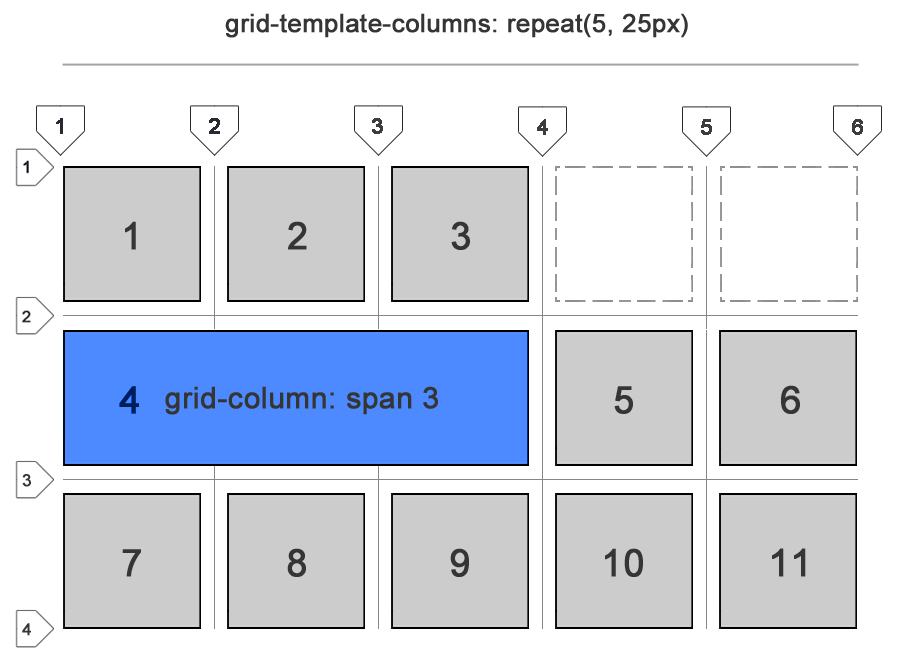
Grid-Template-Columns Span
Grid-Template-Columns Span - The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. [ | ]] + <line.</p> It is a shorthand of 2 properties: The number of columns is determined by the number of values defined in the space. Web to get started you have to define a container element as a grid with display: Web we can use the span keyword like this instead: Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web you use these two properties to join multiple columns together. } the end line can be provided and span used as the start line. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ).
Understanding CSS Grid Grid Template Areas — Smashing Magazine
It is a shorthand of 2 properties: Web we can use the span keyword like this instead: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The grid works perfectly, but what if we need to have another grid to have the first column to be same as.
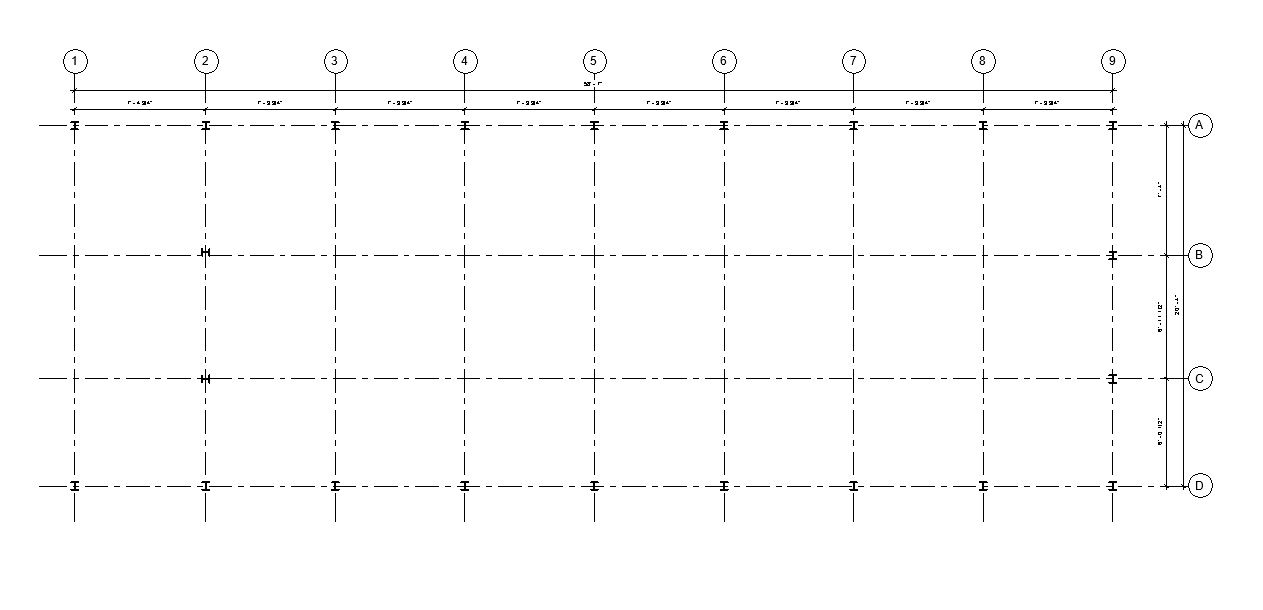
10 Chapter 10. Set grids, levels, dimensions, and building columns
Web to get started you have to define a container element as a grid with display: Web you use these two properties to join multiple columns together. [ | ]] + <line.</p> Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web in addition to the ability to.
rytebd Blog
It is a shorthand of 2 properties: Web we can use the span keyword like this instead: The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web there are 12 template columns available.
java Custom Grid View with Row span and Column span Stack Overflow
The number of columns is determined by the number of values defined in the space. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The grid works perfectly, but what if we need to have another grid to have the first.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Web you use these two properties to join multiple columns together. The number of columns is determined by the number of values defined in the space. } the end line can be provided and span used as the start line. It is a shorthand of 2 properties: The grid works perfectly, but what if we need to have another grid.
CSS Grid Tutorial JavaScript Teacher Medium
The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web you use these two properties to join multiple columns together. Web you can specify the width of a column by using a keyword.
Bootstrap column span 2 rows Stack Overflow
[ | ]] + <line.</p> Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web we can use.
HTML Table Grid
The number of columns is determined by the number of values defined in the space. It is a shorthand of 2 properties: Web to get started you have to define a container element as a grid with display: Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of.
8 Spacing of ongrid columns on the first level of a building design
Web to get started you have to define a container element as a grid with display: Write this code in your. [ | ]] + <line.</p> It is a shorthand of 2 properties: The number of columns is determined by the number of values defined in the space.
gridtemplaterows Archives CSSTricks
The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. It is a shorthand of 2 properties: Write this code in your. The number of columns is determined by the number of values defined.
Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. It is a shorthand of 2 properties: Web you use these two properties to join multiple columns together. Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). } the end line can be provided and span used as the start line. Web we can use the span keyword like this instead: Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Write this code in your. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. [ | ]] + <line.</p> The number of columns is determined by the number of values defined in the space.
The Number Of Columns Is Determined By The Number Of Values Defined In The Space.
[ | ]] + <line.</p> It is a shorthand of 2 properties: Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ).
The Grid Works Perfectly, But What If We Need To Have Another Grid To Have The First Column To Be Same As In Another Grid With The Code Shown Above, But It's Another Column To Span.
Web to get started you have to define a container element as a grid with display: Web you use these two properties to join multiple columns together. Write this code in your. } the end line can be provided and span used as the start line.
Web There Are 12 Template Columns Available Per Row, Allowing You To Create Different Combinations Of Elements That Span Any Number Of Columns.
Web we can use the span keyword like this instead: