Html Style Guide Template
Html Style Guide Template - Web style guide template 1. Web a style guide is a reference source where you collect and present all of the design decisions for your website. Grab my web style guide. We have created some responsive starter templates with css. You will learn more about css later in this tutorial. Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this project ( google/styleguide) links to the style. Html basics (study introduction to html. Here the order of display of the content is not something that we need to care about; There are 3 ways in which we can include the styles: Just we need to place the things well, such that the html.
Project style guide template Style guide template, Style guides
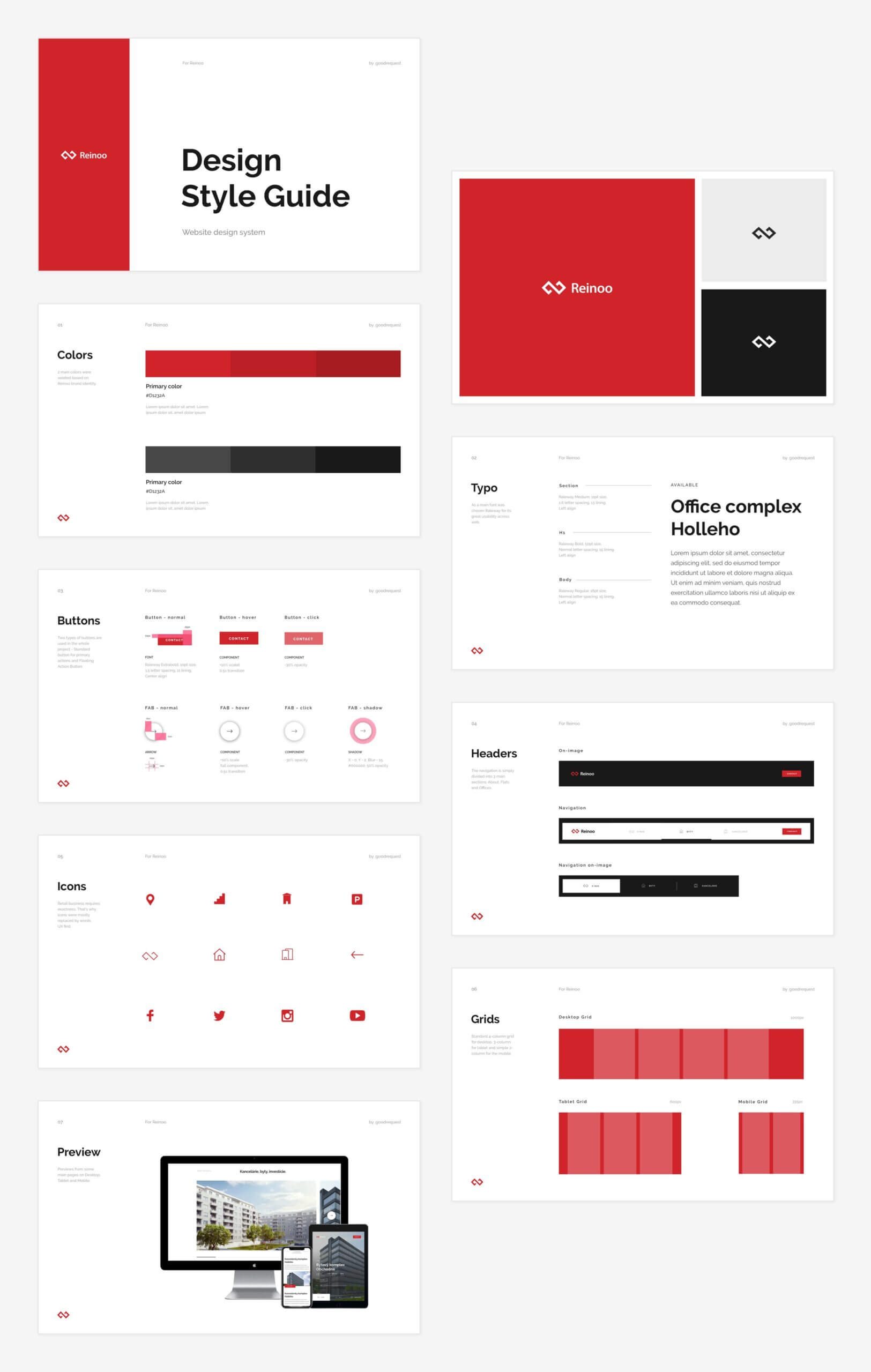
A consistent, clean, and tidy html code makes it easier for others to read and understand your code. Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! This includes its color scheme, typography, spacing,. Just open the assets > branding folder.
