Canvas Html Template
Canvas Html Template - Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. Web what is html canvas? Themeforest.net has been visited by 10k+ users in the past month Finally, you can draw on the canvas. Web the html “canvas” element is used to draw graphics via javascript. Web but canva websites and our dashing website templates are changing the game. Web const canvas = document. The canvas api allows javascript to draw graphics on the canvas. The fillstyle property can be a. We create the graphics inside the <<strong>canvas</strong>> using javascript.
Canva Blank Template
Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Web explore thousands of beautiful free templates. This code snippet adds a canvas element to your html document. The <<strong>canvas</strong>> element is only a container for graphics. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw.
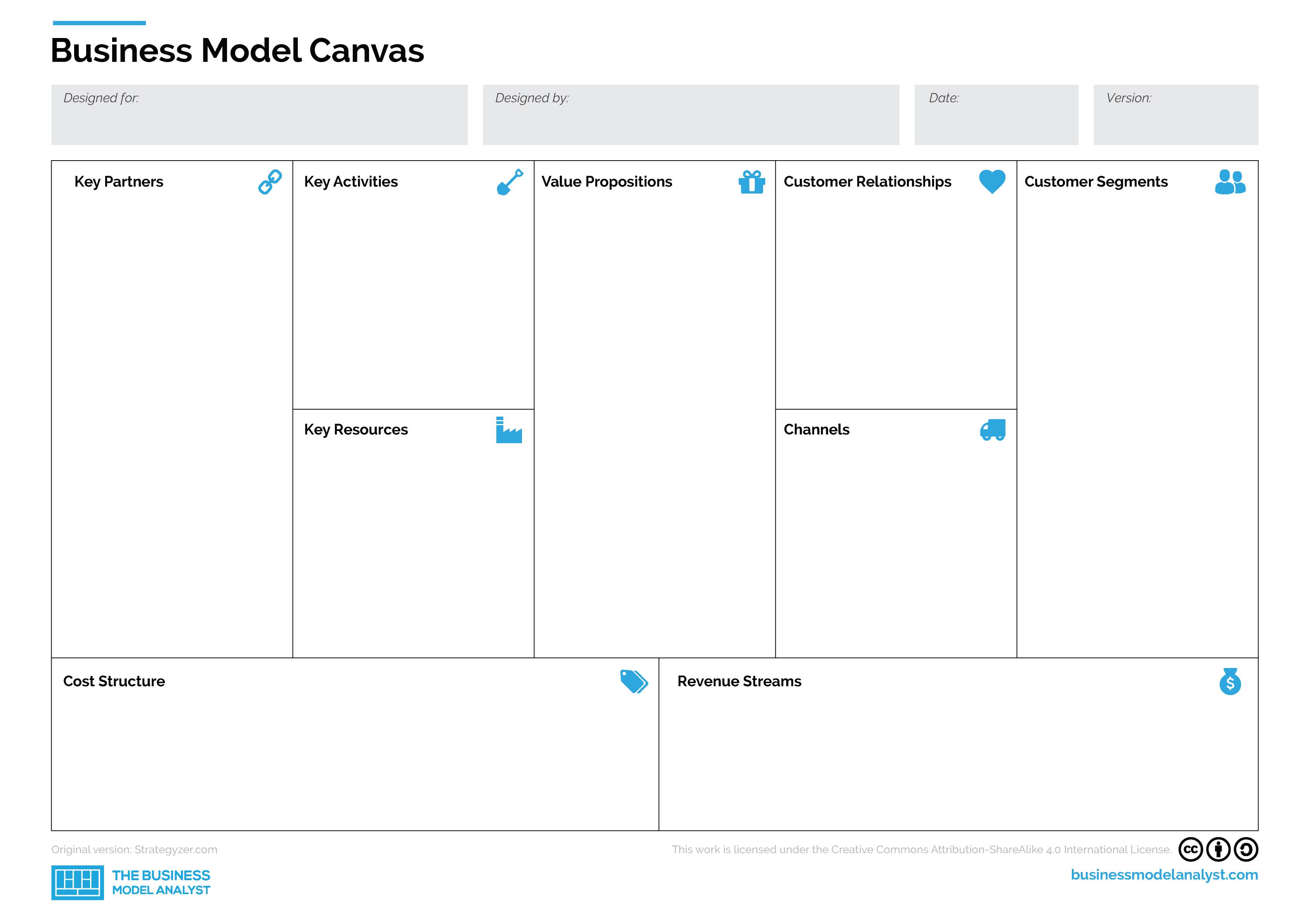
Business Model Canvas Template Business model canvas, Templates, New
Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. This can, for instance, be used to draw graphs, combine. The <<strong>canvas</strong>> element is only a container for graphics. Web explore thousands of beautiful free templates.
