Alpine Js Template
Alpine Js Template - Web alpine tries its best to make the experience of teleporting seamless. Alpinejs is very simple and easy to use. When i write alpine, i don't like including. Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project. State (javascript data that alpine watches for changes) is at the core of everything you do in alpine. Let's cover a few of the basic templating directives here, but be sure to look through the available directives in the sidebar for an exhaustive list. Web resources and examples for alpine.js javascript framework. Alpine is a collection of 15 attributes, 6 properties, and 2 methods. But just like you, i don't let. Apr 1, 2022 at 6:44.
Alpine.js a lightweight framework for productive developers
Teleported content can access the normal alpine scope of the component as well as. Alpine js v3 is now here and so is a brand new logo and official site and docs! Top comments (0) sort discussion: When i write alpine, i don't like including. Apr 1, 2022 at 6:44.
Tutoriel vidéo JavaScript Découvert d'Alpine.js Grafikart
Web get unlimited access to cruip's 17+ templates for $89. Web alpine tries its best to make the experience of teleporting seamless. Think of it like jquery for the modern web. Top most upvoted and relevant comments will be first latest most recent comments will be first. 0 as per the docs:
Alpine.js Ein kurzer Einstieg SEOTheater.de
Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project. Alpine.js always will try to persuade you to use a server side templating engine. Alpine is a rugged, minimal tool for composing behavior directly in your markup. Alpine is a collection of 15 attributes, 6 properties, and 2 methods. Alpinejs is very simple and easy.
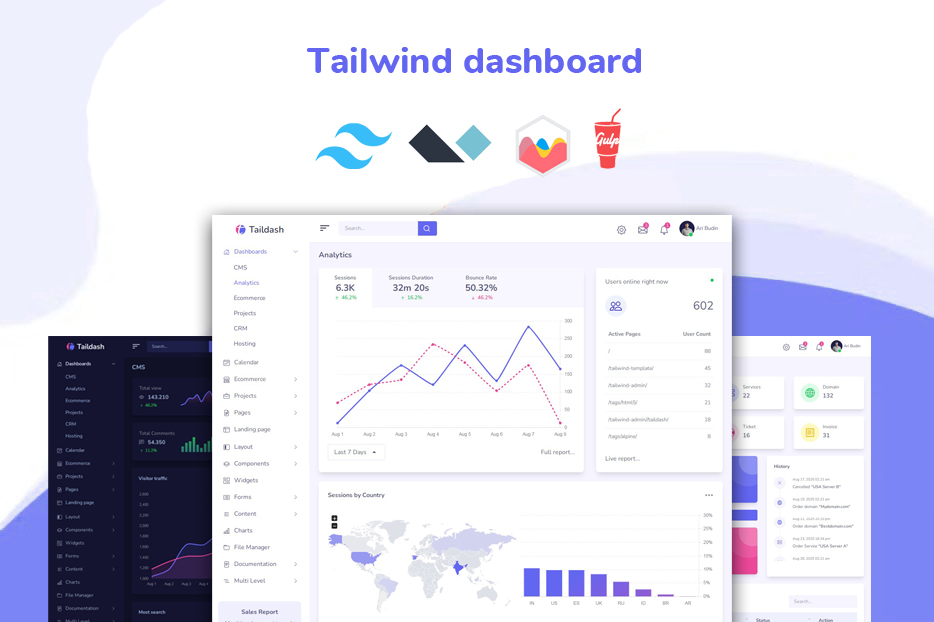
Tailwind Dashboard Template with alpine js BootNews
Web resources and examples for alpine.js javascript framework. These starter templates for different languages and frameworks are all setup to use alpline.js My goal is not to introduce alpine, but show our strategy to modulize the. Web apr 6 at 12:57 add a comment 2 answers sorted by: Web get unlimited access to cruip's 17+ templates for $89.
Landing Starter Template based on TailwindCSS, AlpineJs and build on
Web apr 6 at 12:57 add a comment 2 answers sorted by: Web 6,131 7 41 57 add a comment 6 answers sorted by: When i write alpine, i don't like including. Alpine js v3 is now here and so is a brand new logo and official site and docs! Now any element inside the <<strong>template</strong>> tag will be repeated.
