Grid-Template-Rows Auto-Fit
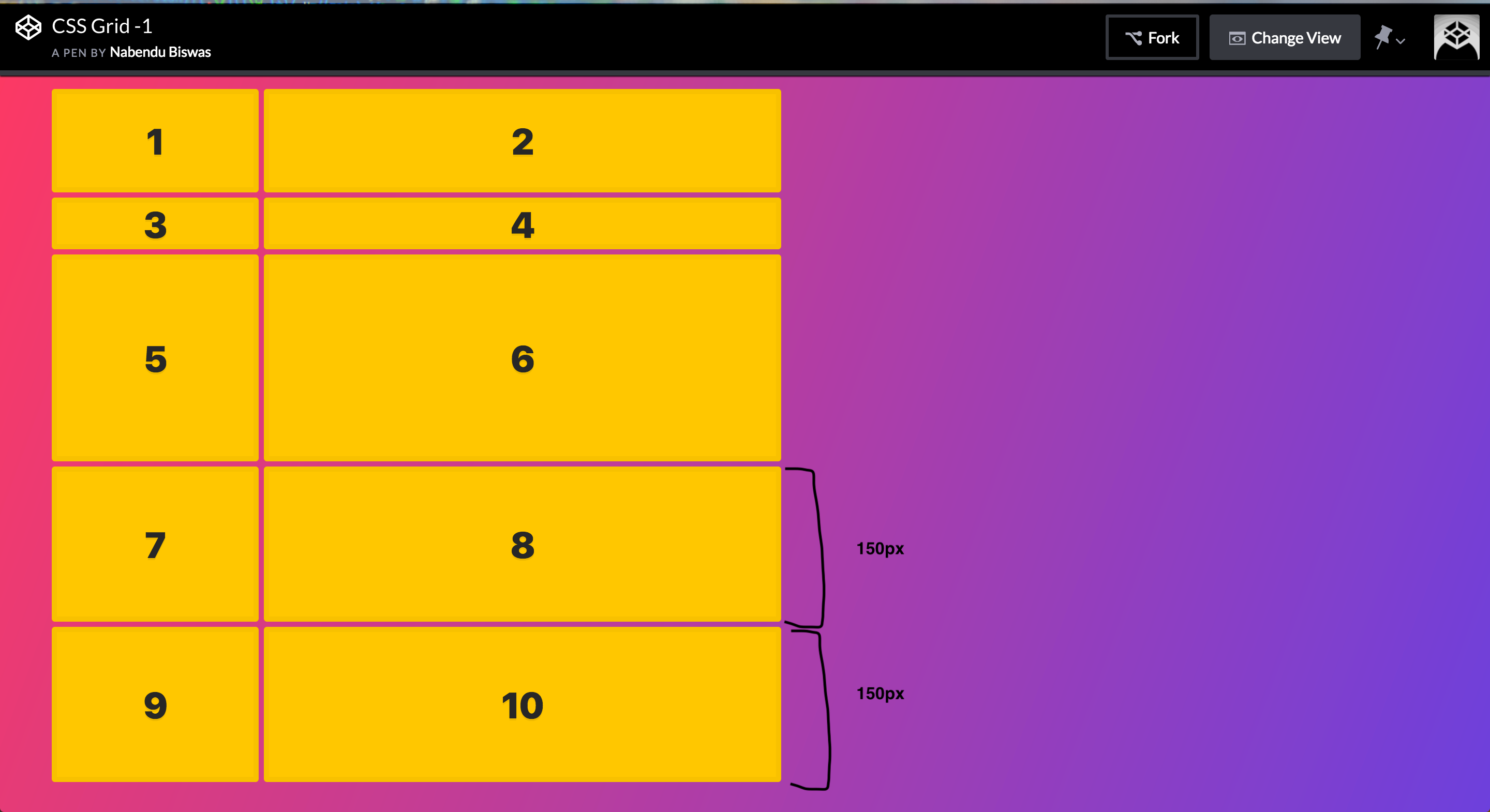
Grid-Template-Rows Auto-Fit - The container will be filled with as many. Web i need to auto resize a row but it isn't resizing. It’s built with flexbox and is fully responsive. Default placement if you give the items no placement information. How can i make the row adjust height automatically? If the content is smaller than the minimum height, the minimum height will be applied. You can customize these values by editing theme.gridautorows or. Grid classes are sized to fit columns while margins are more useful for quick. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. We want our rows to have a pattern of 150px.