Canvas The MultiPurpose HTML5 Template Site Templates ThemeForest
The <<strong>canvas</strong>> element is only a container for graphics. Web what is html canvas? The canvas api can draw shapes,. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Web const canvas = document.
Top 35 Most Popular HTML/5 Website Templates on ThemeForest (2017
Finally, you can draw on the canvas. Web but canva websites and our dashing website templates are changing the game. Among other things, it can be used for animation, game. The fillstyle property can be a. Web the html “canvas” element is used to draw graphics via javascript.
19 Best Responsive HTML5 Website Design Business Templates for 2020
Finally, you can draw on the canvas. Web html <<strong>canvas</strong>> is used to create graphics in html. Web const canvas = document. Web the html “canvas” element is used to draw graphics via javascript. Web </script> try it yourself » more try it yourself examples below.
Canvas The MultiPurpose HTML5 Template Html5 templates, Layout
Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. Web explore thousands of beautiful free templates. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Web the <<strong>canvas</strong>> element defines.
Editable Business Model Canvas template in grey and yellow Business
Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. // drawing code here} else {// canvas. Web html <<strong>canvas</strong>> is used to create graphics in html. This can, for instance, be used to draw graphs, combine. Web what.
Canvas sitetemplates theme review and download (43,341 sales!)
Web const canvas = document. Web but canva websites and our dashing website templates are changing the game. The canvas api allows javascript to draw graphics on the canvas. One must use javascript to actually. We create the graphics inside the <<strong>canvas</strong>> using javascript.
Las 15 mejores plantillas de sitios web HTML (más populares para 2021)
Web html <<strong>canvas</strong>> is used to create graphics in html. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Finally, you can draw on the canvas. Set the fill style of the drawing object to the color red: Among other things, it can be used for animation, game.
Learning Experience Canvas & Training Design Business model
Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. With canva's drag and drop feature, you can customize your design for any occasion.
Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Web what is html canvas? Among other things, it can be used for animation, game. We create the graphics inside the <<strong>canvas</strong>> using javascript. Web const canvas = document. Getcontext) {const ctx = canvas. Themeforest.net has been visited by 10k+ users in the past month Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. The canvas api allows javascript to draw graphics on the canvas. Finally, you can draw on the canvas. The fillstyle property can be a. One must use javascript to actually. This can, for instance, be used to draw graphs, combine. The canvas api can draw shapes,. With canva's drag and drop feature, you can customize your design for any occasion in just a few clicks. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). Web </script> try it yourself » more try it yourself examples below. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). This code snippet adds a canvas element to your html document.
// Drawing Code Here} Else {// Canvas.
Web what is html canvas? Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. Web the html “canvas” element is used to draw graphics via javascript. Web html <<strong>canvas</strong>> is used to create graphics in html.
With Canva's Drag And Drop Feature, You Can Customize Your Design For Any Occasion In Just A Few Clicks.
The fillstyle property can be a. The html
Definition And Usage The <<Strong>Canvas></Strong> Tag Is Used To Draw Graphics, On The Fly, Via Scripting (Usually Javascript).
A fallback text is provided if a browser is unable to read or render the canvas. Web using the canvas templates. Web const canvas = document. Web </script> try it yourself » more try it yourself examples below.
The <<Strong>Canvas</Strong>> Element Is Only A Container For Graphics.
Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. The element is only a container for graphics. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. The learning design team currently offers six canvas course templates, each of which provides a unique standard for design and.