Grid Template Gap
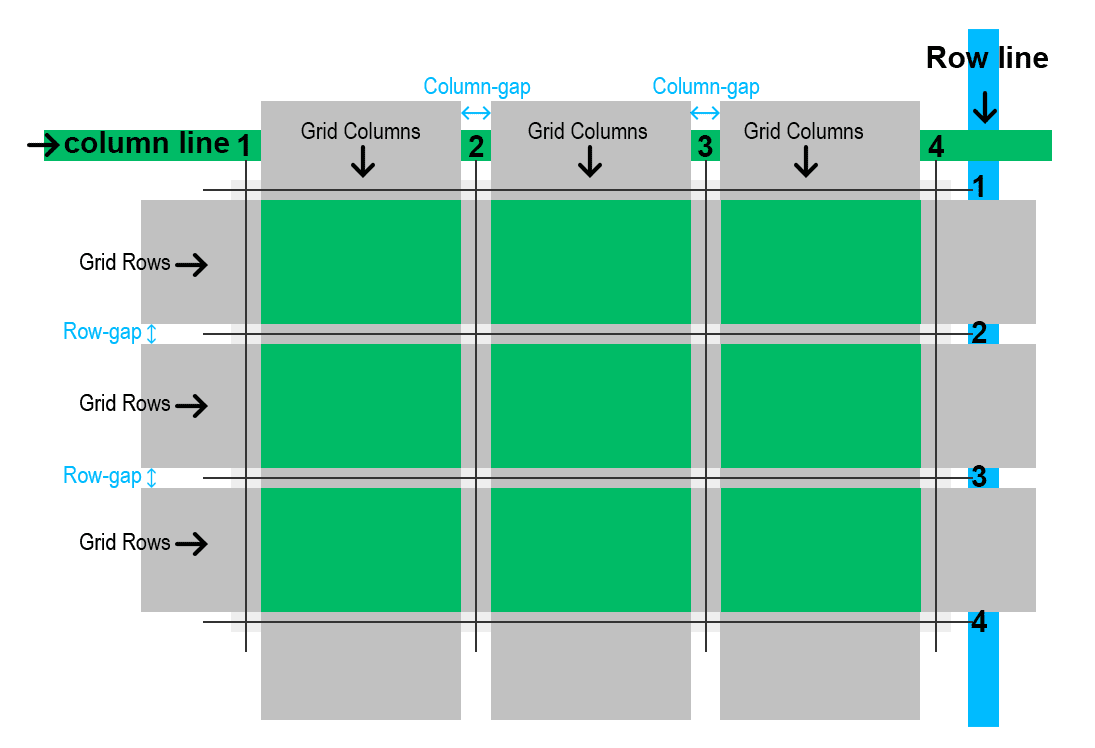
Grid Template Gap - Web the gap property can take two values: Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). } so, that example above? That is how we convert a container into grid. Web the gap css shorthand property sets the gaps between rows and columns. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Next we set the columns and rows.
