Grid Template Columns Repeat Infinite
Grid Template Columns Repeat Infinite - = ' [' * ']' = <track.</p> It only used with the subgrid keyword and only specifies. It doesn't have to just be one value. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. # for (var t = 0, length = 7; [ | ]] * <line.</p> Using repeat gives us an efficient way to specify how we want our repeated columns to be. You can customize these values by editing theme.gridtemplatecolumns. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. ] + [ / ]?
Grid Template Row Related Keywords & Suggestions Grid Template Row
# for (var t = 0, length = 7; The values are a space separated list, where each value specifies the size of the respective column. Here's what that looks like: It only used with the subgrid keyword and only specifies. Web modified 8 years, 10 months ago.
Grid Layout FaiChou's Blog
It only used with the subgrid keyword and only specifies. Web modified 8 years, 10 months ago. Web we can use the repeat function. You can customize these values by editing theme.gridtemplatecolumns. It doesn't have to just be one value.
How To Make An Image Fit In A Div Using Css
[ | ]] + ? Web modified 8 years, 10 months ago. It doesn't have to just be one value. In this case, we could specify that we want 26 columns each to be 15 pixels wide. The values are a space separated list, where each value specifies the size of the respective column.
Create CSS Grid Layout With Pure CSS Programming Questions And
Using repeat gives us an efficient way to specify how we want our repeated columns to be. We could pass in more. In this case, we could specify that we want 26 columns each to be 15 pixels wide. Web modified 8 years, 10 months ago. Simple list of length, percentage, or calc, provided the only differences are in the.
CSS Grid Gridline. How to use the column lines and row… by Ckmobile
Web utilities for specifying the columns in a grid layout. The values of this property are separated by spaces, and each value specifies the size of its respective column: You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. # for (var t = 0, length = 7;.
gridtemplatecolumns CSSTricks CSSTricks
[ | ]] * <line.</p> 150px will do the trick. In this case, we could specify that we want 26 columns each to be 15 pixels wide. Using repeat gives us an efficient way to specify how we want our repeated columns to be. For example, let’s say we.
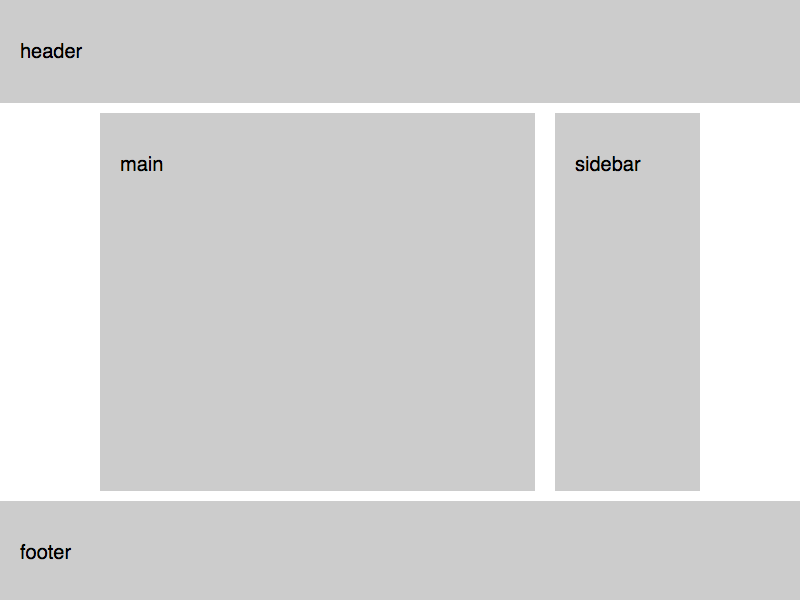
TwoColumn Layout with Infinite Header and Footer Using CSS Grid CSS
We could pass in more. ] + [ / ]? Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. Web modified 8 years, 10 months ago. [ | ]] * <line.</p>
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
Web utilities for specifying the columns in a grid layout. You can customize these values by editing theme.gridtemplatecolumns. Without knowing the exact amount of items this is not possible with css grid alone. The only way to get around this limitation is to add a class to your second half of the items. Simple list of length, percentage, or calc,.
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
For example, let’s say we. Connect and share knowledge within a single location that is structured and easy to search. It doesn't have to just be one value. Web modified 8 years, 10 months ago. Here's what that looks like:
关于CSS网格的学习教程 掘金
We could pass in more. # for (var t = 0, length = 7; From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. It doesn't have to just be one value. You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a.
] + [ / ]? In this case, we could specify that we want 26 columns each to be 15 pixels wide. When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: } there is a fourth form, , which is used to add line names to subgrids. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. The only way to get around this limitation is to add a class to your second half of the items. Web modified 8 years, 10 months ago. It only used with the subgrid keyword and only specifies. Connect and share knowledge within a single location that is structured and easy to search. = ' [' * ']' = <track.</p> # for (var t = 0, length = 7; Using repeat gives us an efficient way to specify how we want our repeated columns to be. [ | ]] * <line.</p> You can customize these values by editing theme.gridtemplatecolumns. Here's what that looks like: It doesn't have to just be one value. For example, let’s say we. [ | ]] + ? You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. The values of this property are separated by spaces, and each value specifies the size of its respective column:
Without Knowing The Exact Amount Of Items This Is Not Possible With Css Grid Alone.
= ' [' * ']' = <track.</p> Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. [ | ]] + ? For example, let’s say we.
Here's What That Looks Like:
It doesn't have to just be one value. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. The only way to get around this limitation is to add a class to your second half of the items. Connect and share knowledge within a single location that is structured and easy to search.
It Only Used With The Subgrid Keyword And Only Specifies.
Web we can use the repeat function. You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. You can customize these values by editing theme.gridtemplatecolumns. } there is a fourth form, , which is used to add line names to subgrids.
We Could Pass In More.
The values are a space separated list, where each value specifies the size of the respective column. 150px will do the trick. Web modified 8 years, 10 months ago. Web utilities for specifying the columns in a grid layout.