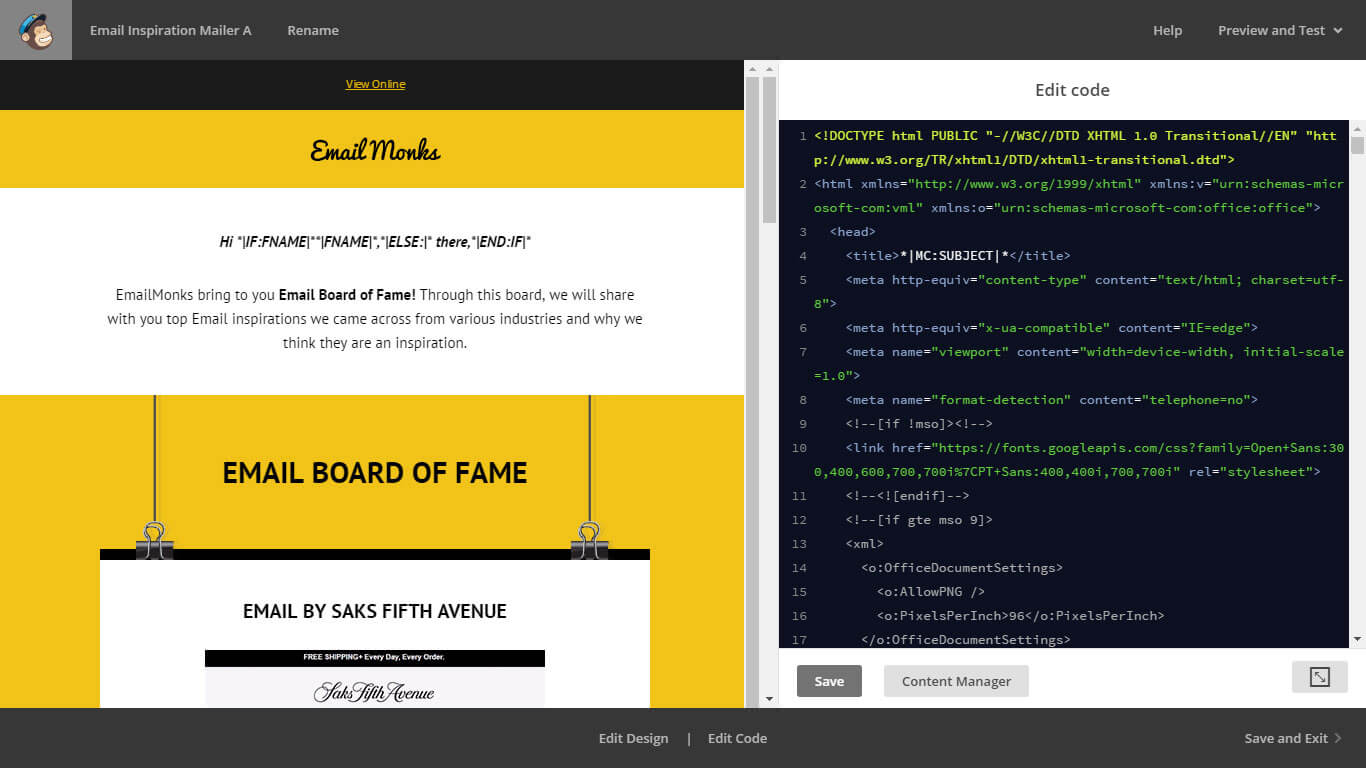
How To Code Your Own Mailchimp Template
How To Code Your Own Mailchimp Template - Web this section contains code names for some common content areas that you can include in your template code: Web this email template also uses the same design technique. Integrate eloqua quickly to any application, across hr, it, finance & revops. See pinned comment for update on where to find. Learn how to create sections, use merge tags, test your template, and more. Getting started with mailchimp's email template language. Ad reach new customers and take your business to the next level—sign up for free today. On the edit code tab, replace or edit the example code, and click save in the editing pane. Web 1 i have a mailchimp account with 4+ different templates. You can switch your template in.
