Css Grid Template Areas Dynamic Rows
Css Grid Template Areas Dynamic Rows - Each area is defined by apostrophes. If the grid does not have. Show demo browser support the. Use a period sign to. For example, assuming there are 9. Modified 4 years, 5 months ago. Values none is a keyword meaning that there is no explicit grid. Web 1 i'm new to css grid and using to design an invoice. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Grid will lay an item out into each cell of row 1.
örtbas etmek Vatandaşlık menderes html grid layout template
I am trying to use css grid to make a layout with alternate columns on each row. If the grid does not have. Web this property may be specified as: Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Any rows will.
Css CSS grid dynamic rows and columns
Values none is a keyword meaning that there is no explicit grid. Each area is defined by apostrophes. Grid will lay an item out into each cell of row 1. Any rows will be implicitly generated and their size will be determined by.</p> Grid rows are being created implicitly, and are sized to be at least 20px , and at.
CSS grid with 2 columns to fit two items per row dynamically Stack
For example, assuming there are 9. This section will have invoice items loaded from database and there can be n number of rows. Modified 4 years, 5 months ago. Each area is defined by apostrophes. Web 1 i'm new to css grid and using to design an invoice.
Mejores técnicas de posicionamiento con CSS Grid Layout
Any rows will be implicitly generated and their size will be determined by.</p> Web this property may be specified as: You can only specify the explicit or the implicit. Each area is defined by apostrophes. Web a shorthand for setting all of the following properties in a single declaration:
Understanding CSS Grid Grid Template Areas All Pro Web Designs
Each of the values specifies the row height. Web the default flow is to arrange items by row. Grid will lay an item out into each cell of row 1. Each area is defined by apostrophes. To mock that i have added 3 rows to the.
Tìm hiểu về Grid, bố cục xây dựng giao diện trang web trong CSS DAMMIO
Web the default flow is to arrange items by row. In my code sample, i have #itemscontent element as grid. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Web 1 i'm new to css grid and using to design an invoice..
directmine Blog
You can only specify the explicit or the implicit. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. I am trying to use css grid to make a layout with alternate columns on each row. You can specify the width of a row by using a keyword.
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