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
How can i make the row adjust height automatically? Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: [ | ]] + <line.</p>applies to: It repeats the fragment according to your screen size. The container will be filled with as many.
Grid布局中的gridautocolumns,gridautorows,gridautoflow秋天爱美丽专业的技术网站
Below is an example and an in. The container will be filled with as many. It repeats the fragment according to your screen size. Try it if a grid item is. It’s built with flexbox and is fully responsive.
grid(4) auto columns, auto rows
Web grid columns can be offset in two ways: If the content is smaller than the minimum height, the minimum height will be applied. You can customize these values by editing theme.gridautorows or. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: [ | ]] + <line.</p>applies to:
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
Web i need to auto resize a row but it isn't resizing. These keywords tell the browser to handle the column sizing and element wrapping for us so. If the content is larger than. You can customize these values by editing theme.gridautorows or. [ | ]] + <line.</p>applies to:
The Web Dev Basics of CSS Grid — 2
It’s built with flexbox and is fully responsive. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: Web i need to auto resize a row but it isn't resizing. Default placement if you give the items no placement information. We want our rows to have a pattern of 150px.
How To Make An Image Fit In A Div Using Css
Web i need to auto resize a row but it isn't resizing. [ | ]] + <line.</p>applies to: It repeats the fragment according to your screen size. We want our rows to have a pattern of 150px. You can customize these values by editing theme.gridautorows or.
grid(4) auto columns, auto rows
Try it if a grid item is. How can i make the row adjust height automatically? The container will be filled with as many. Web i need to auto resize a row but it isn't resizing. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by:
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
Web i need to auto resize a row but it isn't resizing. Default placement if you give the items no placement information. Web grid columns can be offset in two ways: Below is an example and an in. Grid classes are sized to fit columns while margins are more useful for quick.
Grid Layout FaiChou's Blog
Web grid columns can be offset in two ways: How can i make the row adjust height automatically? Below is an example and an in. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content.
CSS Grid Tutorial vegibit
These keywords tell the browser to handle the column sizing and element wrapping for us so. Web grid columns can be offset in two ways: Default placement if you give the items no placement information. If the content is smaller than the minimum height, the minimum height will be applied. Web 108k 13 140 160 asked aug 18, 2020 at.
If the content is larger than. If the content is smaller than the minimum height, the minimum height will be applied. Grid classes are sized to fit columns while margins are more useful for quick. It’s built with flexbox and is fully responsive. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web i need to auto resize a row but it isn't resizing. The container will be filled with as many. Default placement if you give the items no placement information. [ | ]] + <line.</p>applies to: You can customize these values by editing theme.gridautorows or. Try it if a grid item is. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. We want our rows to have a pattern of 150px. Below is an example and an in. It repeats the fragment according to your screen size. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: How can i make the row adjust height automatically? Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Web grid columns can be offset in two ways:
Web Autofit Provides High Quality Replacement Auto Body Parts (Hoods, Fenders, Front Bumpers, Rear Bumpers, Headlights, Tail Lamps, Grilles, Fog Lamps, Mirrors, And Many.
We want our rows to have a pattern of 150px. Web i need to auto resize a row but it isn't resizing. You can customize these values by editing theme.gridautorows or. Default placement if you give the items no placement information.
It Repeats The Fragment According To Your Screen Size.
If the content is smaller than the minimum height, the minimum height will be applied. How can i make the row adjust height automatically? Below is an example and an in. Grid classes are sized to fit columns while margins are more useful for quick.
Web Bootstrap’s Grid System Uses A Series Of Containers, Rows, And Columns To Layout And Align Content.
If the content is larger than. Try it if a grid item is. [ | ]] + <line.</p>applies to: The container will be filled with as many.
These Keywords Tell The Browser To Handle The Column Sizing And Element Wrapping For Us So.
Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: Web grid columns can be offset in two ways: It’s built with flexbox and is fully responsive.
![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)