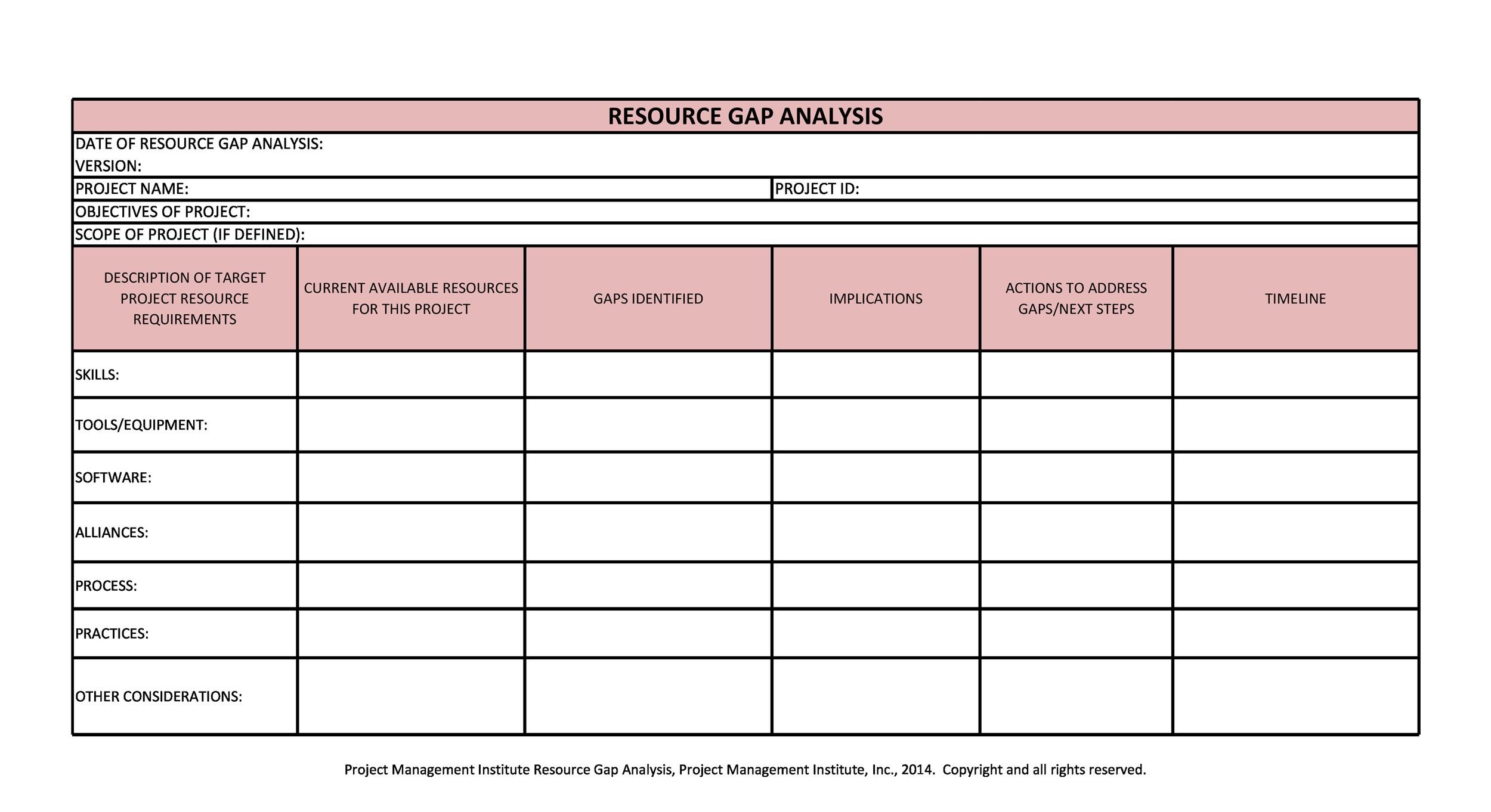
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
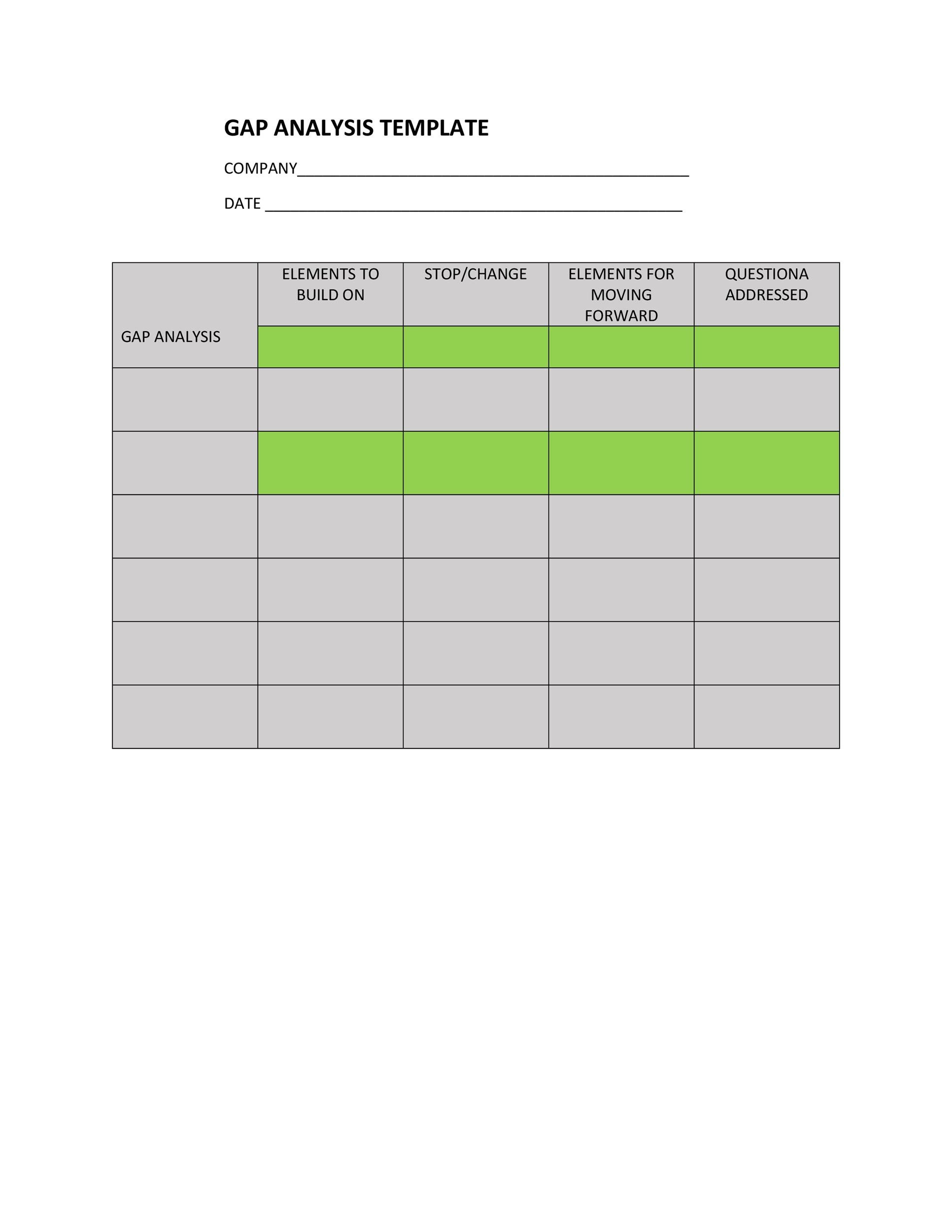
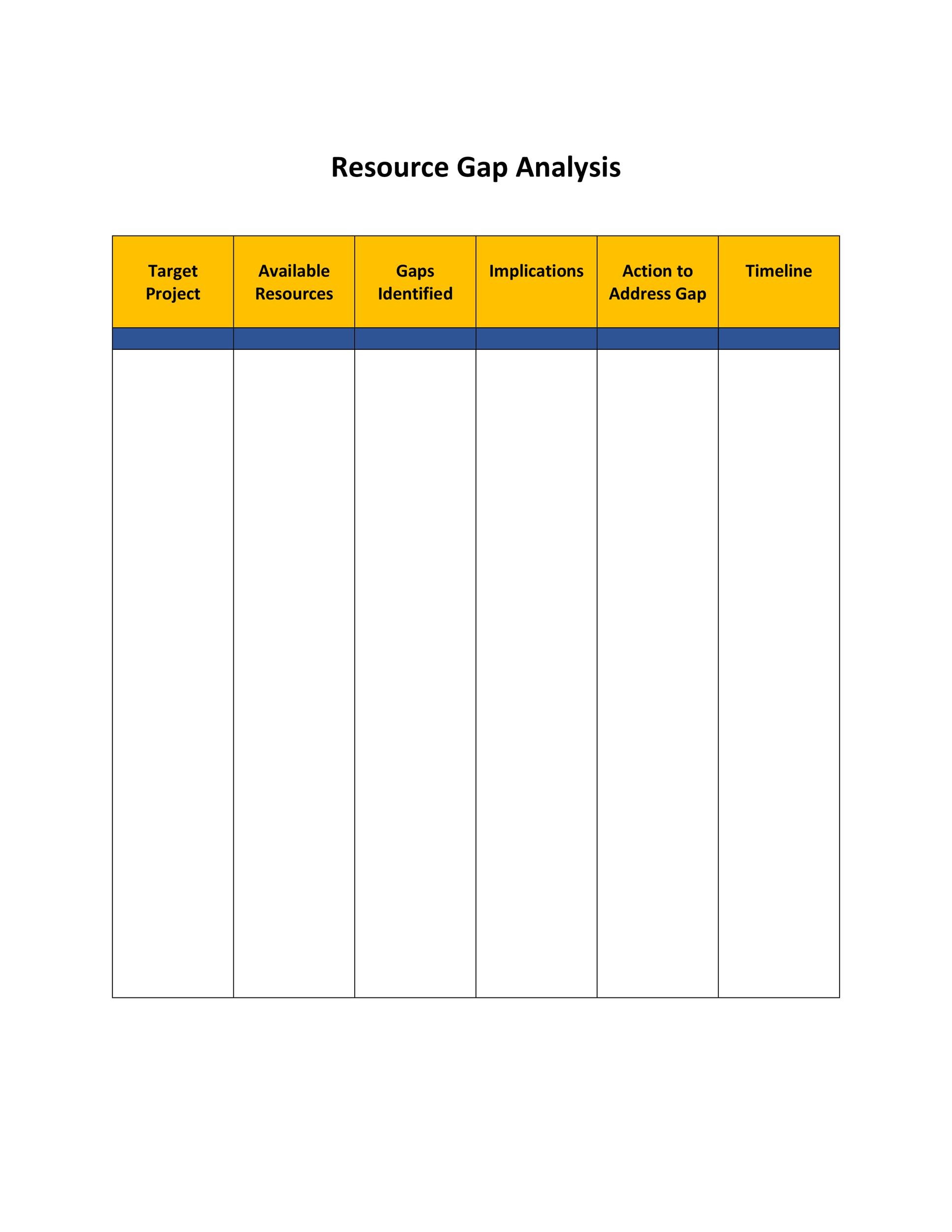
The overflow is generated once i. Web the gap property can take two values: We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. The first column is a fixed width of 100px..
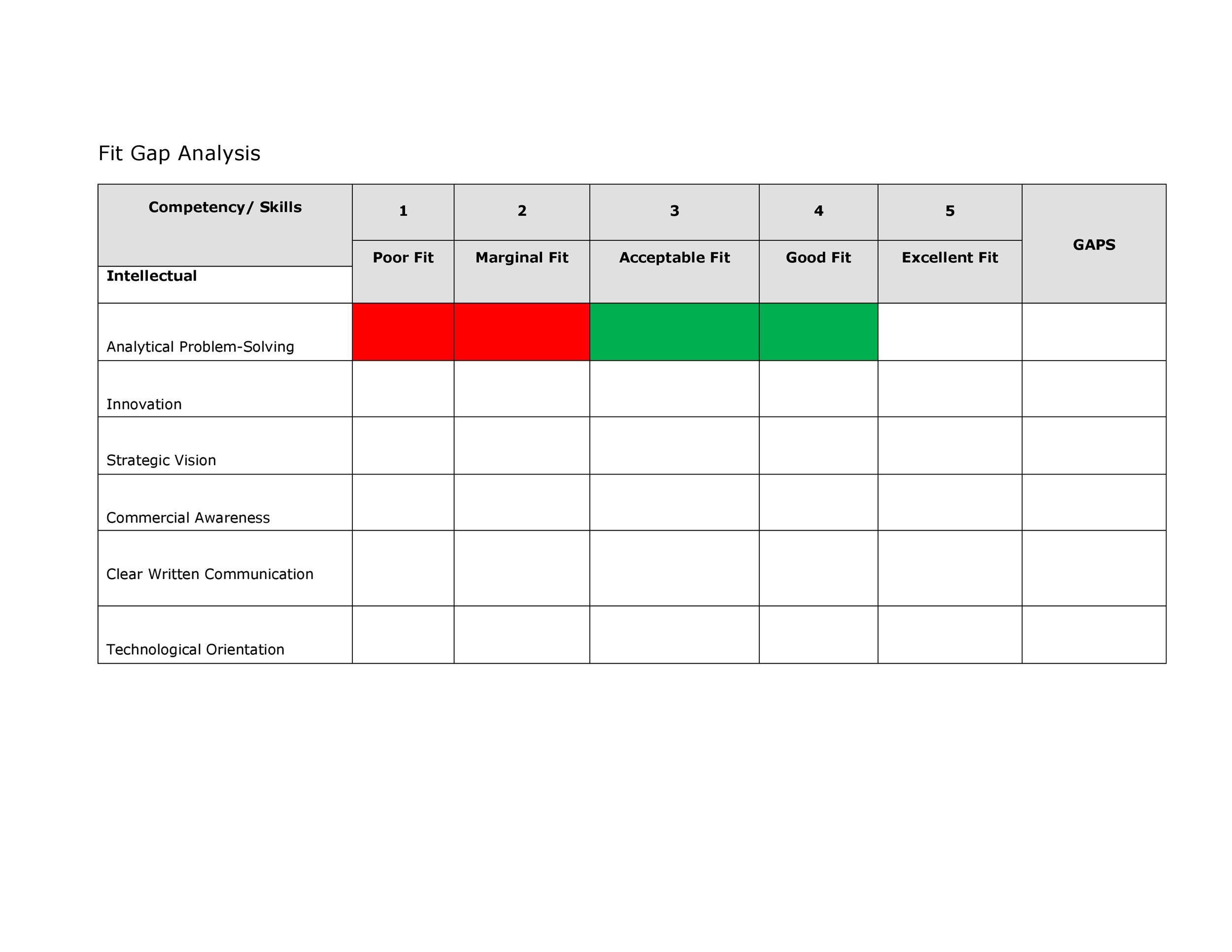
Fit gap template excel 365308Sap fit gap analysis template excel
] + [ / ]? The overflow is generated once i. This article introduces the css grid layout and the new terminology that is. That is how we convert a container into grid. Grids can be used to lay out major page areas or small user interface elements.
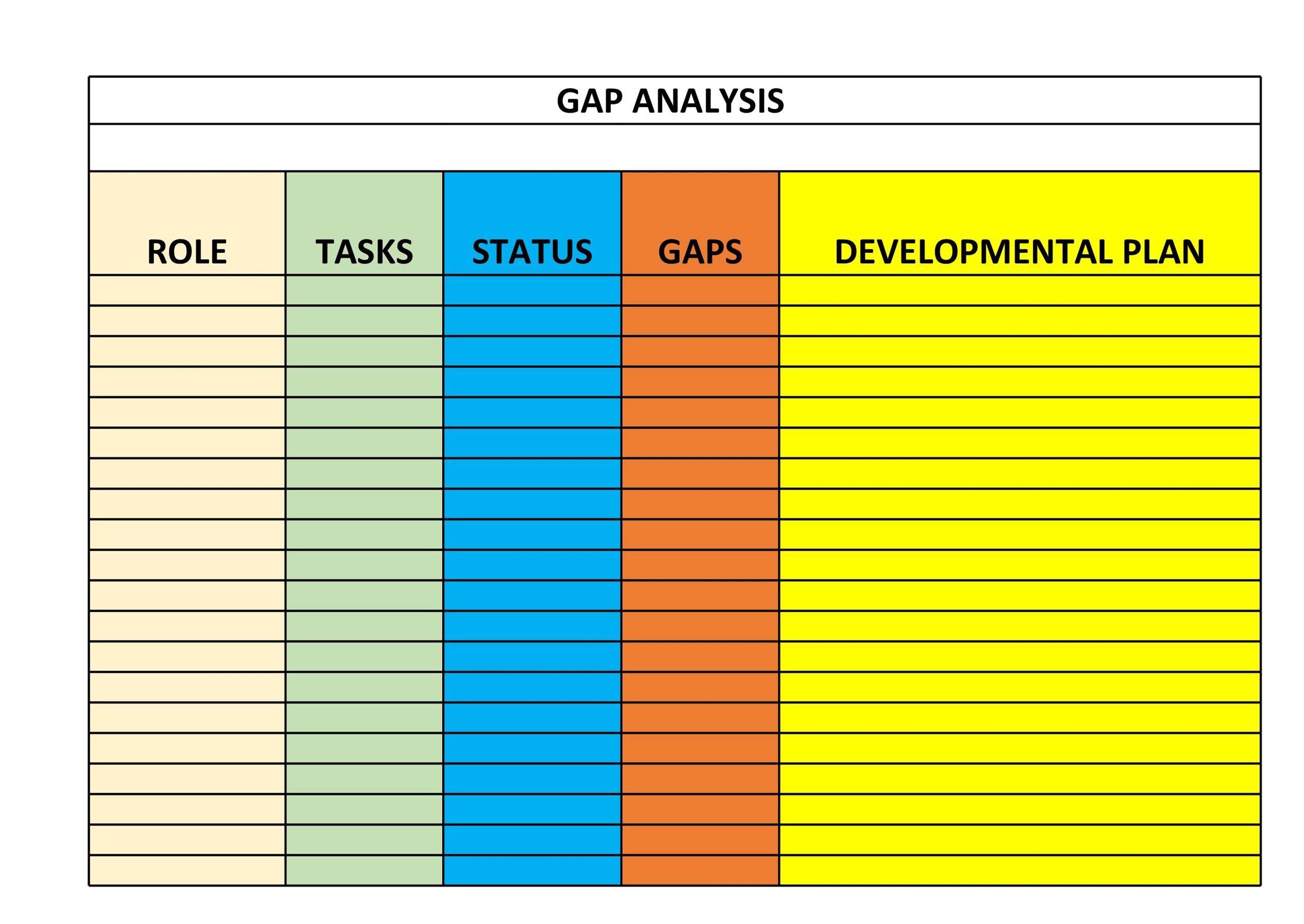
