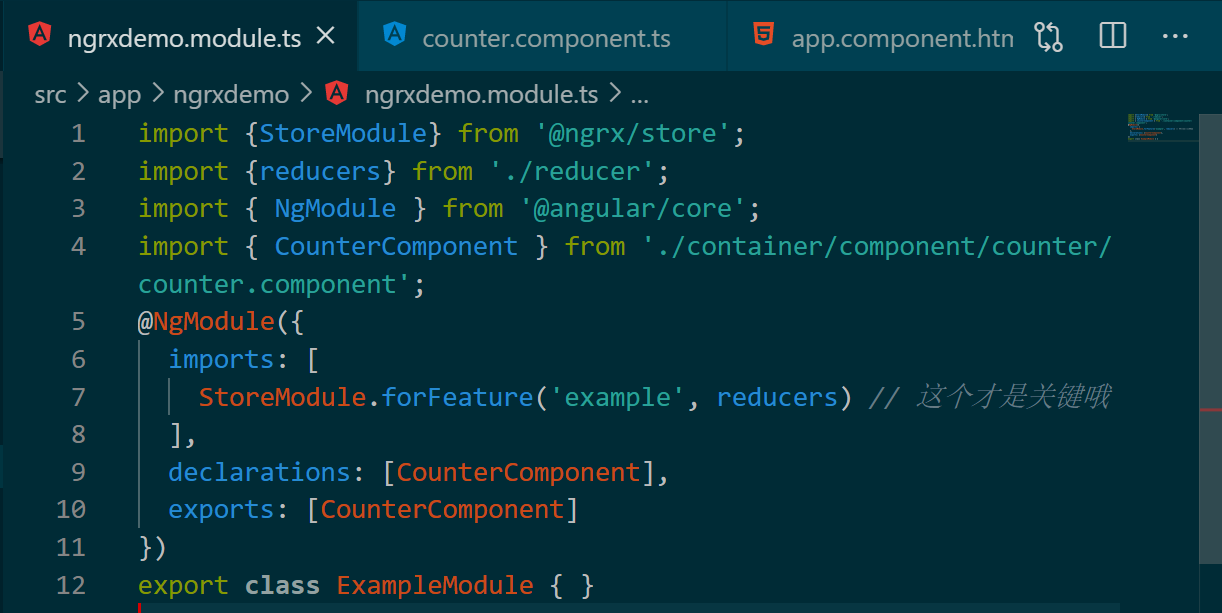
Error Occurs In The Template Of Component
Error Occurs In The Template Of Component - Even if you've imported a form. You signed out in another tab or window. To solve the error, define and. Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. Web the $event in both examples are of type htmlelement. Web # object is possibly 'null' error in typescript. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web check out your method deleteemployee signature.
Why my error occurs after defining layer components and apply in
This can directly added or in your case can be. Web try and make sure the component which you are adding in html template, should be added to app.module.ts. You signed out in another tab or window. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. Web i'm trying to use a component.
如何处理Angular应用的错误消息 No pipe found with name async_error occurs in the
Web now we see angular is reporting an error that the title does not exist in our component. Reload to refresh your session. Web i'm trying to use a component in a vf email template. Web check out your method deleteemployee signature. For more information, you may contact me on my cell:
Error this template attempted to load component assembly 'NuGet
Web in the tutorial we will learn to resolve the error which comes in the appcomponent. Web you signed in with another tab or window. You signed out in another tab or window. Use the element name in the error to find the file (s) where the element is being used. Hence the value property is not guaranteed to exist.
Error occurs in the template of component Angular Material codedocu
Hence the value property is not guaranteed to exist in the $event.target. The component looks like this; You have to delete this argument or pass it inside you template. You signed out in another tab or window. Also, don't use var to.
Error this template attempted to load component assembly 'NuGet
Reload to refresh your session. For more information, you may contact me on my cell: Insert the selector in the html not the componentoffice wo. Web you signed in with another tab or window. Also, don't use var to.
javascript Error occurs when installing
The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. Reload to refresh your session. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se inscreva no canal e até a próxima dica e não se. Web try and make sure the component.
Angular 10 Error occurs in the template of component
When both aot and the fulltemplatetypecheck setting set to true, angular. This can directly added or in your case can be. Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. Web the $event in both examples are of type htmlelement. The template specified.
Fix (0x80073712) Error in Windows 10
Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web debugging the error link. Web error occurs in the template of.
Error occurs in the template of component Angular Material codedocu
Insert the selector in the html not the componentoffice wo. Web 5.9k views 1 year ago. It can represent any html element. Can't bind to 'formgroup' since it isn't a known property of 'form'. This can directly added or in your case can be.
PPT 3. Models with Random Effects PowerPoint Presentation, free
Hence the value property is not guaranteed to exist in the $event.target. You have to delete this argument or pass it inside you template. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. When both aot and the fulltemplatetypecheck setting set to true, angular. It can.
Reload to refresh your session. When both aot and the fulltemplatetypecheck setting set to true, angular. It can represent any html element. Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 You signed out in another tab or window. Object is of type 'unknown'. Web i'm trying to use a component in a vf email template. Web now we see angular is reporting an error that the title does not exist in our component. This can directly added or in your case can be. Hence the value property is not guaranteed to exist in the $event.target. The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. You have to delete this argument or pass it inside you template. For more information, you may contact me on my cell: Also, don't use var to. Web debugging the error link. Even if you've imported a form. Insert the selector in the html not the componentoffice wo. Web you signed in with another tab or window. Web the $event in both examples are of type htmlelement. Use the element name in the error to find the file (s) where the element is being used.
Web In The Tutorial We Will Learn To Resolve The Error Which Comes In The Appcomponent.
The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. Insert the selector in the html not the componentoffice wo. Web the $event in both examples are of type htmlelement. Your method expect to get an argument of type employee but in your template you are not providing any argument.
Reload To Refresh Your Session.
Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se inscreva no canal e até a próxima dica e não se. The component looks like this; Web i'm trying to use a component in a vf email template. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments.
Web Debugging The Error Link.
2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web check out your method deleteemployee signature. It can represent any html element. To solve the error, define and.
Check That The Name And Selector Are Correct.
Also, don't use var to. For more information, you may contact me on my cell: Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. You signed out in another tab or window.