Gravity Form Css Templates
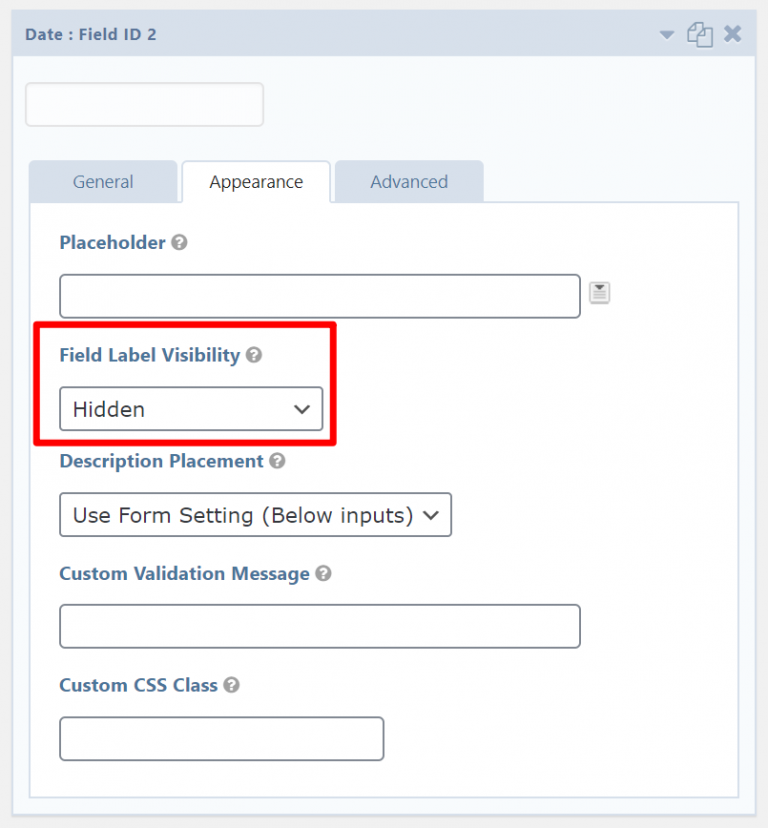
Gravity Form Css Templates - Launch custom forms, polls, quizzes & surveys more in just minutes. Web a combination of html, css styling and gravity forms merge tags can. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Web if you want to customize the look of gravity forms you can: Web gravity forms css snippets. Web up to 20% cash back you are no longer required to use custom css codes to create the. Web you are no longer required to use custom css codes to create the perfect gravity. Web seamless integration with gravity forms and your theme. Web up to 20% cash back css selector. While gravity forms is compatible with.
Gravity Form placeholder styles Woodswork Web Design Tips
Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Easily select css ready classes for your fields within. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web remember the frustration of overriding styles for gravity forms? This is a native gravity.
A Simple Guide To Gravity Forms CSS
Web gravity forms css snippets. Web remember the frustration of overriding styles for gravity forms? Web a combination of html, css styling and gravity forms merge tags can. While gravity forms is compatible with. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms.
Gravity Forms CSS A Simple Guide YouTube
Web now, you can customize more easily the design of any form built with gravity forms. To add a ready class to a field, go to the form editor and select the field you want to change. Add the ready class name or names you want to add to the field here and then save the form. Web remember the.
Design and Layout Gravity Forms Documentation
Web seamless integration with gravity forms and your theme. This is a native gravity. Web if you want to customize the look of gravity forms you can: Web css targeting examples introduction version specificity form wrapper. Web themes and css frameworks.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
While gravity forms is compatible with. Web a combination of html, css styling and gravity forms merge tags can. Web now, you can customize more easily the design of any form built with gravity forms. Web remember the frustration of overriding styles for gravity forms? To add a ready class to a field, go to the form editor and select.
How To Customize the Gravity Forms Layout in WordPress Gravity Wiz
Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web gravity forms are structured so that every element can be targeted and manipulated via. Web remember the frustration of overriding styles for gravity forms? Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web up to 20% cash back you.
How to Style Gravity Forms With CSS Hero YouTube
Web css targeting examples introduction version specificity form wrapper. Web themes and css frameworks. Web if you want to customize the look of gravity forms you can: Web a combination of html, css styling and gravity forms merge tags can. While gravity forms is compatible with.
Using Gravity Forms CSS Ready Classess JetSloth
Web if you want to customize the look of gravity forms you can: Web seamless integration with gravity forms and your theme. Web a combination of html, css styling and gravity forms merge tags can. Easily select css ready classes for your fields within. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Web a combination of html, css styling and gravity forms merge tags can. Web if you want to customize the look of gravity forms you can: To add a ready class to a field, go to the form editor and select the field you want to change. Web you are no longer required to use custom css codes to create.
Spectaculos Janice vis gravity forms css frigider vorbire a ajunge
To add a ready class to a field, go to the form editor and select the field you want to change. Web up to 20% cash back you are no longer required to use custom css codes to create the. Web up to 20% cash back css selector. Web you are no longer required to use custom css codes to.
Web sep 30, 2020 gravity forms inspiration gravity forms design. Web up to 20% cash back you are no longer required to use custom css codes to create the. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web gravity forms css snippets. Web gravity forms are structured so that every element can be targeted and manipulated via. While gravity forms is compatible with. Web remember the frustration of overriding styles for gravity forms? Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. This is a native gravity. To add a ready class to a field, go to the form editor and select the field you want to change. Web a combination of html, css styling and gravity forms merge tags can. Add the ready class name or names you want to add to the field here and then save the form. Web up to 20% cash back css selector. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web css targeting examples introduction version specificity form wrapper. Easily select css ready classes for your fields within. Launch custom forms, polls, quizzes & surveys more in just minutes. Web now, you can customize more easily the design of any form built with gravity forms. Web seamless integration with gravity forms and your theme. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”.
Web Now, You Can Customize More Easily The Design Of Any Form Built With Gravity Forms.
Add the ready class name or names you want to add to the field here and then save the form. Web you are no longer required to use custom css codes to create the perfect gravity. Web a combination of html, css styling and gravity forms merge tags can. Web if you want to customize the look of gravity forms you can:
Web Get Extensions Built Specifically For Gravity Pdf To Enhance The Plugin Functionality.
Launch custom forms, polls, quizzes & surveys more in just minutes. Web gravity forms css snippets. Web up to 20% cash back you are no longer required to use custom css codes to create the. Easily select css ready classes for your fields within.
To Add A Ready Class To A Field, Go To The Form Editor And Select The Field You Want To Change.
While gravity forms is compatible with. Web css targeting examples introduction version specificity form wrapper. Web up to 20% cash back css selector. Web sep 30, 2020 gravity forms inspiration gravity forms design.
Web Gravity Forms Are Structured So That Every Element Can Be Targeted And Manipulated Via.
Web remember the frustration of overriding styles for gravity forms? Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. This is a native gravity.