Html Style Guide Template Flyer Template
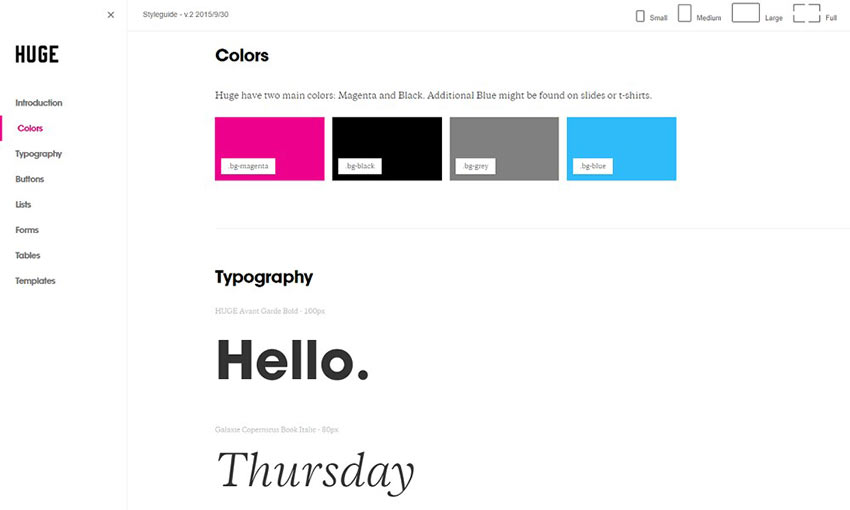
Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! This is a way of writing styles for every. Web css (cascading style sheets) is the code that styles web content. Web style guide template 1. It aims atimproving collaboration, code quality, and enabling supporting infrastructure.
Style Guide Web style guide, Style guides, Style
Use it within your project or. Uploading your own branding assets is super easy: Web 1) unordered lists. Web ways to include html style sheets on a webpage. Grab my web style guide.
Pin on style guide
The value is a css value. There are 3 ways in which we can include the styles: Web this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and.
What Is a Style Guide and How to Create One For Your Brand? [Template
This includes its color scheme, typography, spacing,. You are free to modify, save, share, and use them in all your projects. The value is a css value. Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! Here’s a fabulous html tool.
Style Guide template Style guide template, Style guides, Design freebie
Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! The value is a css value. Just download it in your preferred format and replace the components where indicated with. Web this brand guide template by 99designs is super easy to follow. It aims atimproving collaboration, code quality, and enabling.
Style guide là gì? Lil Engine
Web css (cascading style sheets) is the code that styles web content. Web styling an html document. The value is a css value. Html basics (study introduction to html. This includes its color scheme, typography, spacing,.
Pin on Style Guide
There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. Web styling an html document. Web a style guide is a reference source where you collect and present all of the design decisions for your website. Uploading your own branding assets is super easy: With.
Html Style Guide Template Flyer Template
Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this project ( google/styleguide) links to the style. Just we need to place the things well, such that the html. There are three ways to add css to an html document: Web style guide template 1. Html basics.
10 Best UI Style Guide Examples & Templates for Better UX
Just download it in your preferred format and replace the components where indicated with. Css basics walks through what you need to get started. You will learn more about css later in this tutorial. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. Uploading.
There are three ways to add css to an html document: This includes its color scheme, typography, spacing,. Just we need to place the things well, such that the html. Use it within your project or. Html basics (study introduction to html. Grab my web style guide. Web this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. There are 3 ways in which we can include the styles: It aims atimproving collaboration, code quality, and enabling supporting infrastructure. The value is a css value. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. Web this document defines formatting and style rules for html and css. Web a style guide is a reference source where you collect and present all of the design decisions for your website. Web 1) unordered lists. Web style guide template 1. Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple. You will learn more about css later in this tutorial. Web style</strong>=property:value;> the property is a css property. We have created some responsive starter templates with css.
Web This Brand Guide Template By 99Designs Is Super Easy To Follow.
We have created some responsive starter templates with css. Here are some guidelines and tips. Just open the assets > branding folder and replace the. You are free to modify, save, share, and use them in all your projects.
A Consistent, Clean, And Tidy Html Code Makes It Easier For Others To Read And Understand Your Code.
Html basics (study introduction to html. Here the order of display of the content is not something that we need to care about; Web style=property:value;> the property is a css property. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more!
Web A Style Guide Is A Reference Source Where You Collect And Present All Of The Design Decisions For Your Website.
Css basics walks through what you need to get started. Just download it in your preferred format and replace the components where indicated with. The value is a css value. Grab my web style guide.
Web Style Guide Template 1.
This is a way of writing styles for every. This includes its color scheme, typography, spacing,. With an external style sheet, with the style attribute on any html element, a tactic referred. There are 3 ways in which we can include the styles: