Grid-Template-Columns Height
Grid-Template-Columns Height - Specifies the size (s) of the columns and rows. [ | ]] + ? [ | ]] * ? The number of columns is determined by the number of values defined in the space. Html one two three. Web to get started you have to define a container element as a grid with display: Property values more examples example make a 4 columns grid. Click the table that contains the column or row that you want to resize. Web to cause all created rows to be 100 pixels tall for example you would use: To change the width of a.
html CSS Grid auto column height Stack Overflow
Click the table that contains the column or row that you want to resize. Specifies the size (s) of the columns and rows. Property values more examples example make a 4 columns grid. Web no specific sizing of the columns or rows. Html one two three.
How to get alternating height in css grid? Stack Overflow
Web to cause all created rows to be 100 pixels tall for example you would use: Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. To change the width of a. You can customize these values. Click the table that contains the column or row that.
rytebd Blog
Click the table that contains the column or row that you want to resize. Web change the table column width or row height. Specifies the size (s) of the columns and rows. Web to get started you have to define a container element as a grid with display: Do one or both of the following:
Printable+Blank+Charts+with+Rows Printable graph paper, Printable
Html one two three. To change the width of a. Do one or both of the following: The number of columns is determined by the number of values defined in the space. Try it if a grid item is.
Use CSS Grid to build modern layouts
Try it if a grid item is. Property values more examples example make a 4 columns grid. You can customize these values. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web to get started you have to define a container element as a grid with display:
Building ProductionReady CSS Grid Layouts Today Css grid, Grid
To change the width of a. Specifies the size (s) of the columns and rows. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Web change the table column width or row height. The number of columns is determined by the number of values defined in.
css Dynamic grid add more columns when screen size grows Stack
[ | ]] + ? Click the table that contains the column or row that you want to resize. Specifies the size (s) of the columns and rows. Web change the table column width or row height. Web no specific sizing of the columns or rows.
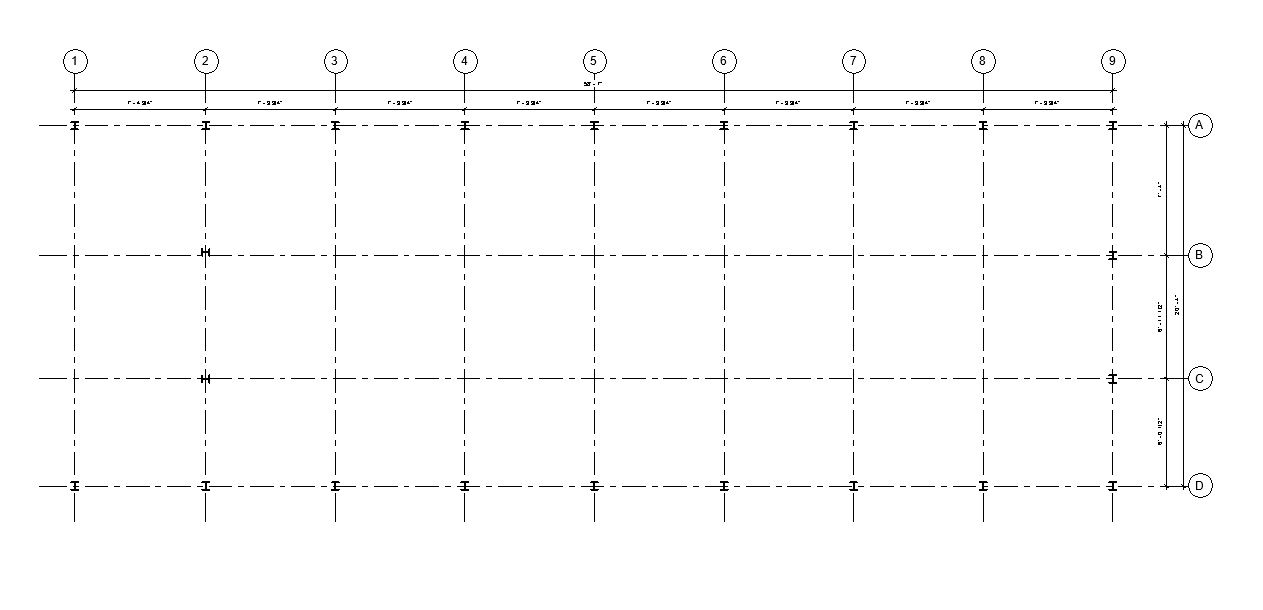
10 Chapter 10. Set grids, levels, dimensions, and building columns
Property values more examples example make a 4 columns grid. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Web to cause all created rows to be 100 pixels tall for example you would use: Web no specific sizing of the columns or rows. Web change.
css Is a large number of grid columns/rows a performance concern
[ | ]] * ? Web no specific sizing of the columns or rows. Html one two three. Do one or both of the following: Property values more examples example make a 4 columns grid.
CTK 303 Advanced Web Design and Development Responsive Design
Click the table that contains the column or row that you want to resize. Html one two three. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. [ | ]] + ? Property values more examples example make a 4 columns grid.
[ | ]] * ? Property values more examples example make a 4 columns grid. The number of columns is determined by the number of values defined in the space. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Click the table that contains the column or row that you want to resize. Web to get started you have to define a container element as a grid with display: To change the width of a. Html one two three. Web no specific sizing of the columns or rows. Try it if a grid item is. Do one or both of the following: [ | ]] + ? Web to cause all created rows to be 100 pixels tall for example you would use: You can customize these values. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Web change the table column width or row height. Specifies the size (s) of the columns and rows.
Do One Or Both Of The Following:
Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. [ | ]] + ? Property values more examples example make a 4 columns grid. To change the width of a.
Try It If A Grid Item Is.
Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web change the table column width or row height. You can customize these values. Web to cause all created rows to be 100 pixels tall for example you would use:
The Number Of Columns Is Determined By The Number Of Values Defined In The Space.
Web to get started you have to define a container element as a grid with display: Html one two three. [ | ]] * ? Click the table that contains the column or row that you want to resize.
Web No Specific Sizing Of The Columns Or Rows.
Specifies the size (s) of the columns and rows.