For example, assuming there are 9. Values none is a keyword meaning that there is no explicit grid. Web this property may be specified as: You can only specify the explicit or the implicit. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ).
flexbox Dynamic row layout with CSS based on number of items Stack
Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the.
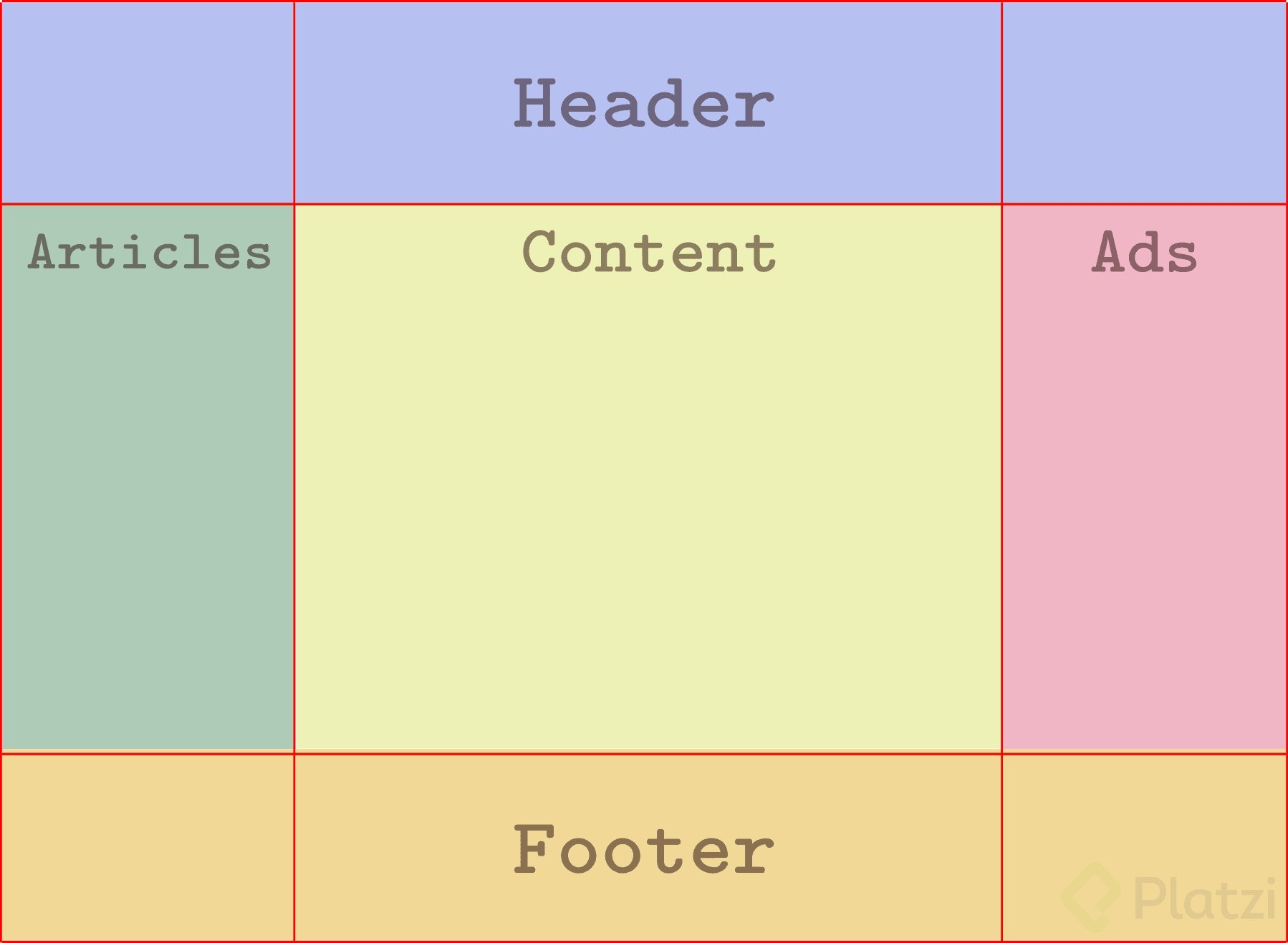
CSS Grid Template Areas In Action
To mock that i have added 3 rows to the. Web defines the rows of a grid container. This section will have invoice items loaded from database and there can be n number of rows. Each area is defined by apostrophes. You can only specify the explicit or the implicit.
Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. If the grid does not have. Modified 4 years, 5 months ago. For example, assuming there are 9. Web this property may be specified as: I am trying to use css grid to make a layout with alternate columns on each row. Each area is defined by apostrophes. Either the keyword value none or a value or an value. Show demo browser support the. Web the default flow is to arrange items by row. Web defines the rows of a grid container. Web a shorthand for setting all of the following properties in a single declaration: Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Use a period sign to. This will not yet create any layout, but we now have named areas to use in a layout. Values none is a keyword meaning that there is no explicit grid. To mock that i have added 3 rows to the. This section will have invoice items loaded from database and there can be n number of rows. In my code sample, i have #itemscontent element as grid. Grid will lay an item out into each cell of row 1.
Web Defines The Rows Of A Grid Container.
You can only specify the explicit or the implicit. Web the default flow is to arrange items by row. In my code sample, i have #itemscontent element as grid. Any rows will be implicitly generated and their size will be determined by.</p>
Values None Is A Keyword Meaning That There Is No Explicit Grid.
To mock that i have added 3 rows to the. Web this property may be specified as: I am trying to use css grid to make a layout with alternate columns on each row. For example, assuming there are 9.
This Will Not Yet Create Any Layout, But We Now Have Named Areas To Use In A Layout.
Modified 4 years, 5 months ago. If the grid does not have. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Web 1 i'm new to css grid and using to design an invoice.
Either The Keyword Value None Or A Value Or An Value.
Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Asked 4 years, 5 months ago. Each area is defined by apostrophes. Each of the values specifies the row height.