Guide to Mailchimp’s DIY Email Template Editor
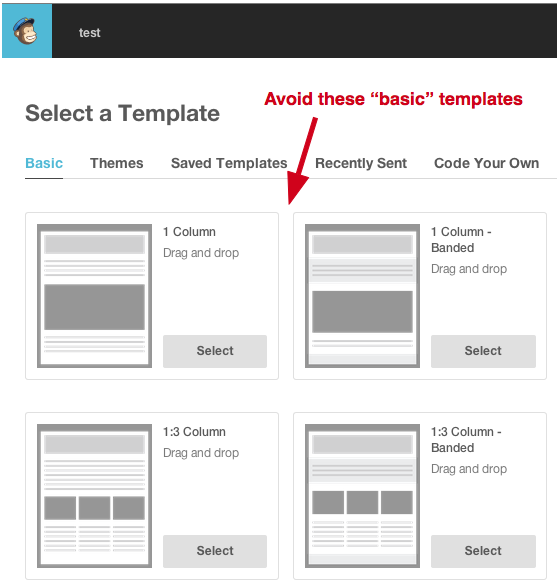
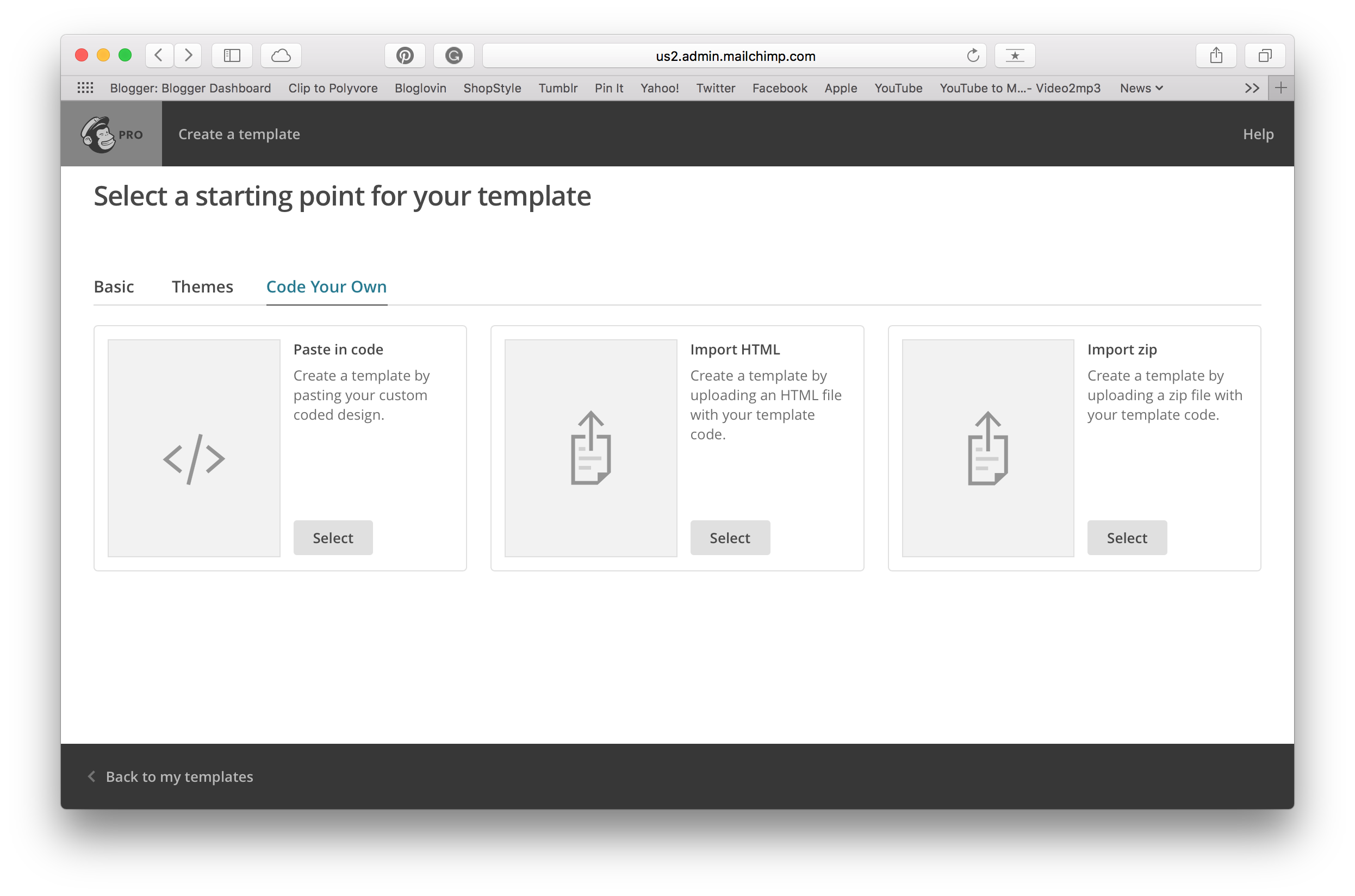
Web paste in code click content, then click email templates. Mc:edit=header used to name the header of your email. Web code your own. Upgrade anytime & get 24/7 chat & email support. Web help center templates switch email templates copy article url a new template is a quick way to change the look of your email campaign.
