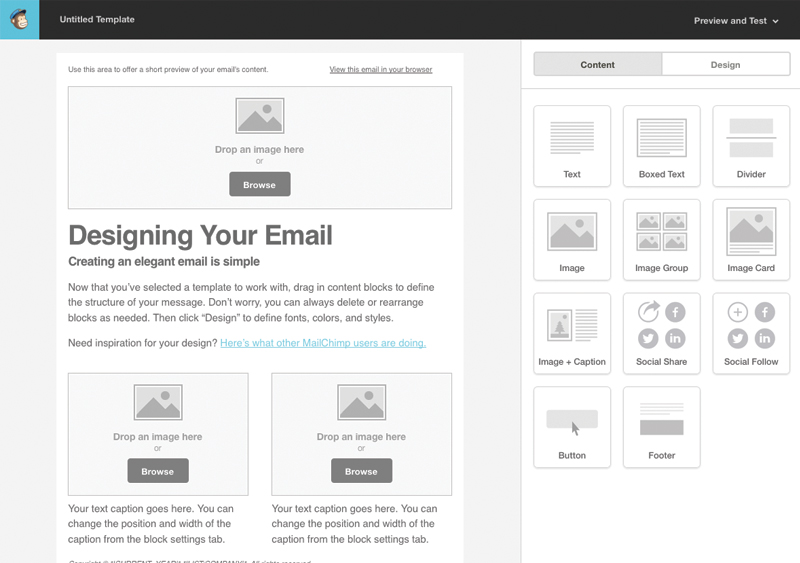
If you don’t see this option, you may first need to click outside the margins of your design. Web click the footer block you want to work with. Image requirements vary based on the template you're using. No matter which template you start with, you can add or.