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Grids can.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
] + [ / ]? This property was renamed to gap in css3. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. Web the gap property can take two values: Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do.
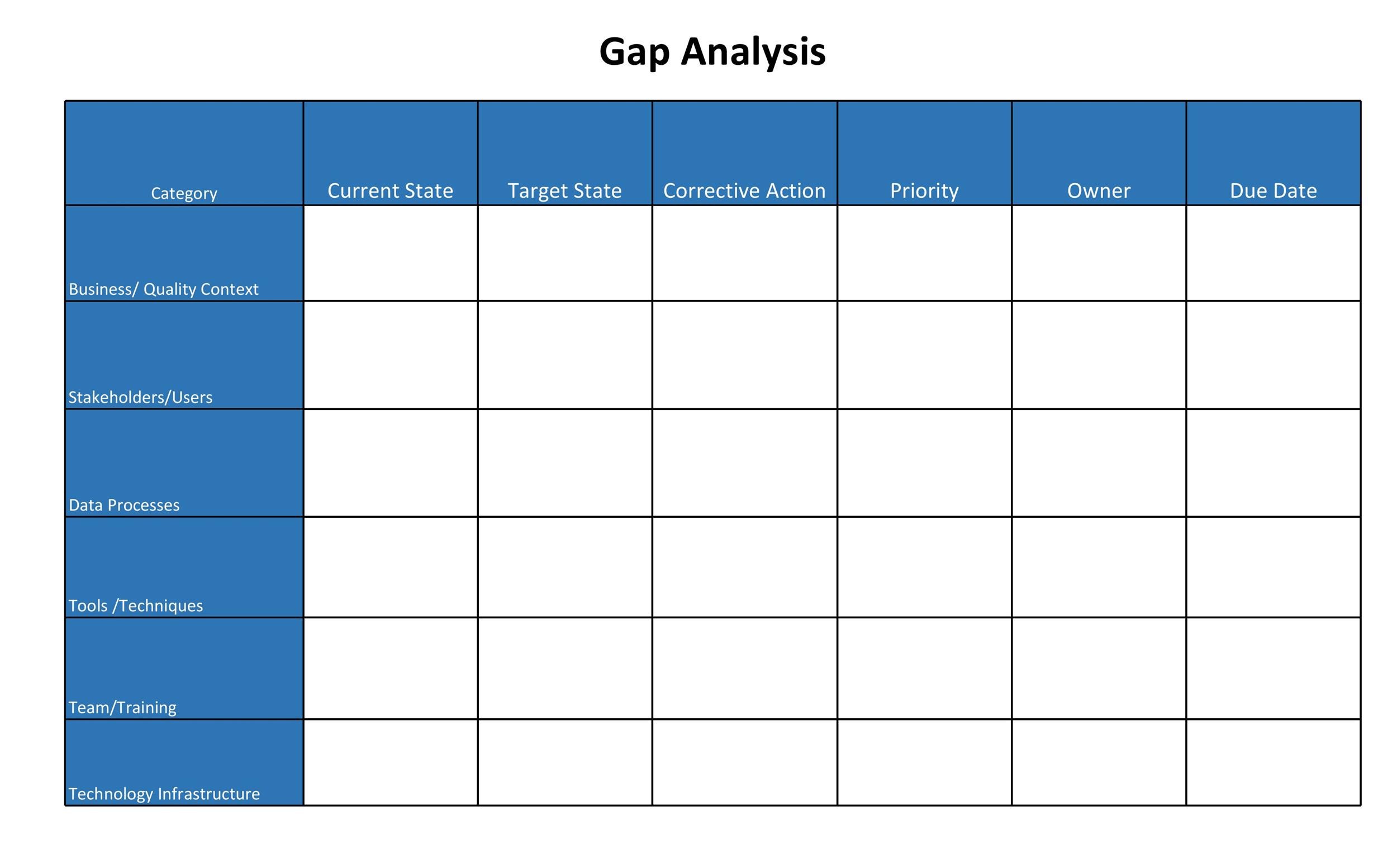
Free Gap Analysis Template
That is how we convert a container into grid. Web the best way to understand is with an example: Grids can be used to lay out major page areas or small user interface elements. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
] + [ / ]? We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. } here, we have declared a grid with three columns. That’s because there’s a 15px gap between each.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