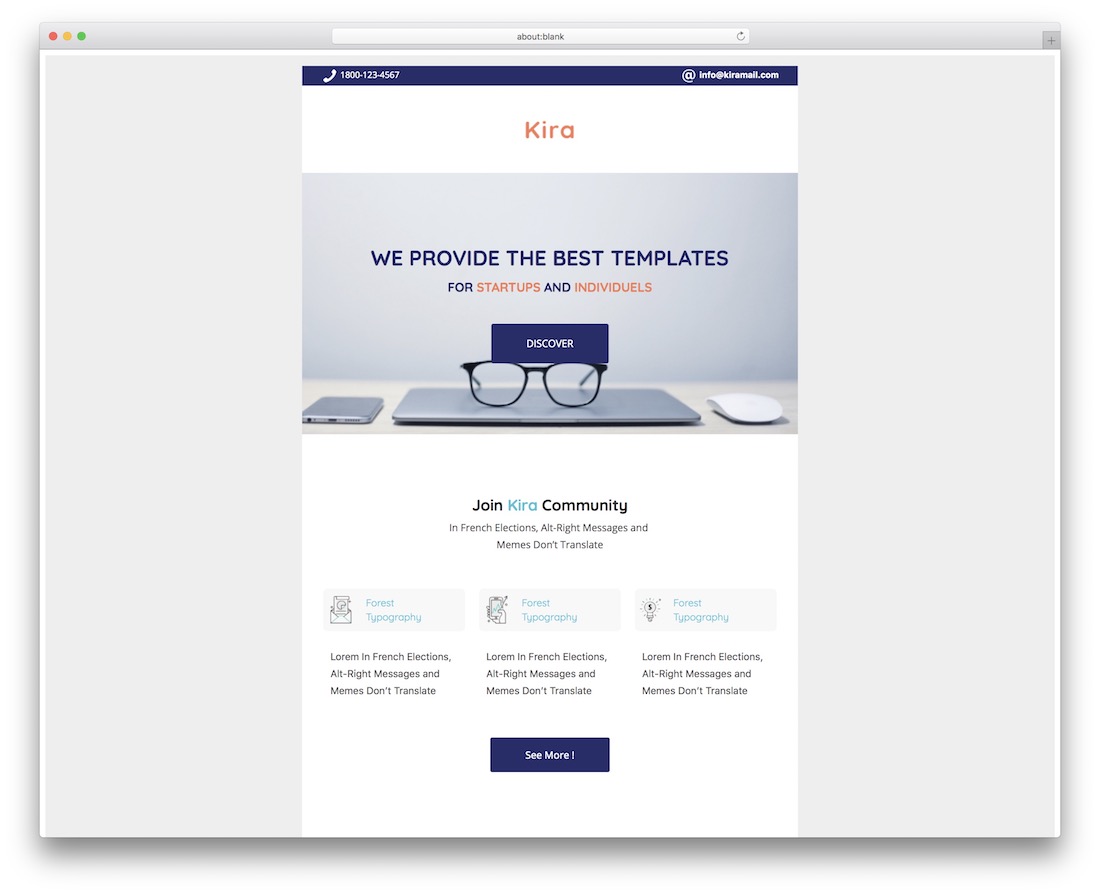
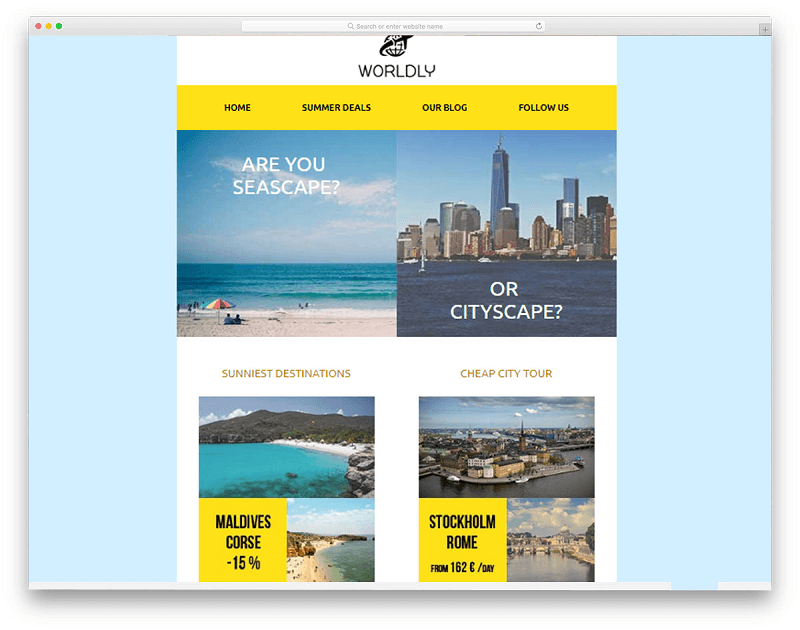
Accentuate Your Message with this Clean and Simple MailChimp Template
You code them by hand. Web create a new template, switch to the “code your own” mode, and paste your html and inline css. Web use the content studio with your custom template. Click content, then click email templates. Web code your own.
