Grid Template Columns Autofit
Grid Template Columns Autofit - 0 remove the last column from the grid template. Click on format in the top bar. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. These keywords tell the browser to handle the column sizing and element wrapping for us so. Select the cells to highlight the chart. None | | | subgrid ? I have a css grid with a dynamic number of columns based on the available space, implemented like this: Web here are the steps to do so: Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size.
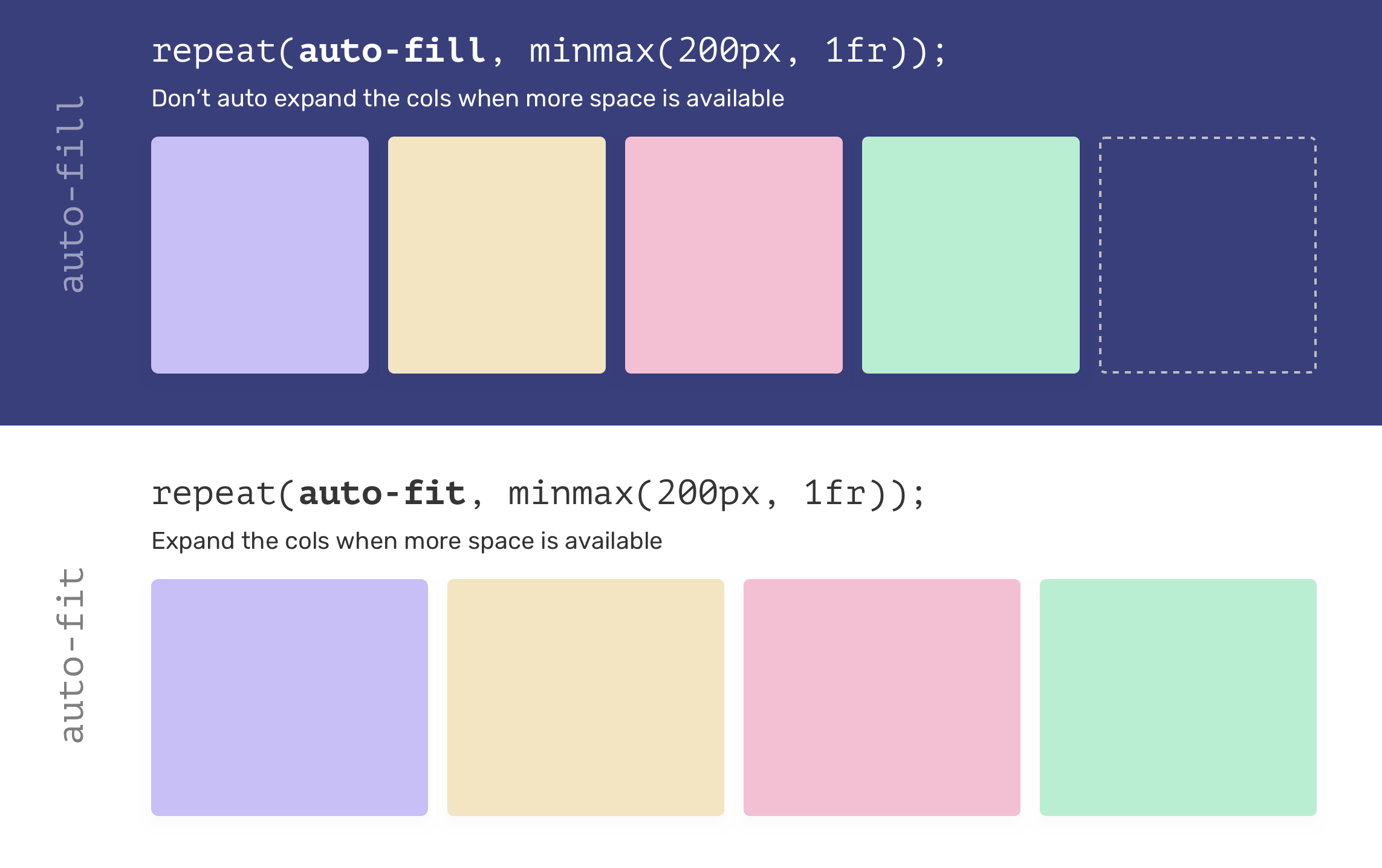
Defensive CSS Autofit Vs Autofill
[ | ]] + <line.</p>missing: Web here are the steps to do so: The column template would now look like this: But there is one thing i can't figure out. } there is a fourth form, , which is.