The overflow is generated once i. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Next we set the columns and rows. This property was renamed to gap in css3. Web the gap property can take two values:
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
Web the gap property can take two values: Web the best way to understand is with an example: } here, we have declared a grid with three columns. } so, that example above? Web click the kutools > format > adjust cell size.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
That is how we convert a container into grid. This property was renamed to gap in css3. ] + [ / ]? This article introduces the css grid layout and the new terminology that is. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
Web the best way to understand is with an example: This article introduces the css grid layout and the new terminology that is. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). } so, that example above? In the adjust cell size dialog box, specify.
Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Web the best way to understand is with an example: In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Web the gap property can take two values: } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. This article introduces the css grid layout and the new terminology that is. The overflow is generated once i. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. The first column is a fixed width of 100px. ] + [ / ]? Next we set the columns and rows. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. This property was renamed to gap in css3. That is how we convert a container into grid. } here, we have declared a grid with three columns. Grids can be used to lay out major page areas or small user interface elements. Web click the kutools > format > adjust cell size. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet?
] + [ / ]?
Next we set the columns and rows. Web the gap css shorthand property sets the gaps between rows and columns. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to.
Web Download Our Free Gap Analysis Template For Excel And Get Started On Meeting Those Business Targets And Improving Processes.
Web the gap property can take two values: Grids can be used to lay out major page areas or small user interface elements. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. Web click the kutools > format > adjust cell size.
This Property Was Renamed To Gap In Css3.
Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? The overflow is generated once i. } so, that example above? This article introduces the css grid layout and the new terminology that is.
In The Adjust Cell Size Dialog Box, Specify Inches In The Unit Type Section, And Then Specify Row Height And Column Width In The Set Values Section Successively, And Click The Ok Button.
That is how we convert a container into grid. Web the best way to understand is with an example: } here, we have declared a grid with three columns. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3).