MailChimp Pick a Template Learn to code, Email templates, Templates
Some were created using the base option in the web interface and some were created using the. In this category, you’ll find three options: The creator of this template has shared the code he used to create this smart looking email template. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web create a.
How To Use Mailchimp In 2023 The Ultimate Guide
Ad reach new customers and take your business to the next level—sign up for free today. Web paste in code click content, then click email templates. The creator of this template has shared the code he used to create this smart looking email template. This is part one where we. In this category, you’ll find three options:
MailChimp templates by 99designs 3 Mail chimp templates, Email
Web this video shows you step by step how to edit our email marketing templates for canva + mailchimp. Send 12,000 emails/month for free. See pinned comment for update on where to find. Web use mailchimp's template language to create your own email template. Web code your own.
Mailchimp 4 Column Template
Upgrade anytime & get 24/7 chat & email support. Send 12,000 emails/month for free. Web this email template also uses the same design technique. In this category, you’ll find three options: Web this section contains code names for some common content areas that you can include in your template code:
Email Marketing MailChimp and Free Templates LevelTen Dallas, TX
Web use the content studio with your custom template. Integrate eloqua quickly to any application, across hr, it, finance & revops. You can switch your template in. Web to access them, navigate to the templates page and click create template. Web up to 30% cash back the third and final category, code your own is what you want to use.
30 Best Free MailChimp Email Templates 2020 19 Coders
Web 1 i have a mailchimp account with 4+ different templates. Access your saved email templates. Web in this tutorial series we will be coding a mailchimp template using the libraries: Ad reach new customers and take your business to the next level—sign up for free today. Web up to 30% cash back the third and final category, code your.
Code Your Own HTML Mailchimp Email Template Tutorial [MJML & MJML
Web 1 i have a mailchimp account with 4+ different templates. Web create a new template, switch to the “code your own” mode, and paste your html and inline css. The creator of this template has shared the code he used to create this smart looking email template. Send 12,000 emails/month for free. Web this section contains code names for.
Design And Code Responsive Mailchimp Email Template Email template
The creator of this template has shared the code he used to create this smart looking email template. Integrate eloqua quickly to any application, across hr, it, finance & revops. Web create a new template, switch to the “code your own” mode, and paste your html and inline css. Web this video shows you step by step how to edit.
Web paste in code click content, then click email templates. Learn how to create sections, use merge tags, test your template, and more. From there, you can preview, test, and customize the template further within. Web this email template also uses the same design technique. Web in this tutorial series we will be coding a mailchimp template using the libraries: Some were created using the base option in the web interface and some were created using the. Getting started with mailchimp's email template language. Ad reach new customers and take your business to the next level—sign up for free today. Web create a new template, switch to the “code your own” mode, and paste your html and inline css. Web up to 30% cash back the third and final category, code your own is what you want to use if you’re planning on writing your own code. This is part two where we create the header and. In this category, you’ll find three options: Web code your own. In this tutorial series we will be coding a mailchimp template using the libraries: Web use mailchimp's template language to create your own email template. Web use the content studio with your custom template. 18k views 2 years ago. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. This is part three where we finish up coding our email template. Upgrade anytime & get 24/7 chat & email support.
This Is Part One Where We.
Learn how to create sections, use merge tags, test your template, and more. 18k views 2 years ago. Access your saved email templates. In this tutorial series we will be coding a mailchimp template using the libraries:
Click Content, Then Click Email Templates.
Upgrade anytime & get 24/7 chat & email support. Integrate eloqua quickly to any application, across hr, it, finance & revops. Ad reach new customers and take your business to the next level—sign up for free today. Web to access them, navigate to the templates page and click create template.
Web Up To 30% Cash Back The Third And Final Category, Code Your Own Is What You Want To Use If You’re Planning On Writing Your Own Code.
Web danica louwe 663 subscribers subscribe 818 views 1 year ago #mailchimp #mjml ️ in this video, i'm sharing how i setup and coded this custom mailchimp email template. Some were created using the base option in the web interface and some were created using the. Web in this tutorial series we will be coding a mailchimp template using the libraries: In this category, you’ll find three options:
Web Help Center Templates Export Template Html Copy Article Url Note The Template Options In This Article Are Available For The Classic Email Builder Only.
Web create a new template, switch to the “code your own” mode, and paste your html and inline css. From there, you can preview, test, and customize the template further within. This is part three where we finish up coding our email template. Web paste in code click content, then click email templates.