grid(5) minmax, autofill, autofit
Web here are the steps to do so: Web 1 answer sorted by: Web on sep 20, 2021 hey @martinszeltins two ways you can do this: Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: This can be seen as the blue border around the table.
css Dynamic grid add more columns when screen size grows Stack
The feature autofits to create the. If there is not enough items, i don't want my columns to be too wide. [ | ]] + <line.</p>missing: These keywords tell the browser to handle the column sizing and element wrapping for us so. Click on format in the top bar.
Grid Layout FaiChou's Blog
The newly added column may be empty. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web here are the steps to do so: The size of the columns is determined by the size of the container and on the size of the content of the items in the column. None | |.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Default placement if you give the items no placement information. Show demo browser support the. The column template would now look like this: Web columns are created if needed. The newly added column may be empty.
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
I have a css grid with a dynamic number of columns based on the available space, implemented like this: The newly added column may be empty. The column template would now look like this: This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. This can be seen as.
gridtemplatecolumns CSSTricks CSSTricks
Web here are the steps to do so: This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. Default placement if you give the items no placement information. This property affects only columns with the size not set. Web columns are created if needed.
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
Web here are the steps to do so: These keywords tell the browser to handle the column sizing and element wrapping for us so. 0 remove the last column from the grid template. The column template would now look like this: Select the cells to highlight the chart.
css Zigzag order using `gridtemplatecolumns repeat(autofit
Web 1 answer sorted by: These keywords tell the browser to handle the column sizing and element wrapping for us so. The container will be filled with as many. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Web my parent flex element.
css grid template columns with autofit but different sizes Stack
This property affects only columns with the size not set. Click on format in the top bar. But there is one thing i can't figure out. Web my parent flex element has several child elements (flex and grid mixed). Web here are the steps to do so:
The newly added column may be empty. But there is one thing i can't figure out. Web 1 answer sorted by: Minmax() => this function will choose a size range greater than or equal to min and. This can be seen as the blue border around the table. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: Show demo browser support the. The feature autofits to create the. This property affects only columns with the size not set. Click on format in the top bar. I have a css grid with a dynamic number of columns based on the available space, implemented like this: } there is a fourth form, , which is. None | | | subgrid ? Web columns are created if needed. Default placement if you give the items no placement information. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Web here are the steps to do so: Web on sep 20, 2021 hey @martinszeltins two ways you can do this: Select the cells to highlight the chart. If there is not enough items, i don't want my columns to be too wide.
I Have A Css Grid With A Dynamic Number Of Columns Based On The Available Space, Implemented Like This:
Web on sep 20, 2021 hey @martinszeltins two ways you can do this: You can customize these values by editing theme.gridautocolumns or. [ | ]] + <line.</p>missing: The column template would now look like this:
This Feature Is A 'Magic' Button That Modifies Column Width And Row Height Based On Contents, To Optimize Powerpoint Table Size.
This property affects only columns with the size not set. Click on format in the top bar. Web 1 answer sorted by: Default placement if you give the items no placement information.
0 Remove The Last Column From The Grid Template.
Show demo browser support the. } there is a fourth form, , which is. Web my parent flex element has several child elements (flex and grid mixed). Select the cells to highlight the chart.
Minmax() => This Function Will Choose A Size Range Greater Than Or Equal To Min And.
Web here are the steps to do so: This can be seen as the blue border around the table. The newly added column may be empty. None | | | subgrid ?







![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)