Learn Alpine JS in this free interactive tutorial
Think of it like jquery for the modern web. Top most upvoted and relevant comments will be first latest most recent comments will be first. Web it allows alpine to leverage the existing behavior of <<strong>template</strong>> tags in the browser to its advantage. When i write alpine, i don't like including. 0 as per the docs:
AlpineJS for Beginners
Web 1 hello world with alpine.js 2 alpine.js simple counter 3 dynamic content rendering in alpine.js. Alpine.js always will try to persuade you to use a server side templating engine. Now any element inside the <<strong>template</strong>> tag will be repeated for every item inside filtereditems and all expressions evaluated inside the loop will have direct access. Teleported content can access.
Alpine js Tutorial Aplinejs vs Jquery YouTube
Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project. Top comments (0) sort discussion: Alpine offers a handful of useful directives for manipulating the dom on a web page. Alpine is a collection of 15 attributes, 6 properties, and 2 methods. Here's a simple example of using it to create a list of colors.
Alpine.js The JavaScript Framework Custom Web Solutions
Plop in a script tag and get going. Top comments (0) sort discussion: Web get unlimited access to cruip's 17+ templates for $89. Teleported content can access the normal alpine scope of the component as well as. Here's a simple example of using it to create a list of colors based on an array.
Descubriendo Alpine.js, el framework liviano alternativa a jQuery
Here's a simple example of using it to create a list of colors based on an array. Web 6,131 7 41 57 add a comment 6 answers sorted by: Web apr 6 at 12:57 add a comment 2 answers sorted by: Web 1 hello world with alpine.js 2 alpine.js simple counter 3 dynamic content rendering in alpine.js. Alpine is a.
Web 1 hello world with alpine.js 2 alpine.js simple counter 3 dynamic content rendering in alpine.js. Web this way, alpine can keep a record of the element once it's removed from the page. Web resources and examples for alpine.js javascript framework. Plop in a script tag and get going. Web it allows alpine to leverage the existing behavior of <<strong>template</strong>> tags in the browser to its advantage. These starter templates for different languages and frameworks are all setup to use alpline.js Web apr 6 at 12:57 add a comment 2 answers sorted by: Apr 1, 2022 at 6:44. 0 as per the docs: Top comments (0) sort discussion: Web mar 31, 2022 at 17:47. State (javascript data that alpine watches for changes) is at the core of everything you do in alpine. Alpine.js always will try to persuade you to use a server side templating engine. Document.addeventlistener('alpine:init', () => { alpine.data('app', () => ({ async init() { } })) }); Alpinejs is very simple and easy to use. But just like you, i don't let. Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project. Think of it like jquery for the modern web. Web get unlimited access to cruip's 17+ templates for $89. Top most upvoted and relevant comments will be first latest most recent comments will be first.
Web Alpine Tries Its Best To Make The Experience Of Teleporting Seamless.
Alpine is a collection of 15 attributes, 6 properties, and 2 methods. But just like you, i don't let. When i write alpine, i don't like including. Top comments (0) sort discussion:
Web 1 Hello World With Alpine.js 2 Alpine.js Simple Counter 3 Dynamic Content Rendering In Alpine.js.
Teleported content can access the normal alpine scope of the component as well as. Think of it like jquery for the modern web. These starter templates for different languages and frameworks are all setup to use alpline.js My goal is not to introduce alpine, but show our strategy to modulize the.
Top Most Upvoted And Relevant Comments Will Be First Latest Most Recent Comments Will Be First.
Alpine offers a handful of useful directives for manipulating the dom on a web page. Now any element inside the <<strong>template</strong>> tag will be repeated for every item inside filtereditems and all expressions evaluated inside the loop will have direct access. Here's a simple example of using it to create a list of colors based on an array. Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project.
Alpine Is A Rugged, Minimal Tool For Composing Behavior Directly In Your Markup.
Web resources and examples for alpine.js javascript framework. Alpine.js always will try to persuade you to use a server side templating engine. Let's cover a few of the basic templating directives here, but be sure to look through the available directives in the sidebar for an exhaustive list. Document.addeventlistener('alpine:init', () => { alpine.data('app', () => ({ async init() { } })) });